package com.luobo.xiao.testletter;
import android.app.ListActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainHost extends ListActivity {
//展示的文字
private static final String[] COUNTRIES = new String[]{"中国","俄罗斯","英国","法国"};
//展示的图片
private int[] IMAGES = new int[]{R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 注意这里要设置List Layout
setContentView(R.layout.activity_main_host);
//setListAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,COUNTRIES));
setListAdapter(new TextImageAdapter(this));
}
private void SendToast(String _strMsg) {
Toast.makeText(getApplicationContext(), _strMsg,
Toast.LENGTH_SHORT).show();
}
private class TextImageAdapter extends BaseAdapter {
private Context mContext;
public TextImageAdapter(Context context) {
this.mContext=context;
}
@Override
public int getCount() {
return COUNTRIES.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
//用以生成在ListView中展示的一个个元素View
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.listview_item, null);
ItemViewCache viewCache = new ItemViewCache();
//设置文本和图片,然后返回这个View,用于ListView的Item的展示
viewCache.mTextView = (TextView)convertView.findViewById(R.id.text);
viewCache.mImageView = (ImageView)convertView.findViewById(R.id.image);
convertView.setTag(viewCache);
}
ItemViewCache cache = (ItemViewCache)convertView.getTag();
cache.mTextView.setText(COUNTRIES[position]);
cache.mImageView.setImageResource(IMAGES[position]);
return convertView;
}
}
//元素的缓冲类,用于优化ListView
private static class ItemViewCache{
public TextView mTextView;
public ImageView mImageView;
}
@Override
protected void onListItemClick(ListView lv, View v, int position, long id) {
SendToast(COUNTRIES[position]);
}
}
其中listview_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
实验了一下, 成功了.
Android的调试,真是那我头大.
参考:
http://flysnow.iteye.com/blog/865944
一篇写的很不错的文章
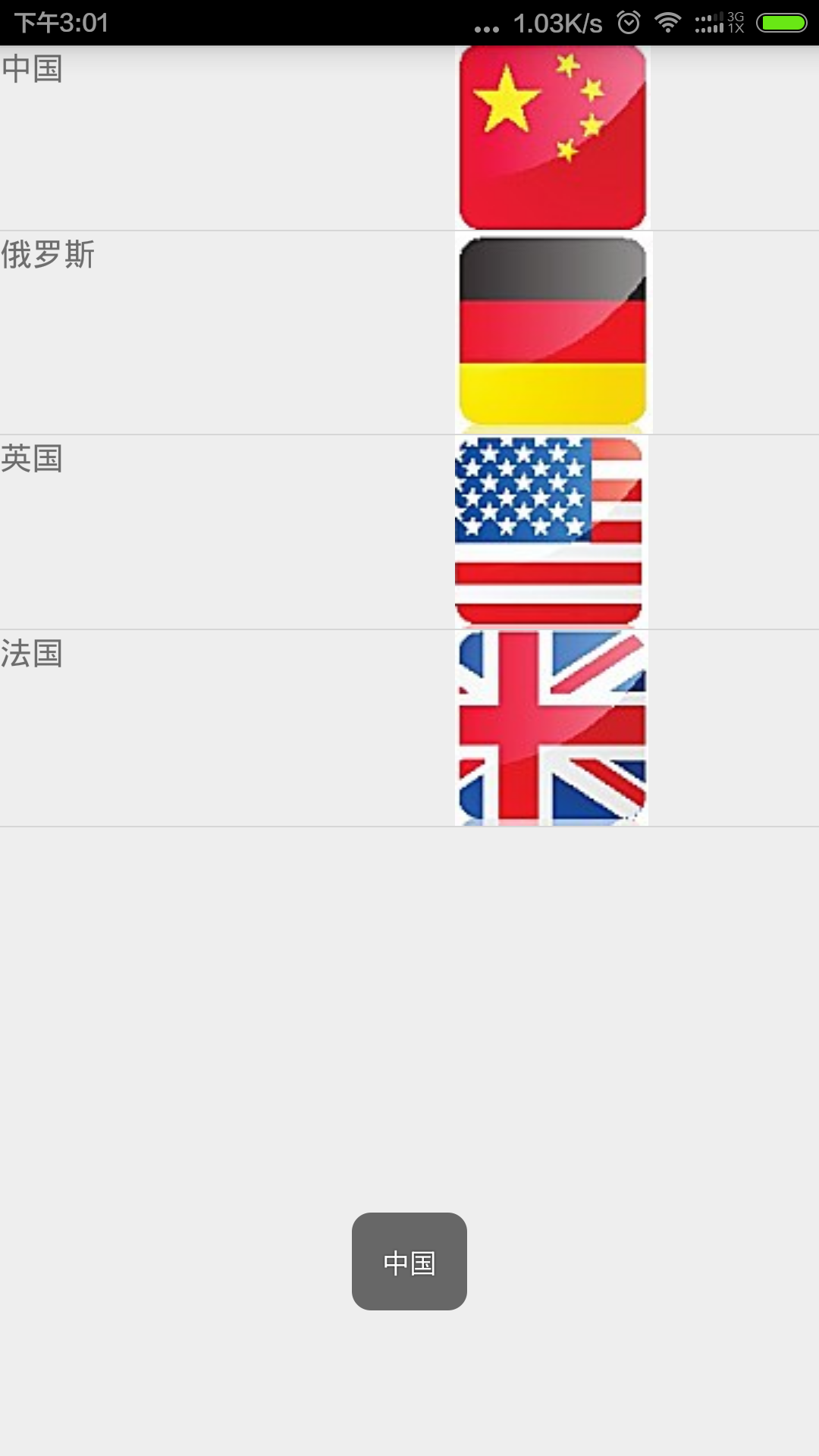
附效果一张:






















 1575
1575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








