最近刚刚开始上手写一点静态网页,看到一些源码中的display属性用的蛮多的,但是我也不太理解原理,只是能看懂,要想用的溜,感觉还是得细究一下,所以有了这篇文章。主要来看一下用的比较多的none,block,inline,inline-block。
w3c对于display 这几个属性的解释
在官方手册里,display属性划分在 css定位属性(Positioning)范畴里,定义是规定元素应该生成的框的类型。
有如下说明:
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
默认值:inline
部分值及描述:
none:此元素不会被显示。
block:此元素将显示为块级元素,此元素前后会带有换行符。
inline:此元素会被显示为内联元素,元素前后没有换行符。
inline-block:行内块元素。
官方的解释大概就是这样了,虽然不能完全理解,但是大概了解到display用于给修饰的对象定位,主要操作范围在于内联和块级的切换(对于内联和块级的解释参考上一篇文章)。
最直观的方式莫过于动手试试了,所以:
1.display:none;
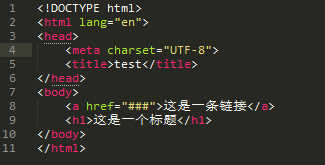
test.html

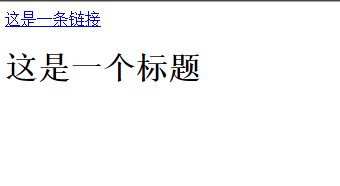
效果

简单的放了一个链接和一个标题,上一篇文章我们知道了 a 是内联元素 h1是块级元素,那么问题来了,不是内联元素不会换行么,为什么h1会换行,很简单,因为块级元素相当于前后都加有换行符,不只是末尾。
现在我们来加上display:none;属性看一下效果;
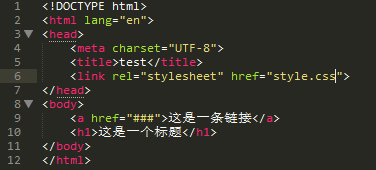
test.html

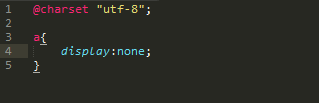
style.css


可以看到设置以后a元素消失了,不只是空白,原来所占的空间也没了,仿佛没有这个元素一样;
我们还知道使用visibility:hidden;也可以使元素消失,我们再看看这个的效果
效果

可以看出a属性原来的空间保留了,但是是一片空白。
这就是display:none;的效果以及它与visibility:hidden;的区别。
2.display:inline;
现在我们给h1设置一下看一下效果

效果

可以看到h2没有换行了
3.display:block;
现在我们写两个a元素
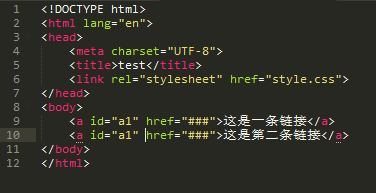
test.html

效果

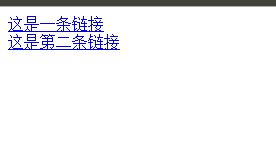
现在我们给第一个a元素设置display:block;
style.css

我们可以看到第二条链接换行了,这是因为第一个a元素现在是块级元素了。
4.display:inline-block;
这个值就不实践,简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。
5.补充
根据上面的这些例子,我们可以看出display属性就是用于设置元素为内联元素或块级元素,还有none是设置为什么都不是,那就被完全剔除了,而inline-block是去掉换行符的块级元素。内联和块级的区别可不仅仅是换行,以上例子只是为了直观感受,只展示了换行。其它区别还有:
内联元素不可以设置宽高,块级元素可以;
内联元素不可以设置竖直方向上的margin,padding,块级元素可以;
都可以设置水平方向上的margin,padding;
更多的理解就得在更多的实践中去获得了,如果你觉得有什么需要补充的欢迎回复哈,一起进步






















 2266
2266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








