最近几天小编的办公室搬家。时间紧,活儿有点儿糙,请多担待。好了,闲言少叙,直奔主题。上一讲给大家介绍了小程序基本组成和框架结构,今天就通过一个页面实例为大家展示上回提到的各个配置项和代码文件是如何协同工作的。
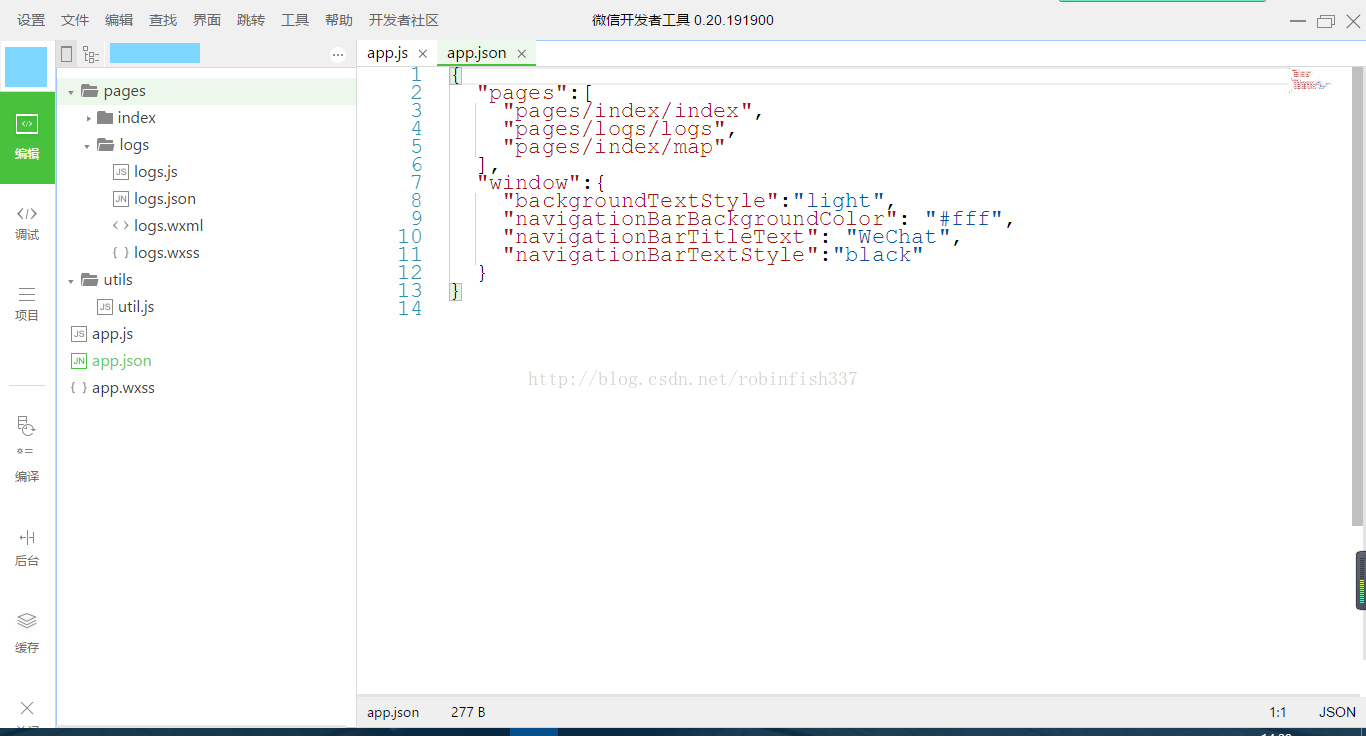
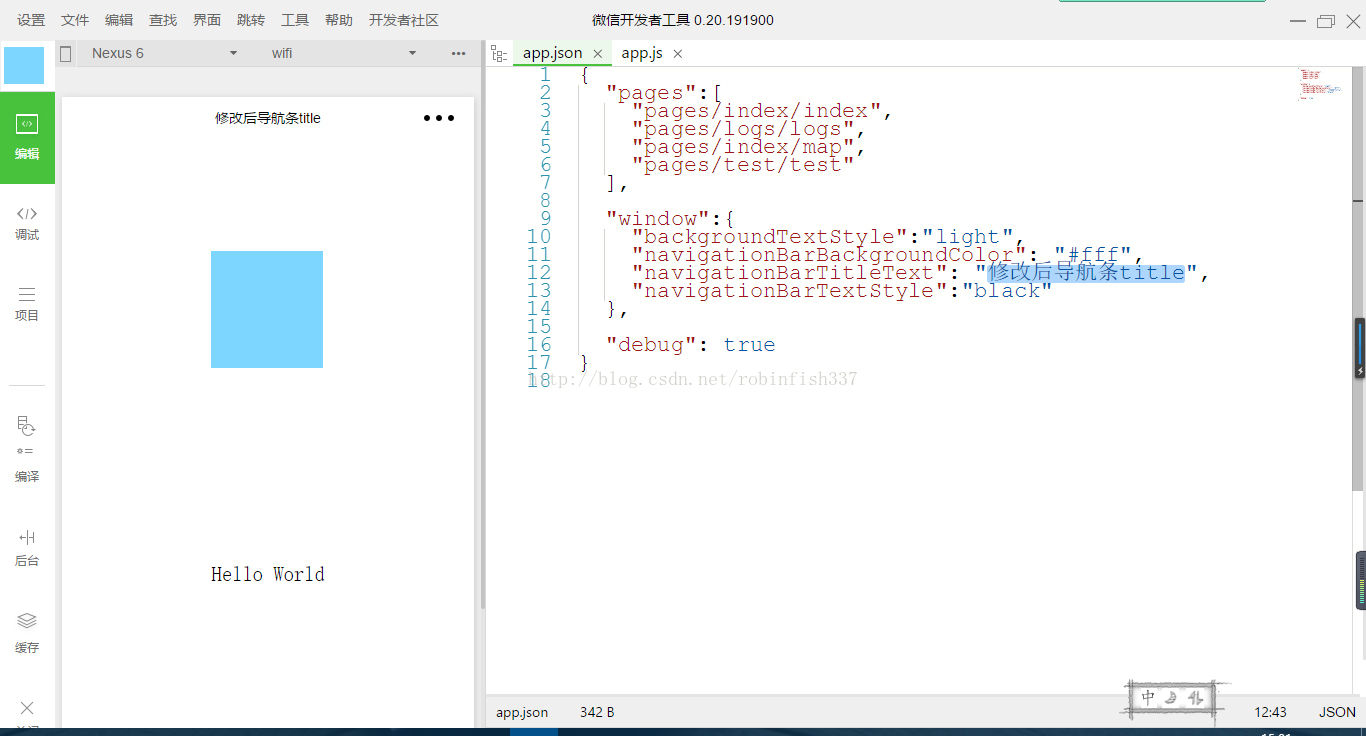
1、打开app.json
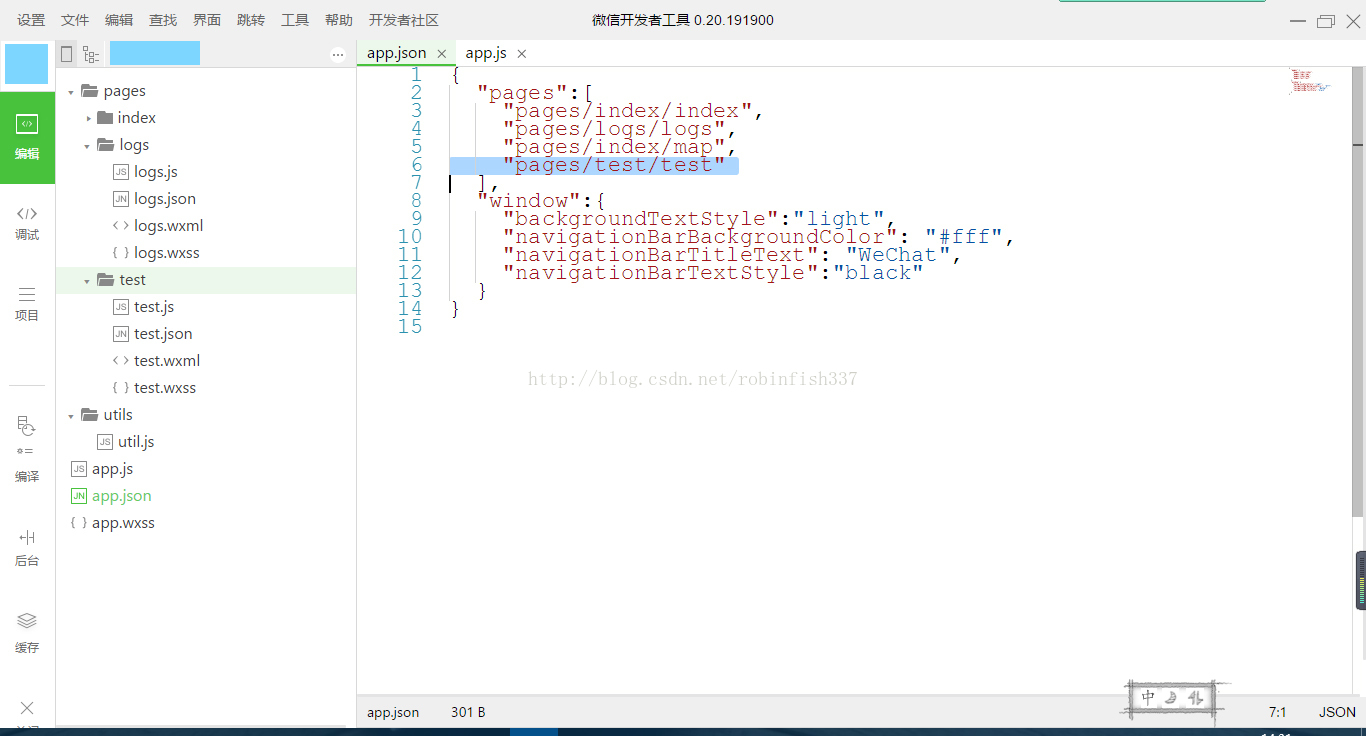
2、app.json中添加一条“test”页面配置项,并点击Ctrl + S保存
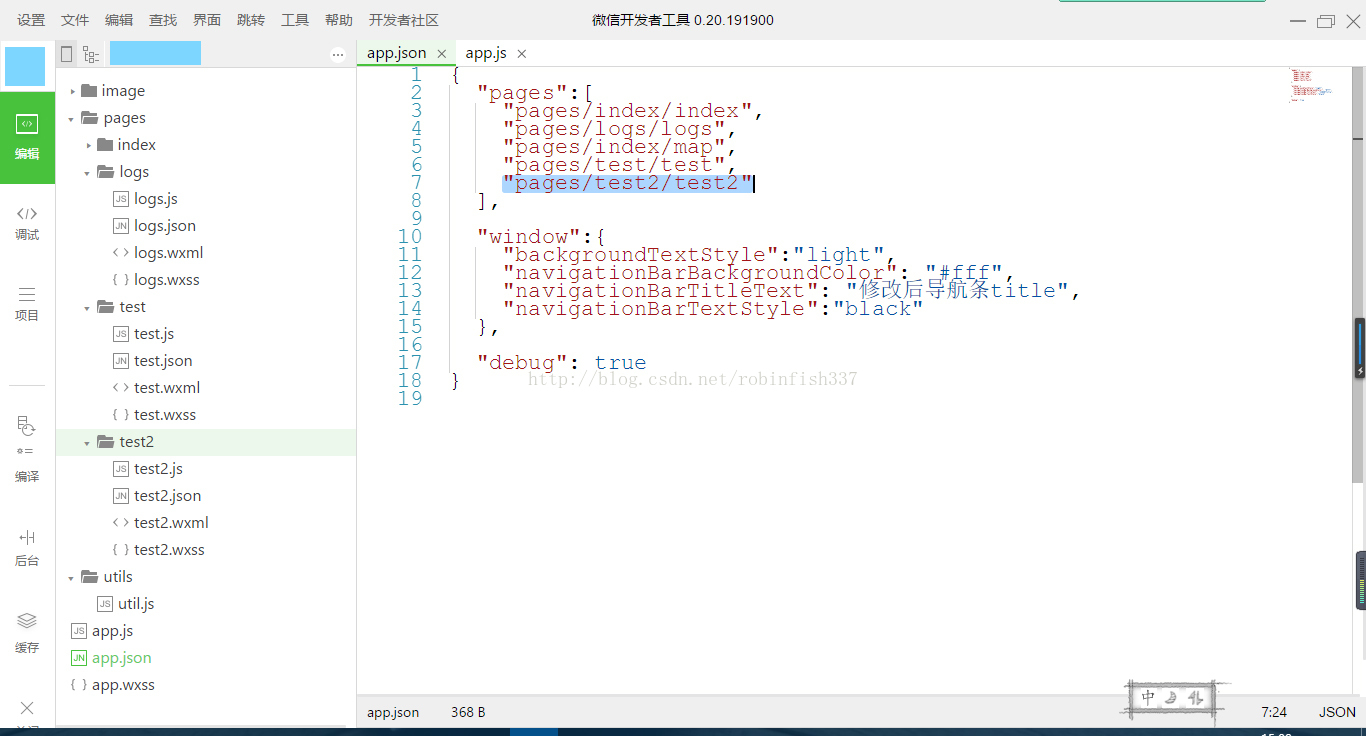
类似的添加“test2”页面
3、app.json中修改导航条title,从原来的“WeChat”改为“修改后导航条title”,并点击Ctrl + S保存
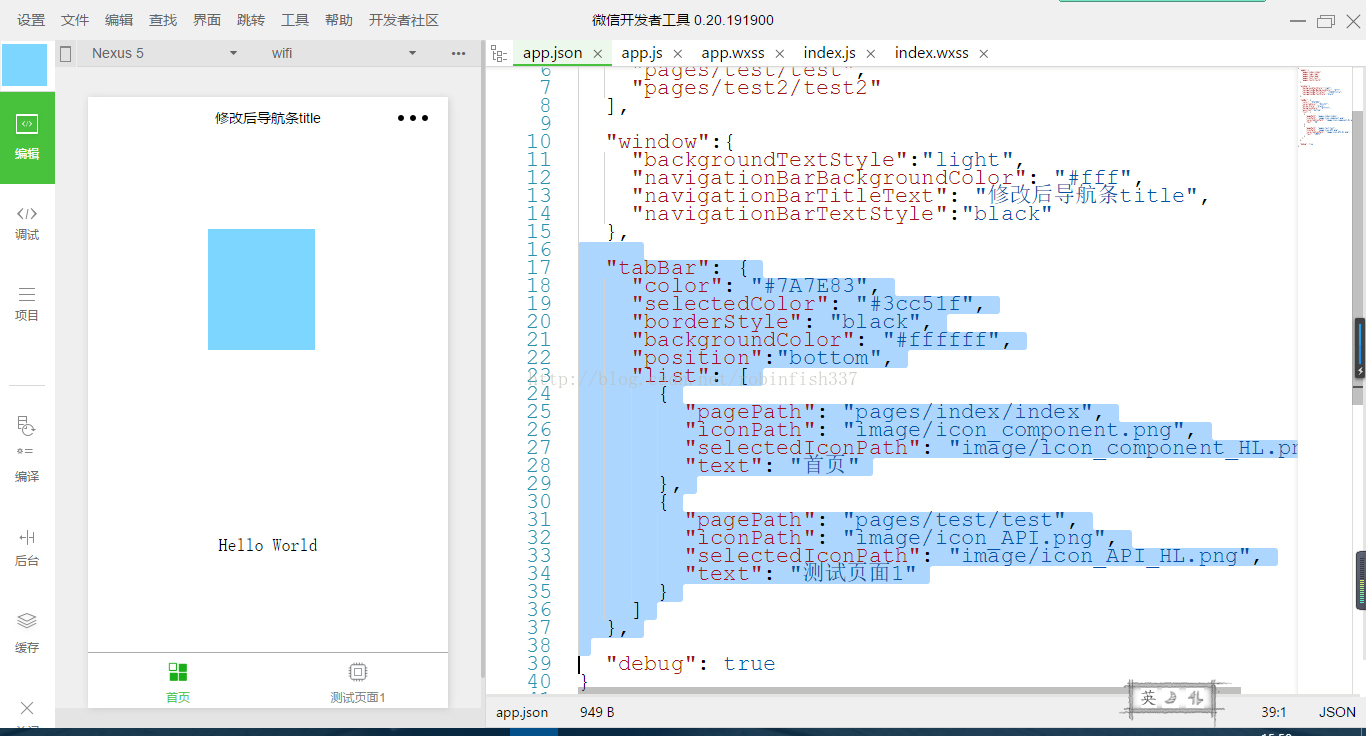
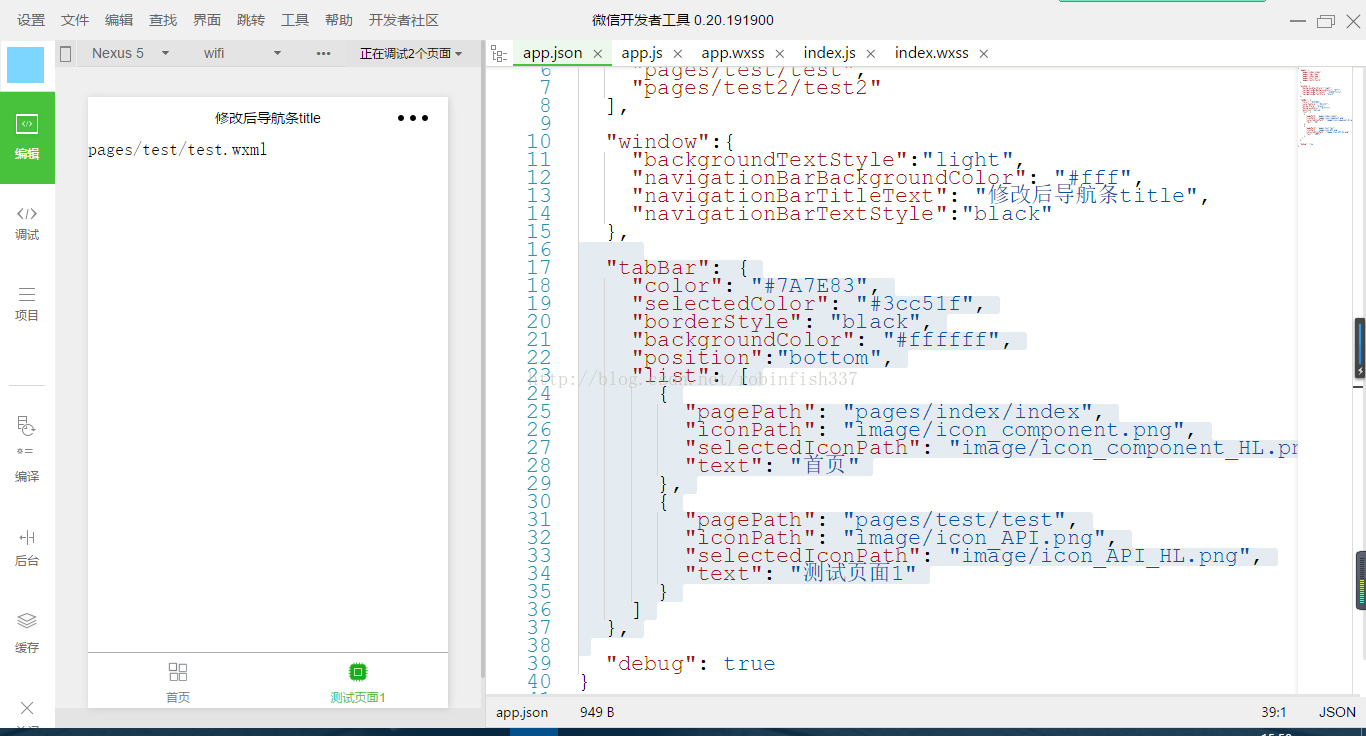
4、app.json中设置主页bottom的tabBar配置项,并点击Ctrl + S保存。至此,就可以通过点击bottom的“测试页面1”tab进入我们添加的test页面了
5、编写test页面代码
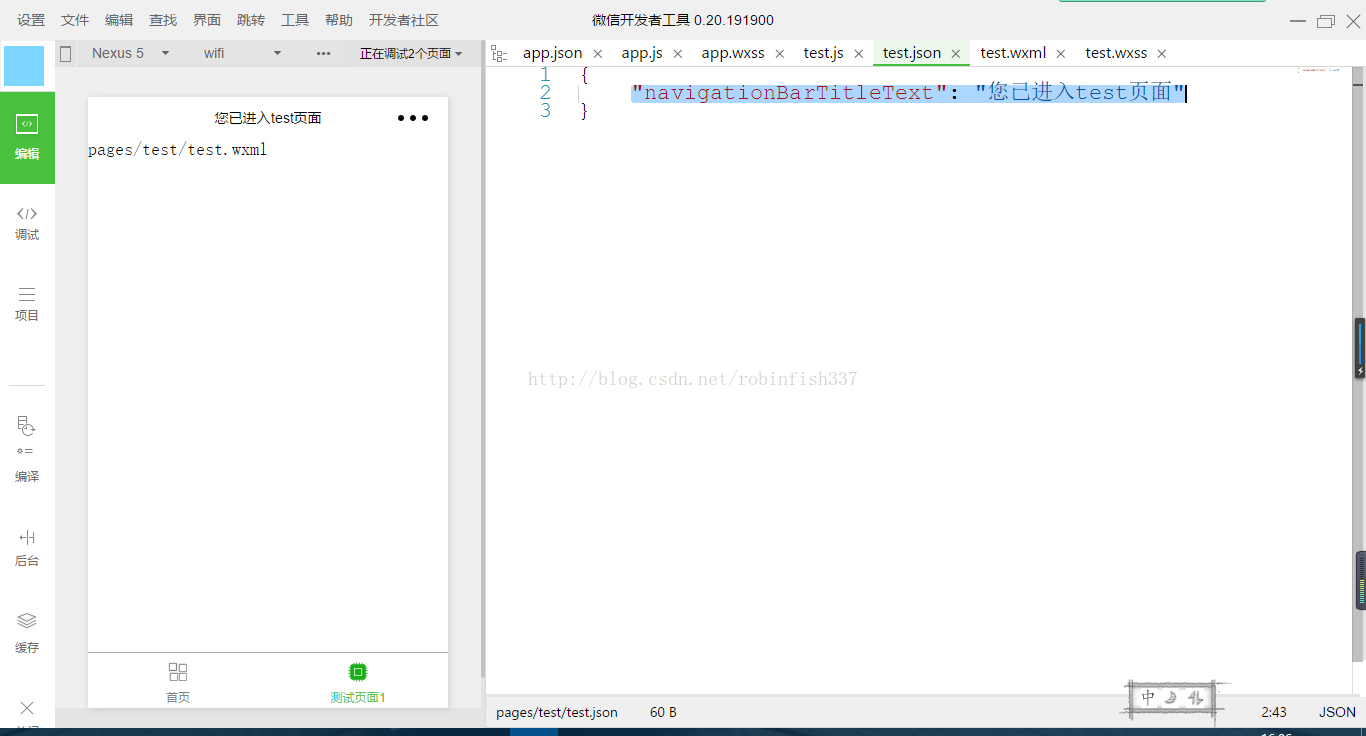
(1)修改test页面导航条title
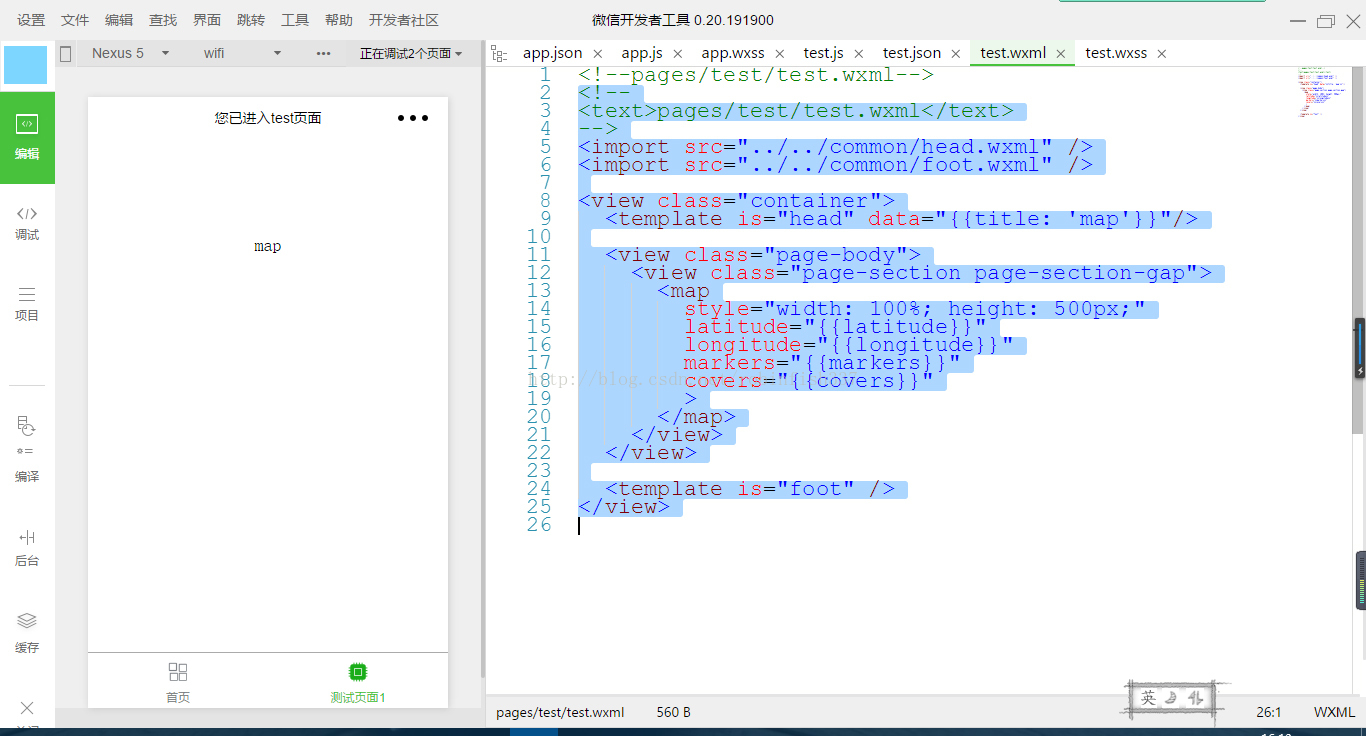
(2)为test页面添加map组件——修改wxml文件,添加组件框架
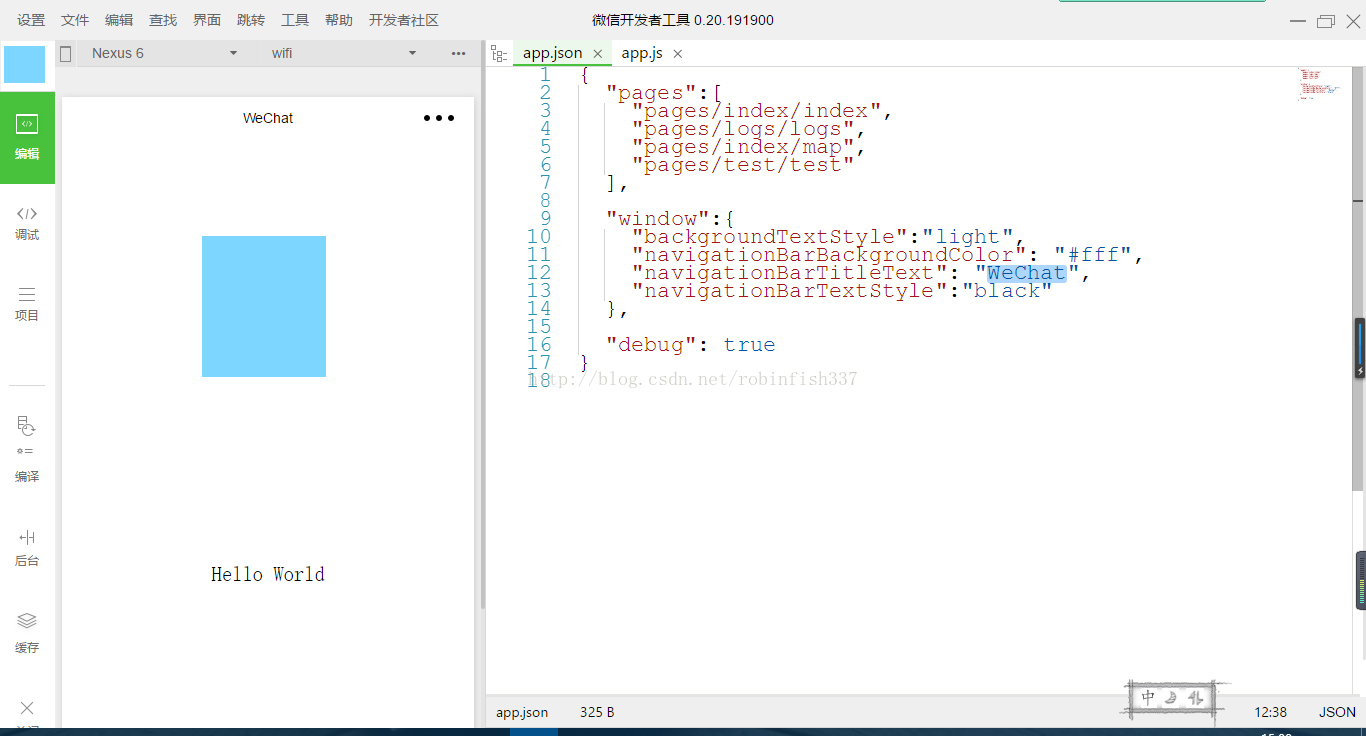
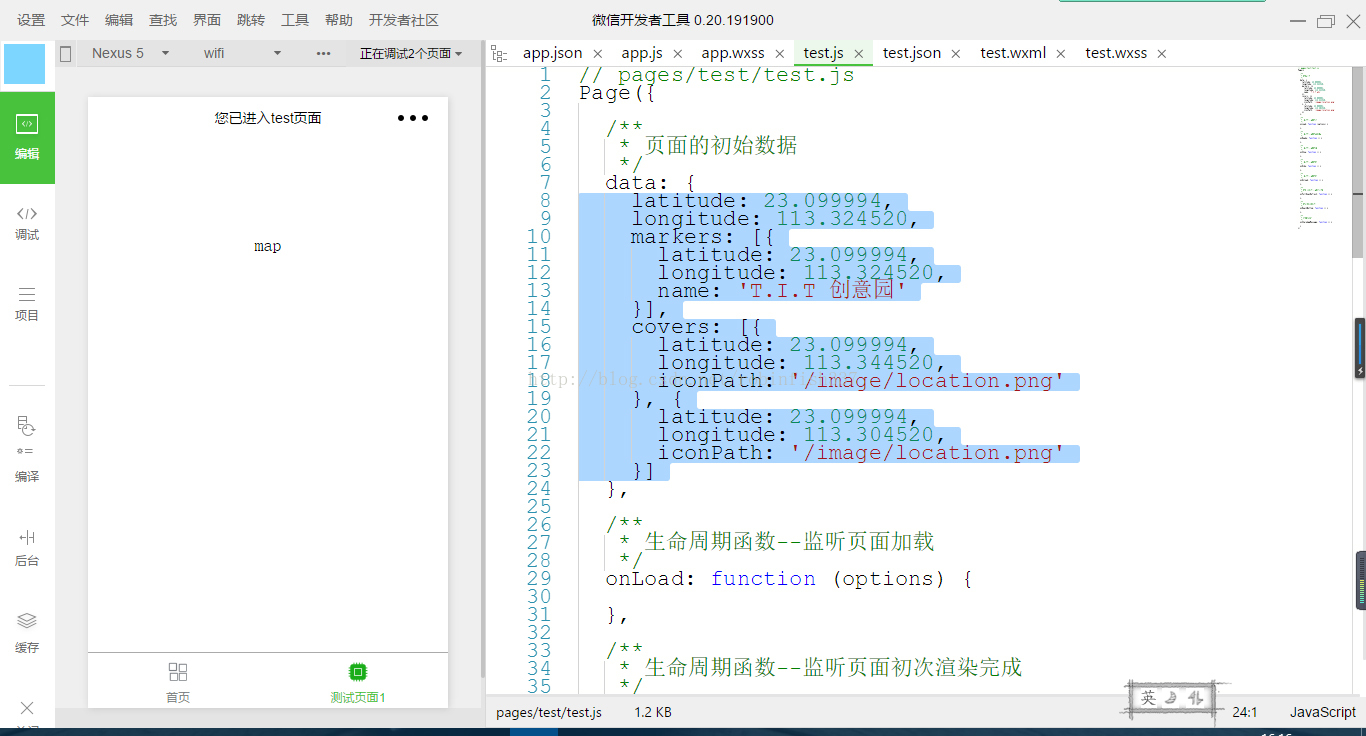
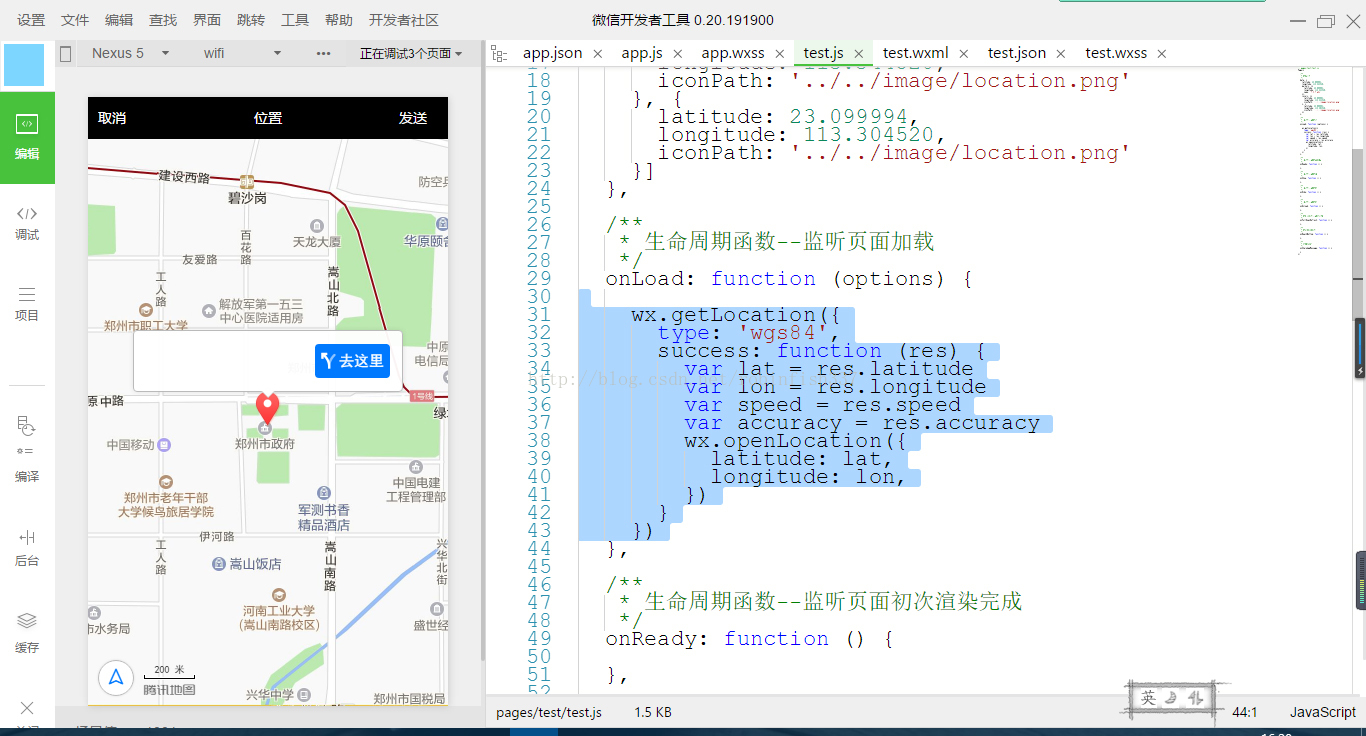
(3)为test页面添加map组件——修改js文件,添加组件数据及API。重新编译后,如下图所示,可以看到地图组件在开发环境中显示出来了
至此,我们第一个基于map组件的微信小程序就完成了。下一讲我将为大家展开讲解常用“小程序组件”的基本用法。敬请期待。 ^_^
































 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








