数据绑定是AngularJs中非常重要的特性,我们看一下下面的例子:
<!DOCTYPE html>
<html ng-app>
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
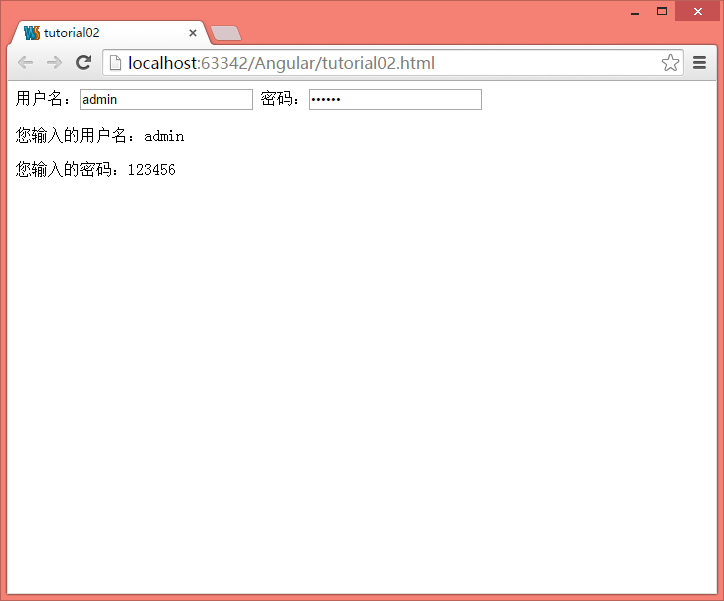
</html>这个例子非常简单,我们先在浏览器中运行一下看看效果。
当我们在文本框中输入信息后,我们输入的信息会动态的回显到页面中。
在这个例子中我们使用到了AngularJs的另一个内置指令ng-model,它表示我们在模型数据对象($scope)中添加一个名为”name”的属性,并将它和文本框对象进行绑定。这意味着不管我们在文本框中输入什么,都会同步到这个”name”属性中,AngularJs会监听表单对象相关事件,所以回显内容会随着文本框的输入而改变。
需要注意的是ng-model只能用在表单元素标签中,下一节介绍AngularJs的MVC架构。
 AngularJS数据绑定
AngularJS数据绑定







 本文通过一个简单的示例介绍了AngularJS中的数据绑定特性。利用内置指令ng-model,可以实现在文本框中输入的内容实时显示在页面上,展示了AngularJS双向数据绑定的强大功能。
本文通过一个简单的示例介绍了AngularJS中的数据绑定特性。利用内置指令ng-model,可以实现在文本框中输入的内容实时显示在页面上,展示了AngularJS双向数据绑定的强大功能。

















 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








