Android应用字体分成4个等级:18sp、16sp、14sp、12sp
iOS应用字体分成4个等级:18、16、14、12
颜色alpha值分3个等级:87%(222/de)、54%(138/8a)、26%(66/42)
| 项 | 英文名 | Android | iOS |
|---|---|---|---|
| 内容与屏幕边缘间距 | margin_space | 16dp | 15 |
| 主题颜色 | theme_color | #3da8b9 | #3da8b9 |
| 强调颜色 | accent_color | #eb5447 | #eb5447 |
| 标题栏高度 | title_bar_height | 56dp | 44 |
| 标题栏标题字体大小 | title_bar_title_font_size | 18sp | 18 |
| 标题栏标题字体颜色 | title_bar_title_font_color | #deffffff | #deffffff |
| 标题栏内容与屏幕边缘间距(带文字) | title_bar_margin_space | 8dp | 7.5 |
| 标题栏内容与屏幕边缘间距(光图标) | title_bar_only_icon_margin_space | 12dp | 10 |
| 标题栏返回按钮距标题间距 | back_title_margin | 4dp | 5 |
| 底部标签栏高度 | tab_bar_height | 56dp | 50 |
| 底部标签栏内容与屏幕边缘间距 | bottom_label_bar_margin_space | 8dp | 7.5 |
| 内容标题字体大小 | content_title_font_size | 16sp | 16 |
| 内容标题字体颜色 | content_title_font_color | #de000000 | #de000000 |
| 内容背景颜色 | content_background_color | #ffffff | #ffffff |
| 背景颜色 | background_color | #f7f7f7 | #f7f7f7 |
| 正文字体大小 | main_body_font_size | 14sp | 14 |
| 正文字体颜色 | main_body_font_color | #8a000000 | #8a000000 |
| 提示性文本字体大小 | indicative_text_font_size | 12sp | 12 |
| 提示性文本字体颜色 | indicative_text_font_color | #42000000 | #42000000 |
| 分割线大小 | divider_size | 0.25dp | 0.5 |
| 分割线颜色 | divider_color | #e5e5e5 | #e5e5e5 |
| 单行列表仅有文本高度 | single_line_item_only_text_height | 48dp | 46 |
| 单行列表带有图标的文本高度 | single_line_item_text_with_icon_height | 56dp | 54 |
| 两行列表仅有文本高度 | two_line_item_only_text_height | 72dp | 70 |
| 两行列表带有头像的文本高度 | two_line_item_text_with_icon_height | 72dp | 70 |
样式
图标
| 项 | Android | iOS |
|---|---|---|
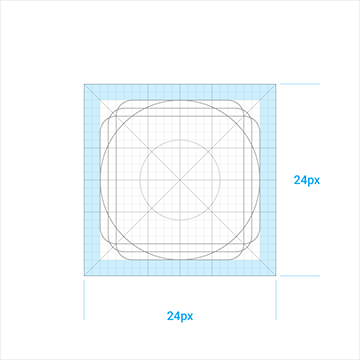
| 标题栏图标大小 | 24dp | 24 |
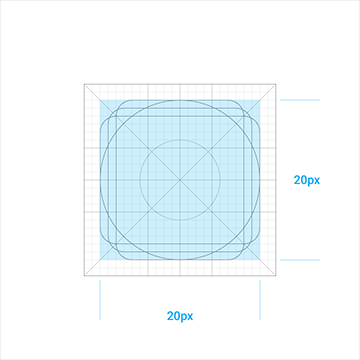
| 活动区域 | 20dp | 20 |
| 修饰区域 | 2dp | 2 |
活动区域
修饰区域
- 内容应该保持在活动区域以内,如有必要,内容可以延展至修饰区域之中,但不能超出。
颜色
可用图标的标准不透明度在亮色背景上是54%(#000000)。可视等级较低的禁用图标的不透明度应为 26%(#000000)。
可用图标的标准不透明度在暗色背景上是 100%(#FFFFFF)。可视等级较低的禁用图标的不透明度应为 30%(#FFFFFF)。
Android以8dp为组件的基准网格,4dp为文本的基准网格,那为什么iOS用5为基准网格,2.5为文本的基准网格?
从iPhone的分辨率来看,宽度的像素值均是5的倍数,所以用5作为基准网格。
| 版本 | 分辨率 |
|---|---|
| iPhone4s | 960x640 |
| iPhone5 | 1136x640 |
| iPhone5c | 1136x640 |
| iPhone5s | 1136x640 |
| iPhone5se | 1136x640 |
| iPhone6 | 1334x750 |
| iPhone6 Plus | 1920x1080 |
| iPhone6s | 1334x750 |
| iPhone6s Plus | 1920x1080 |






















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








