HTML源码。。。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册-企业用户</title>
<link rel="stylesheet" type="text/css" href="JD.css">
</head>
<body>
<div id="header">
<div id="w">
<div id="header_left">
<a href="javascript:void(0);">收藏京东</a>
</div>
<div id="header_right">
<ul class="right_1">
<li id="loginbar">
<a class="link-login" href="javascript:void(0);">你好,请登录</a>
<a class="link-regist" href="javascript:void(0);">免费注册</a>
</li>
<li class="fore2 ld">
<s id="s"></s>
<a href="javascript:void(0);">我的订单</a>
</li>
<li class="fore3">
<s id="s1"></s>
<a href="javascript:void(0);">手机京东</a>
</li>
<li class="fore4">
<s id="s2"></s>
<a href="javascript:void(0);">客户服务</a>
</li>
<li class="fore5">
<s id="s3"></s>
<a href="javascript:void(0);">网站导航</a>
</li>
</ul>
</div>
</div>
</div>
<div id="logo">
<div id="logo_1">
<a href="javascript:void(0);">
<img height="60" width="170" alt="京东商城" src="/images/JD.png"></img>
</a>
<b id="b"></b>
</div>
</div>
<div id="regist">
<div class="mc">
<div id="kong"> </div>
<div id="form">
<h3>账户信息</h3>
</div>
<div id="form_1">
<div id="item">
<span class="label">
<b class="ftx04">*</b>
用户名:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
请设置密码:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
请确认密码:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
</div>
<div id="form">
<h3>公司信息</h3>
</div>
<div id="form_1">
<div id="item">
<span class="label">
<b class="ftx04">*</b>
公司名称:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
公司所在地:
</span>
<div class="z1">
<select class="z2">
<option value="xz">请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="xa">西安</option>
<option value="ya">延安</option>
<option value="gz">广州</option>
<option value="wh">武汉</option>
</select>
</div>
<div class="d1">
<select class="z2">
<option value="xz">请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="xa">西安</option>
<option value="ya">延安</option>
<option value="gz">广州</option>
<option value="wh">武汉</option>
</select>
</div>
<div class="p1">
<select class="z2">
<option value="xz">请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="xa">西安</option>
<option value="ya">延安</option>
<option value="gz">广州</option>
<option value="wh">武汉</option>
</select>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
公司地址:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
购买类型/用途:
</span>
<div class="z1">
<input type="checkbox" name="vehicle" value="Bike" >IT设备</input>
<input type="checkbox" name="vehicle" value="Bike" >数码通讯</input>
<input type="checkbox" name="vehicle" value="Bike" >办公用品耗材</input>
<input type="checkbox" name="vehicle" value="Bike" >大家电</input>
<input type="checkbox" name="vehicle" value="Bike" >项目合作-政府采购</input>
<input type="checkbox" name="vehicle" value="Bike" >礼品</input><br/>
<input type="checkbox" name="vehicle" value="Bike" >商旅(机票/酒店等)</input>
</div>
</div>
<div id="item">
<span class="label">
推荐人手机:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
企业人数:
</span>
<div class="z1">
<select class="z9">
<option value="xz">请选择</option>
<option value="bj">1-49</option>
<option value="sh">50-99</option>
<option value="xa">100-499</option>
<option value="ya">500-999</option>
<option value="gz">1000以上</option>
</select>
</div>
</div>
<div id="item">
<span class="label">
公司行业:
</span>
<div class="z1">
<select class="z8">
<option value="xz">请选择</option>
<option value="bj">计算机软件</option>
<option value="sh">计算机硬件</option>
<option value="xa">网络</option>
<option value="ya">保险</option>
<option value="gz">其他</option>
</select>
</div>
</div>
<div id="item">
<span class="label">
公司性质:
</span>
<div class="z1">
<select class="z7">
<option value="xz">请选择</option>
<option value="bj">政府机关/事业单位</option>
<option value="sh">国营</option>
<option value="xa">私营</option>
<option value="ya">中外合资</option>
<option value="gz">其他</option>
</select>
</div>
</div>
</div>
<div id="form">
<h3>联系人信息</h3>
</div>
<div id="form_1">
<div id="item">
<span class="label">
<b class="ftx04">*</b>
联系人姓名:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
所在部门:
</span>
<div class="z1">
<select class="z6">
<option value="xz">请选择</option>
<option value="bj">办公室</option>
<option value="sh">技术部</option>
<option value="xa">采购部</option>
<option value="ya">人力资源</option>
<option value="gz">其他</option>
</select>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
固定电话:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
验证手机:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
短信验证码:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
<div class="z5">
<input id="regname" type="button" value="获取短信验证码"></input>
</div>
</div>
<div id="item">
<span class="label">
联系人邮箱:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
<div id="item">
<span class="label">
<b class="ftx04">*</b>
验证码:
</span>
<div class="z1">
<input id="regNane" type="text" ></input>
</div>
</div>
</div>
<div id="form_1">
<div id="u1">
<input type="checkbox" name="vehicle" value="Bike">我已阅读并同意<a href="javascript:void(0);">《京东用户注册协议》</a></input>
</div>
</div>
<div id="form_1">
<div id="u1">
<input class="sb" type="button" value="立即注册"></input>
</div>
</div>
</div>
</div>
</body>
</html>css源码。。。
body{
background-color: #F2F2F2;
font-family: Arial,"宋体";
font-size: 12px;
color: #333;
line-height: 150%;
margin: 0;
}
#w{
width: 990px;
padding: 0 auto;
margin-left: auto;
margin-right: auto;
}
#header{
background-color: #FAFAFA;
width: 100%;
line-height: 30px;
margin: 0;
height: 30px;
padding: 0;
border-bottom: 1px solid #eee;
margin-top: -12px;
}
#header a{
text-decoration: none;
color: #333;
}
#header_left{
float: left;
margin: 0;
}
#header_right ul{
list-style: none;
}
.link-regist{
margin-left: 10px;
}
#loginbar{
height: 30px;
padding: 0 11px 0 12px;
margin: 0;
float: left;
}
.link-login{
float: left;
}
#header_right{
margin-left: 475px;
}
#s{
top: 9px;
left: 0;
width: 0px;
height: 12px;
border-left: 1px solid #DDD;
overflow: hidden;
margin-left: -325px;
margin-right: 10px;
}
.fore2{
float: right;
position: relative;
margin: 0;
}
.fore3{
position: relative;
float: left;
margin: 0;
}
#s1{
margin-left: 65px;
top: 9px;
left: 0;
width: 0px;
height: 12px;
border-left: 1px solid #DDD;
overflow: hidden;
margin-right: 10px;
}
.fore4{
position: relative;
float: left;
margin: 0;
}
#s2{
margin-left: 10px;
top: 9px;
left: 0;
width: 0px;
height: 12px;
border-left: 1px solid #DDD;
overflow: hidden;
margin-right: 10px;
}
.fore5{
position: relative;
float: left;
margin: 0;
}
#s3{
margin-left: 10px;
top: 9px;
left: 0;
width: 0px;
height: 12px;
border-left: 1px solid #DDD;
overflow: hidden;
margin-right: 10px;
}
#logo_1{
width: 990px;
height: 60px;
margin-left: auto;
margin-right: auto;
}
#b{
position: absolute;
background: url(/images/JD_1.png) no-repeat;
top: 40px;
left: 370px;
width: 111px;
height: 46px;
margin: 0;
padding: 0;
}
#regist{
margin-bottom: 10px;
background: #FFF;
width: 990px;
padding: 0px;
margin: 0 auto;
height: 1501px;
border: 1px solid #DDDDDD;
}
#mc{
padding: 22px 0 20px;
border: solid #DDD;
border-width: 0px 1px 1px;
overflow: hidden;
margin: 0;
}
#kong{
background-color: #fff;
width: 990px;
min-height: 22px;
}
#form{
background-color: #F7F7F7;
border-top: 1px solid #DDDDDD;
min-height: 30px;
}
#form h3{
margin-left: 20px;
margin-top: 5px;
color: #333333;
font-family: "微软雅黑";
font-weight: normal;
}
#form_1{
width: 990px;
height:210;
padding-top: 10px;
}
#item{
padding-top: 9px;
height: 58px;
line-height: 34px;
position: relative;
}
.label{
width: 290px;
text-align: right;
font-size: 14px;
color: #999;
padding-right: 10px;
float: left;
}
.ftx04{
font-family: "宋体";
margin-right: 5px;
font-weight: normal;
color: #F00;
}
#regNane{
width: 238px;
height: 16px;
padding: 9px 25px 9px 5px;
border: 1px solid #ccc;
float: none;
font-size: 14px;
}
.z1{
float: left;
}
.d1{
float: left;
margin-left: 10px;
}
.z2{
width: 67px;
height: 35px;
}
.p1{
float: left;
margin-left: 10px;
}
.z9{
width: 86px;
height: 35px;
}
.z8{
width: 310px;
height: 35px;
}
.z9{
width: 145px;
height: 35px;
}
.z7{
width: 145px;
height: 35px;
}
#regname{
width: 110px;
height: 35px;
background-color: #F4F4F4;
border: 1px solid #DDDDDD;
margin-left: 15px;
}
.z6{
width: 80px;
height: 35px;
}
#regNane1{
width: 130px;
height: 35px;
}
#u1{
margin-left: 300px;
}
.sb{
background-color: #E1373A;
width: 270px;
height: 36px;
color: #fff;
font-family: "微软雅黑";
font-size: 16px;
font-weight: 800;
border: 0;
border-radius: 2px;
}总结。。。
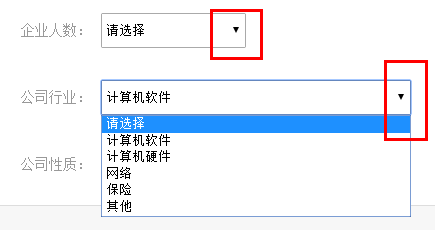
先看图

图片中的简单的下拉菜单如何实现?
看代码。。
<select class="z2">
<option value="xz">请选择</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="xa">西安</option>
<option value="ya">延安</option>
<option value="gz">广州</option>
<option value="wh">武汉</option>
</select>没错就是它。。。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








