1.安装nodejs
首先要安装nodejs,如果你的电脑已经装过了,最好确认是比较新的版本,否则可能会出问题。
没有安装的直接去nodejs官网下载nodejs安装。安装过程很简单,官网有教程。
安装完成后,打开cmd
输入node -v 看看安装版本

说明安装成功!
2.安装cnmp
由于Angular CLi的一些资源被墙掉了,所以这里我们使用淘宝的镜像去下载安装,否则会很慢并且很容易出问题。
淘宝镜像:https://npm.taobao.org/
安装淘宝镜像,输入npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装Angular Cli
angular-cli github有详细介绍。
之前电脑上如果安装过angular cli老版本的话建议先卸载,然后重新安装。
卸载老版本:
npm uninstall -g angular-cli
npm uninstall –save-dev angular-cli
卸载新版本:
npm uninstall -g @angular/cli
清除下缓存
npm cache clean
然后开始安装,记住,要用cnpm
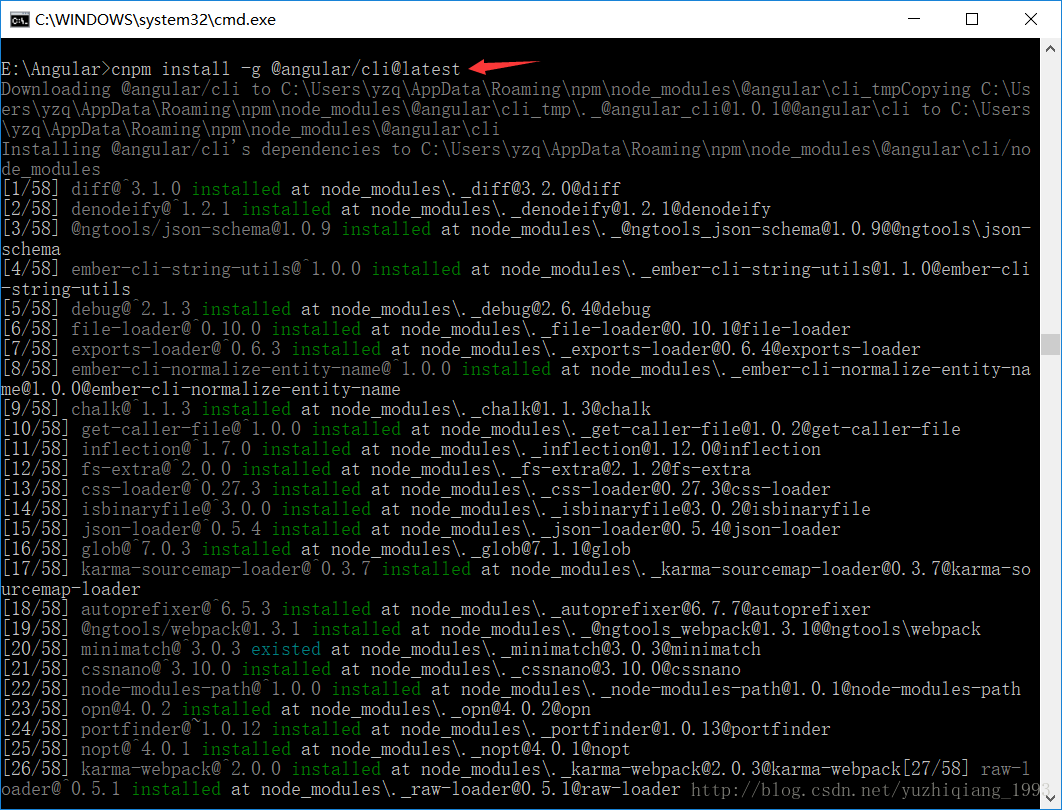
cnpm install -g @angular/cli@latest
安装需要时间,耐心等待。
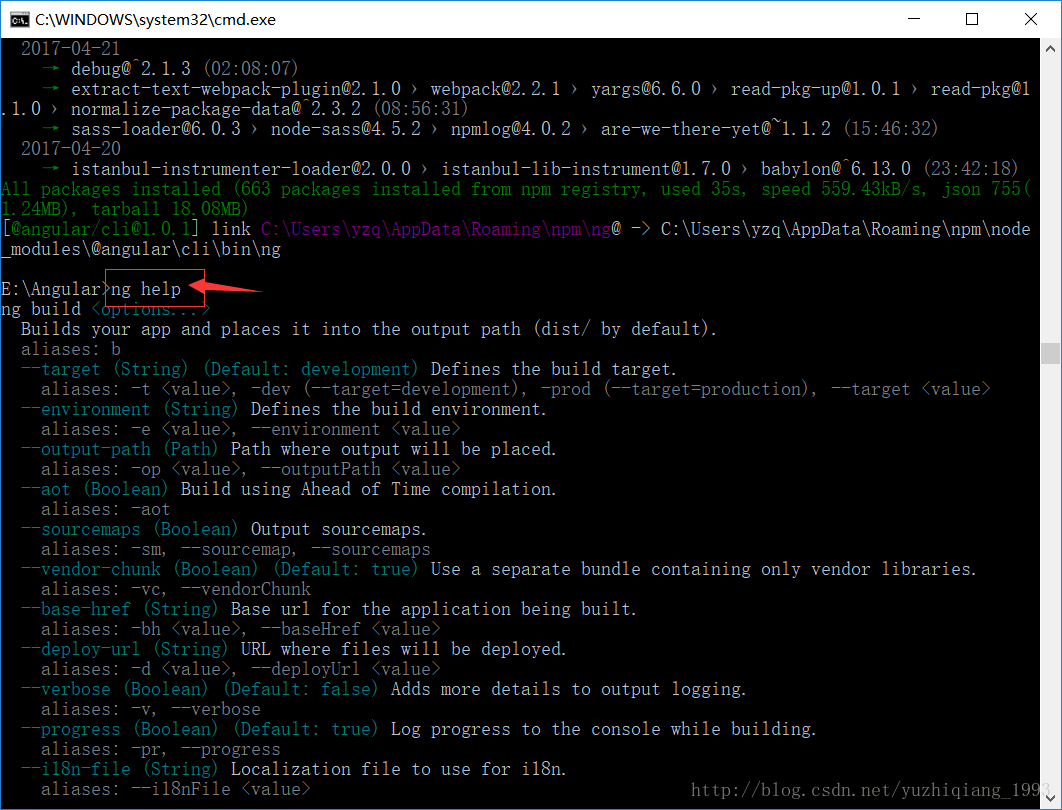
安装完成后输入 ng help查看是否安装成功
出现上图所示说明安装成功了。
常用命令:
Angular CLI的命令关键字为 ng
- 1
- 2
- 3
- 4
4.创建项目
安装完命令行工具后我们就可以创建Angular项目了。
首先,切换到项目的存放目录,我的是在E盘的Angular文件夹下
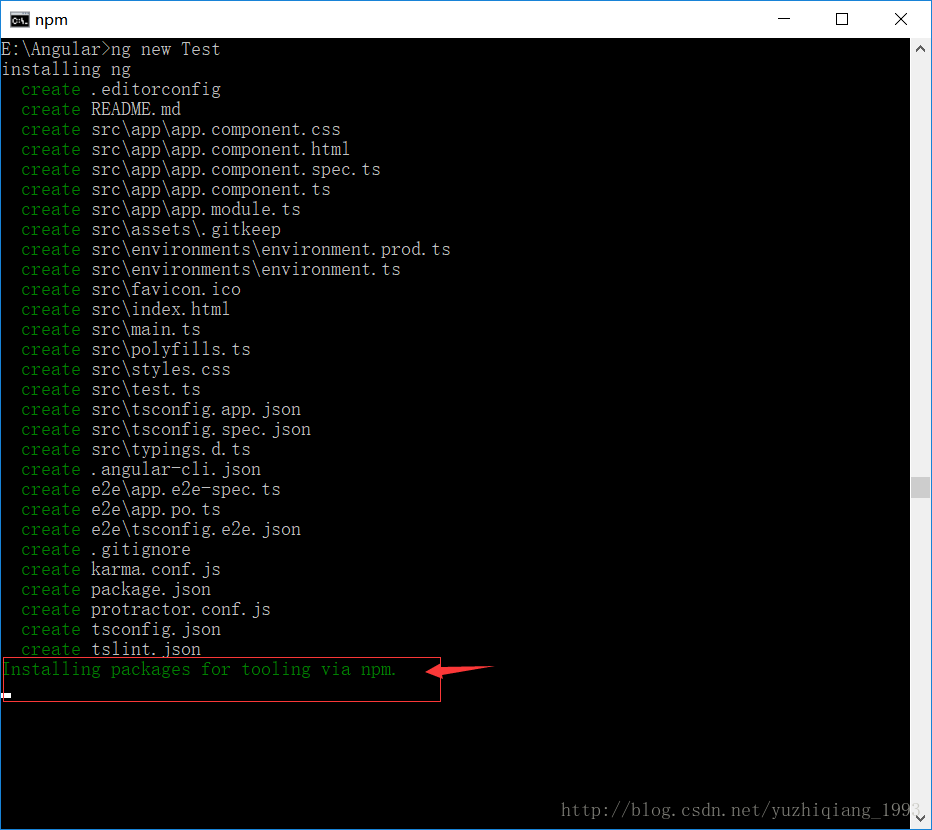
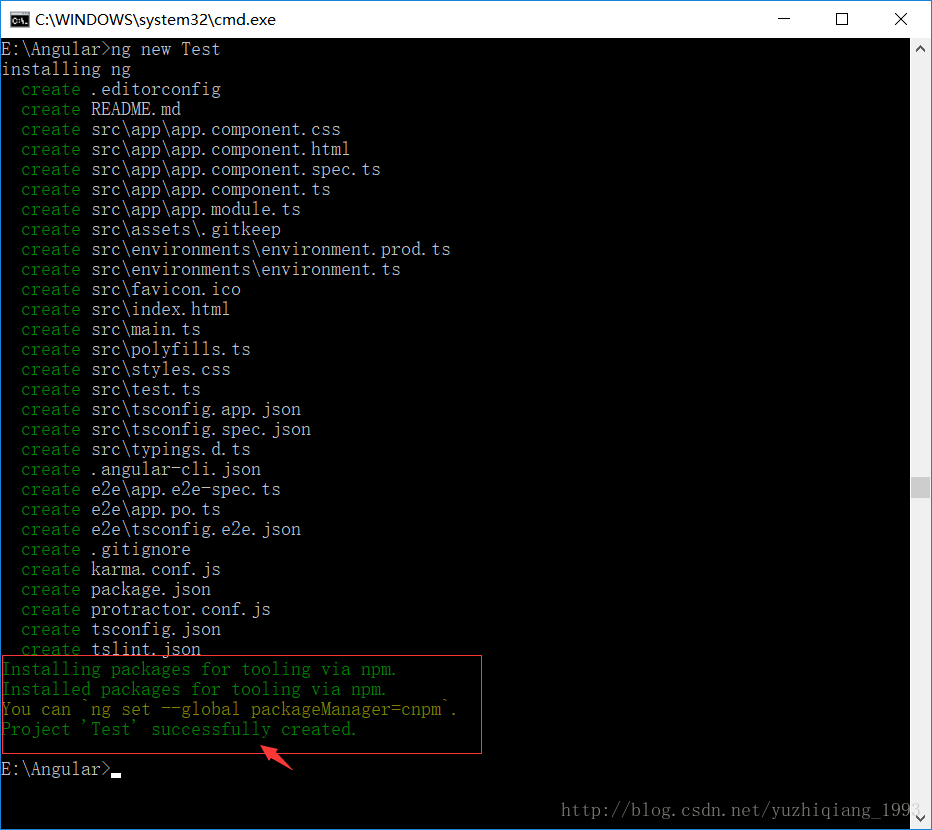
输入 ng new projectName
projectName就是你的项目名称,例如,我创建一个Test项目
然后耐心等待,这里会下载很多东西,所以不要着急
这就表示创建完成了
5运行项目
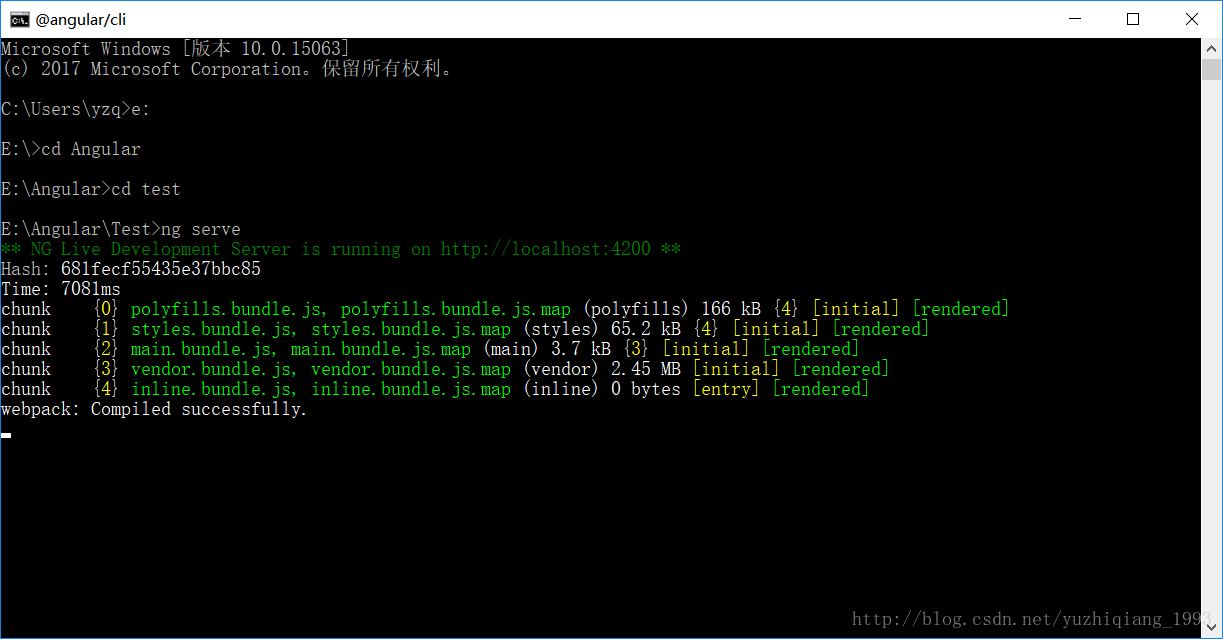
首先切换至项目目录,然后执行ng serve命令
出现上图所示表示项目运行成功了。默认是运行在4200端口上的。
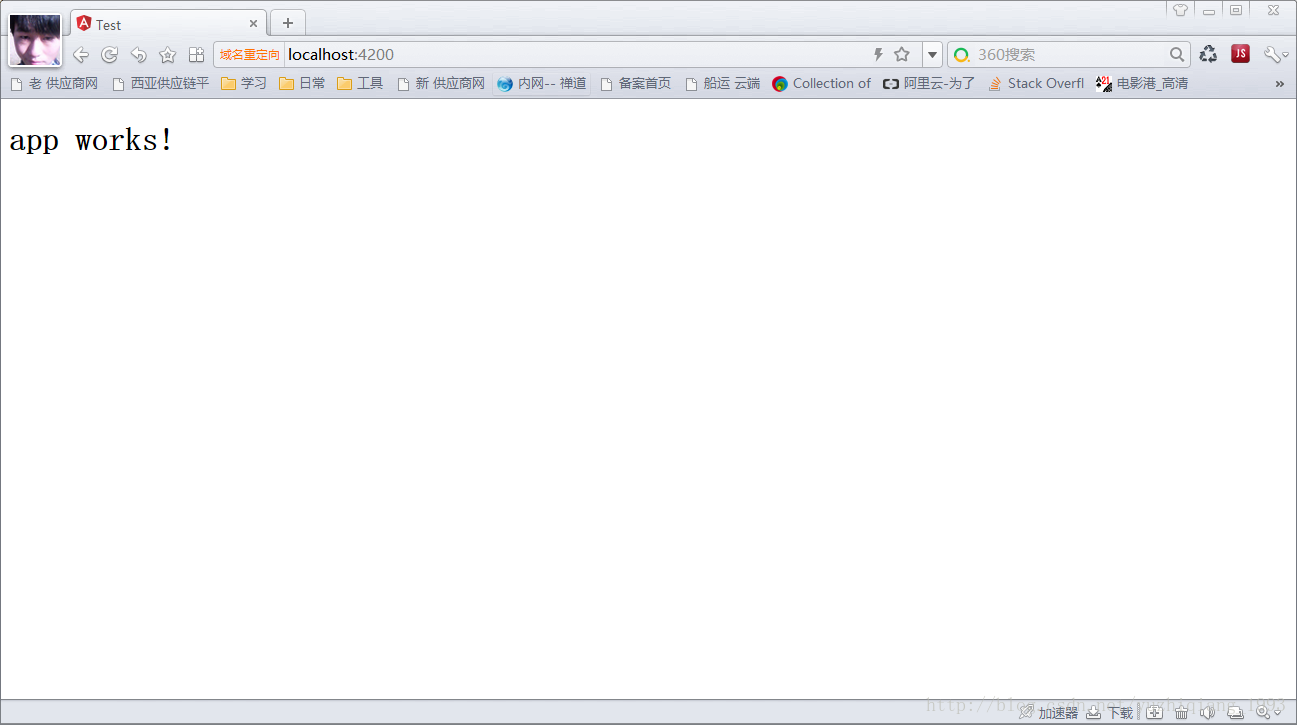
打开浏览器,输入localhost:4200即可访问。



























 1112
1112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








