关于侧滑菜单的实现思路:
1、一般侧滑菜单需要三个视图,
第一个是承载显示所有内容的主视图控制器,视图1
第二个则是显示主界面的 滑动视图控制器 视图2
第三个则是显示菜单选项的 菜单视图控制器 视图3
在视图1中 添加 视图2 和 视图3 , 而视图2 则继承封装的手势类
注意:他们都是视图控制器,如果 视图1.view add addSubview 视图2.view,此时视图2是没有响应事件的 响应者后者主体
需要视图1再addChildViewController 视图2。此时视图2就可以独立响应事件(手势等)。
其实QQ的实现思路也是这样的,视图2换成页签视图而已,举一反三需自行实现。 如下图所示:
滑动视图主界面
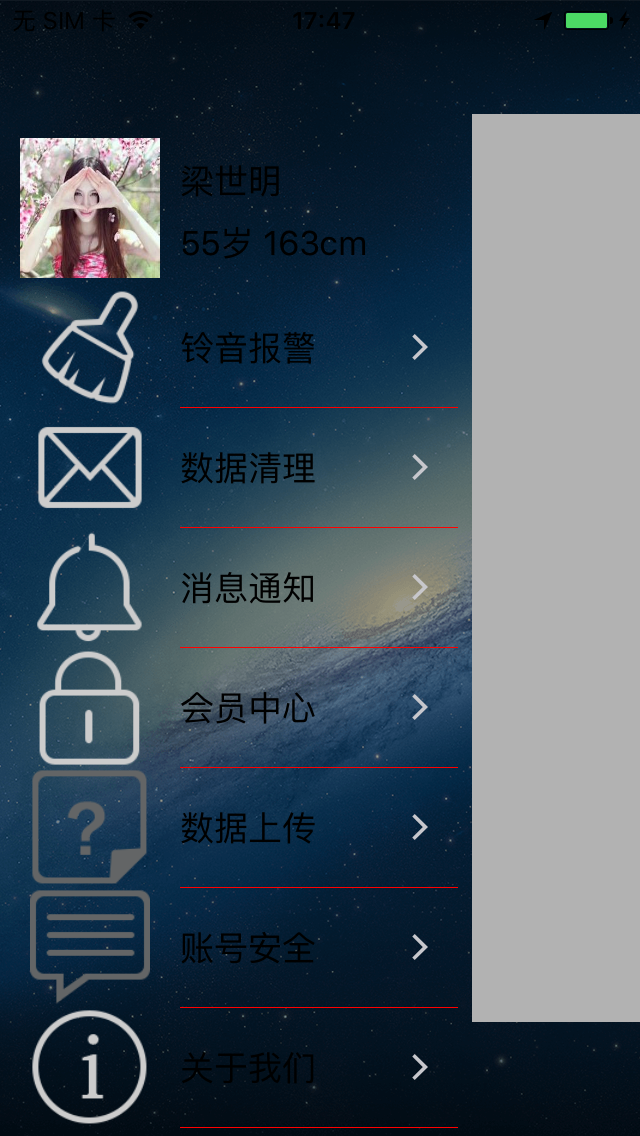
滑动展开菜单效果
菜单跳转效果
2、封装滑动手势类 UIPanGestureRecognizer
1、获得手势的开始点 判断是否开始滑动的范围之内(一般在视图左侧100像素之内,可自行调整,也可全屏响应)
2、视图跟随手势移动改变X坐标,(如果有缩放,则计算与屏幕等比的缩放比例)
3、当手势的结束点 判断是否到达滑屏的临界点,到达则打开,否则还是回到关闭状态(一般是到屏幕中间,该demo则是 反方向的屏幕的1/4)
3、滑动手势类中,还有采样样式滑动的时的动画样式,只需要把菜单视图 (视图3的view) 赋值给 类中菜单滑动视图对象即可,
也有两种动画效果,(可自行添加封装)。
代码下载地址如下:
http://download.csdn.net/detail/s3590024/9542145
版权所有,请尊重开发者,谢谢! 不足之处请留言,共同进步!
























 4214
4214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








