临到年末,公司接了个小项目,可以概括为:手环考勤签到管理。
其他的不多说,因为考勤机是触摸屏,win7系统+chrome的壳,安全起见,全屏后屏蔽了所有按键,手动签到就需要js搞个虚拟键盘。
网上找了个勉强符合的半成品轮子,自己改造了一番。
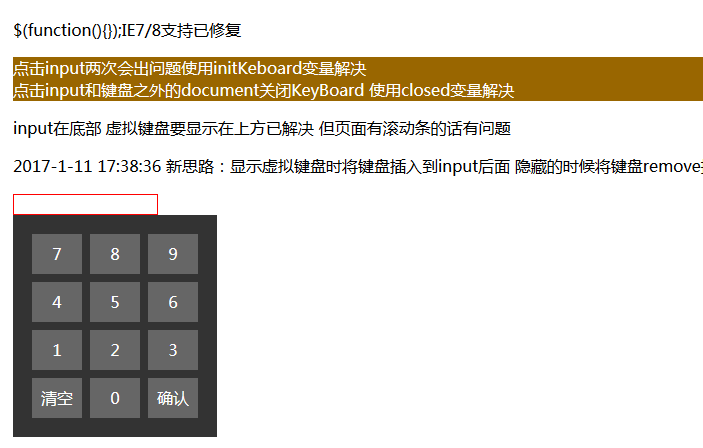
测试页面效果图:
1.关于样式
很多插件都是既有css又有图片、js,很多很烦,使用不便,这次css样式我都是在js创建style添加规则再加到document中的。cssom中的东西。
原来我对这个世界一无所知~~
//作者:阮家友
//时间:2017-1-15 13:25:54
// Q Q:1439120442
function Sheet(rulers){
this.style = (function(){
var style = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(style);
//style.appendChild(document.createTextNode(""));/* For Safari */
return style;
})();
this.sheet = this.style.styleSheet || this.style.sheet;;
if(rulers) this.addCSSRulers(rulers);
return this;
}
Sheet.prototype.addCSSRulers = function(rulerJson){
for(var k in rulerJson)
this.addCSSRuler(k,rulerJson[k]);
return this;
}
Sheet.prototype.addCSSRuler = function(selector,ruler){
if(this.sheet.insertRule)
this.sheet.insertRule(selector+" {"+ruler+"}",this.sheet.cssRules.length);
else if("addRule" in this.sheet)
this.sheet.addRule(selector,ruler,-1);
return this;
}
Sheet.prototype.empty = function(){
return this;
}
//使用方式:
//new Sheet().addCSSRulers({
// ".soft_keyboard": "position: fixed; left: 0; top: 0; display: inline-block; background-color: #333; text-align: center; padding: 15px; visibility: hidden; ",
// ".soft_keyboard.show":"visibility: visible; z-index: 1000;",
// ".soft_keyboard td": "padding: 4px;",
// ".sk_key": "border:none; height:40px; width:50px; ou








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








