微信小程序轮播图实现,比Android 轮播图来说,显得轻松多了。微信小程序提供swiper组件,官网api提供的swiper滑块视图容器。
从公共库v1.4.0开始,change事件返回detail中包含一个source字段,表示导致变更的原因,可能值如下:
autoplay 自动播放导致swiper变化;
touch 用户划动引起swiper变化;
其他原因将用空字符串表示。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
index.wxss
swiper {
height: 421.5rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
.swiper-container{
position: relative;
}
.swiper-container .swiper{
height: 300rpx;
}
.swiper-container .swiper .img{
width: 100%;
height: 100%;
}
index.js
Page({
data: {
swiperCurrent: 0,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 800,
circular:true,
imgUrls: [
'https://p3.pstatp.com/large/43700001e49d85d3ab52',
'https://p3.pstatp.com/large/39f600038907bf3b9c96',
'https://p3.pstatp.com/large/31fa0003ed7228adf421'
],
links:[
'../user/user',
'../user/user',
'../user/user'
]
},
//轮播图的切换事件
swiperChange: function (e) {
this.setData({
swiperCurrent: e.detail.current
})
},
//点击指示点切换
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
},
//点击图片触发事件
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
}
})
index.wxml
class="swiper-container">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{duration}}" current="{{swiperCurrent}}" bindchange="swiperChange" class="swiper">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="img" bindtap="swipclick" />
swiper-item>
block>
swiper>
view>
重要一点是图片的点击事件,官网没明确指出。bindtap="swipclick"
swipclick: function (e) {
console.log(this.data.swiperCurrent);
wx.switchTab({
url: this.data.links[this.data.swiperCurrent]
})
}
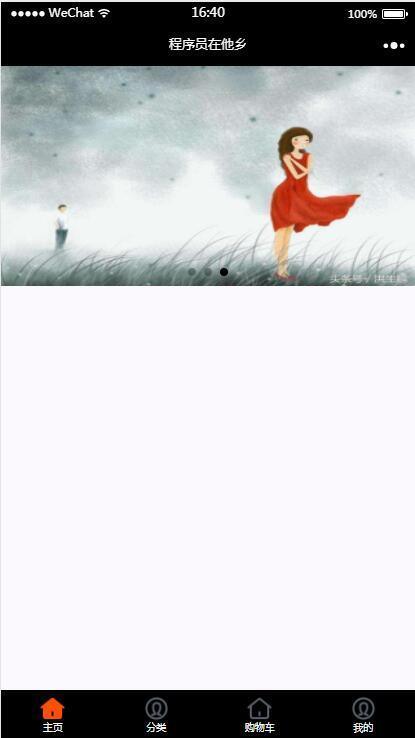
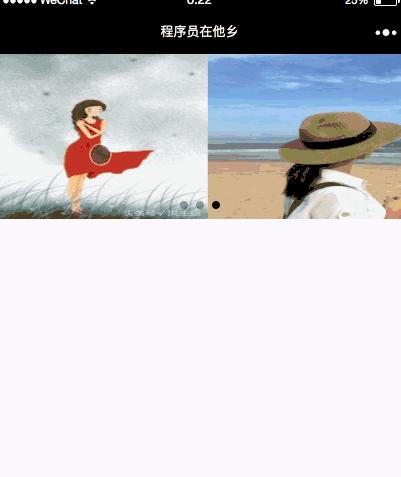
效果图
本文作者:洪生鹏
原文地址: 五分钟掌握微信小程序轮播图-新手教程-小程序社区-微信小程序-微信小程序开发社区-小程序开发论坛-微信小程序联盟
























 5061
5061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








