一、起因
因为要做一个请假,满足一下要求:
1、结束时间不能小于开始时间;
2、开始时间和结束时间可以调到过去的时间,考虑到补假;
3、如果请假天数小于0,则不让提交;
4、请假天数不允许编辑,是自动计算的;
二、解决办法
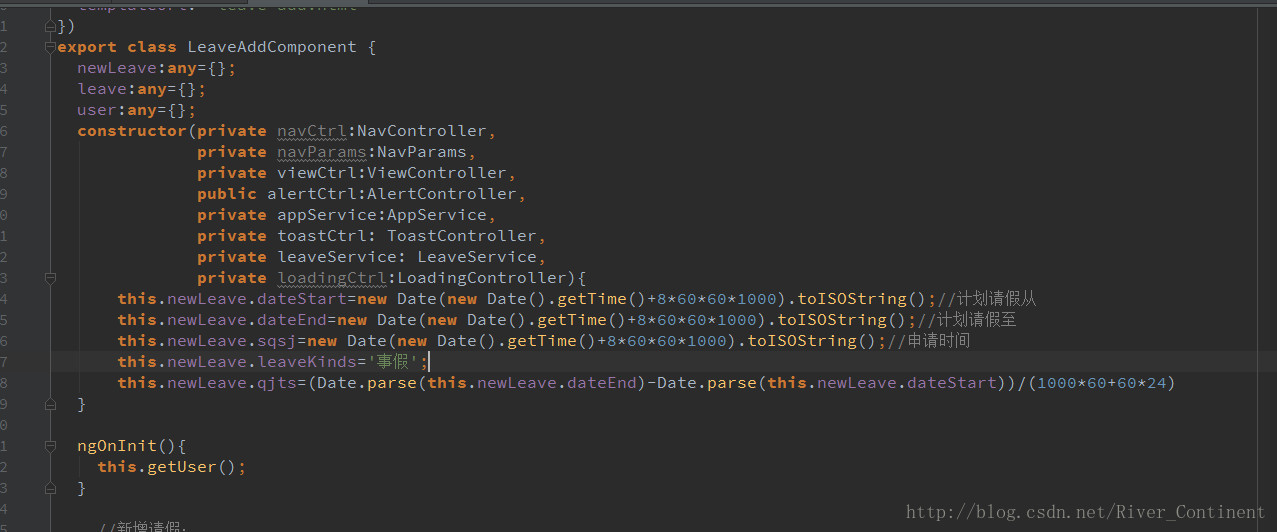
1、初始化(源代码)
constructor(private navCtrl:NavController,
private navParams:NavParams,
private viewCtrl:ViewController,
public alertCtrl:AlertController,
private appService:AppService,
private toastCtrl: ToastController,
private leaveService: LeaveService,
private loadingCtrl:LoadingController){
this.newLeave.dateStart=new Date(new Date().getTime()+8*60*60*1000).toISOString();//计划请假从
this.newLeave.dateEnd=new Date(new Date().getTime()+8*60*60*1000).toISOString();//计划请假至
this.newLeave.sqsj=new Date(new Date().getTime()+8*60*60*1000).toISOString();//申请时间
this.newLeave.leaveKinds='事假';
this.newLeave.qjts=(Date.parse(this.newLeave.dateEnd)-Date.parse(this.newLeave.dateStart))/(1000*60+60*24)
}2、截图
3、说明
3.1、时间类后面加了一个8*60*60*10000 这个是8小时的时区时差,我们东八区的时间比国际时间少了8个小时,要补上;
3.2、toISOString():是Ionic插件<ion-datetime></ion-datetime> 默认的显示时间格式;
3.3 Date.parse()方法是将ISOString类型的时间变成Date类型的时间;
4、时间验证
这里在开始时间和结束时间那里都加了一个时间变化验证:
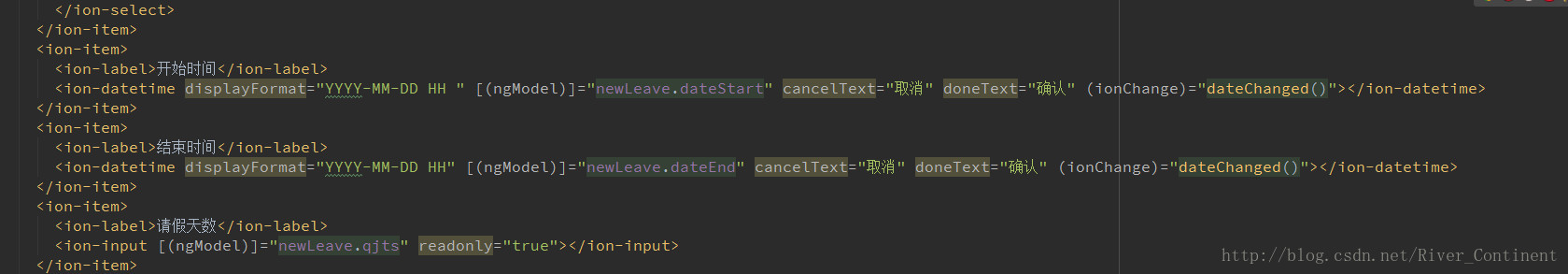
4.1、html:
这里,请假天数是不允许编辑的,用了一个readonly=”true”属性;
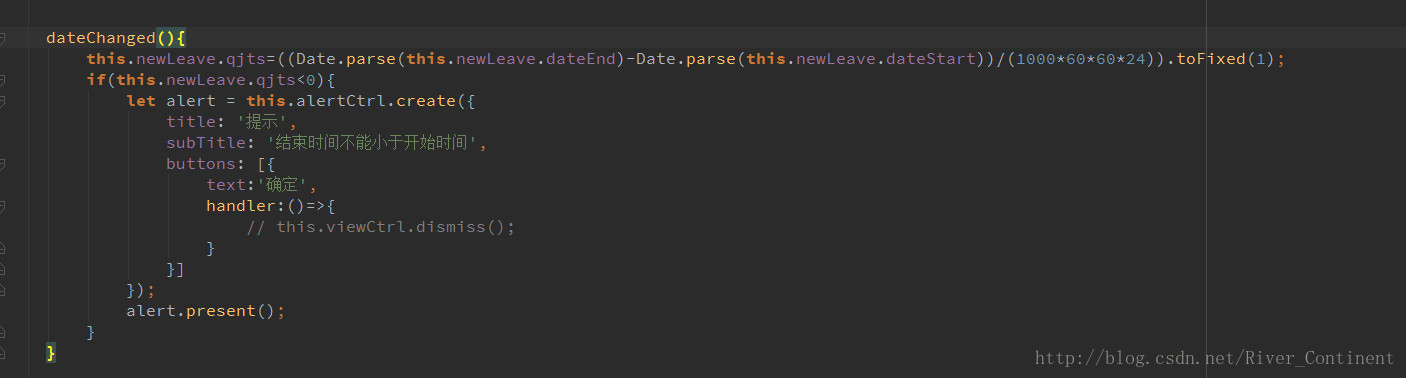
4.2、TS逻辑:
这里用了一个toFixed()方法,四舍五入,保留1位小数;因为允许半天假,小时假;
欢迎关注我的公众号:
【幕桥社区】




























 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










