0x001
环境
- 一个java web的项目
- 装好了的idea2017
- 已经按照好的本地jboss-as-7.1.1.Final客户端
起因
因为最近看慕课网已经出了一起idea的使用教程课程,而之前一直想去接触这款新的开发工具,各种听说从不同方面对开发的效率会有很大的提升,于是下定决心去尝试一下,用公司的web项目正好搭建初次跑起来jboss的项目,以此来总结一下遇到的坑。
0x002
ready go (配置web项目属性)
本次总结大部分是用图来解释
1.首先要做的是导入项目,这里很简单,我就略过了。。
2.右键项目,可以找到一个open module setting的选项(快捷键是F4),点开如下:
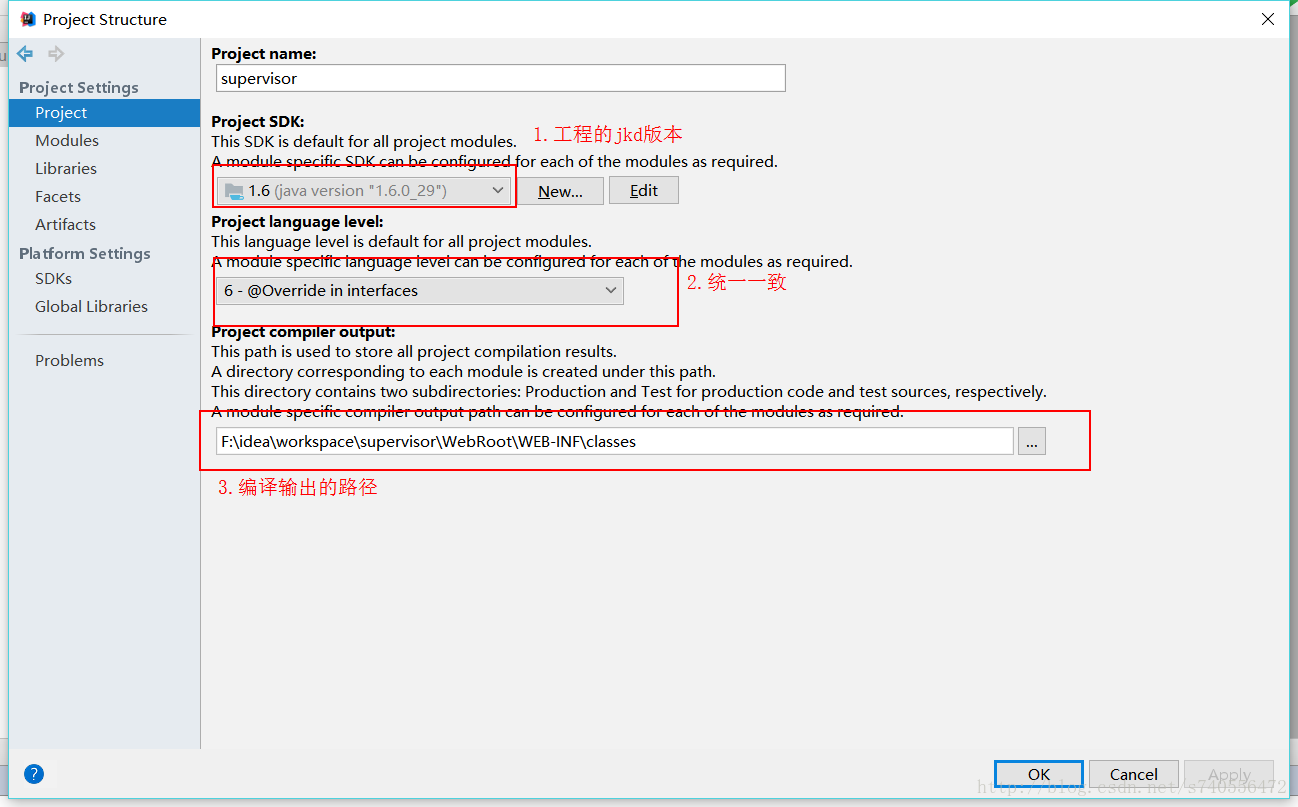
看到下图的左侧,在project settings的下面分为5个小部分
部署一个web项目主要就是配置这5个部分,一个一个来看3.配置好project后,继续配置modules
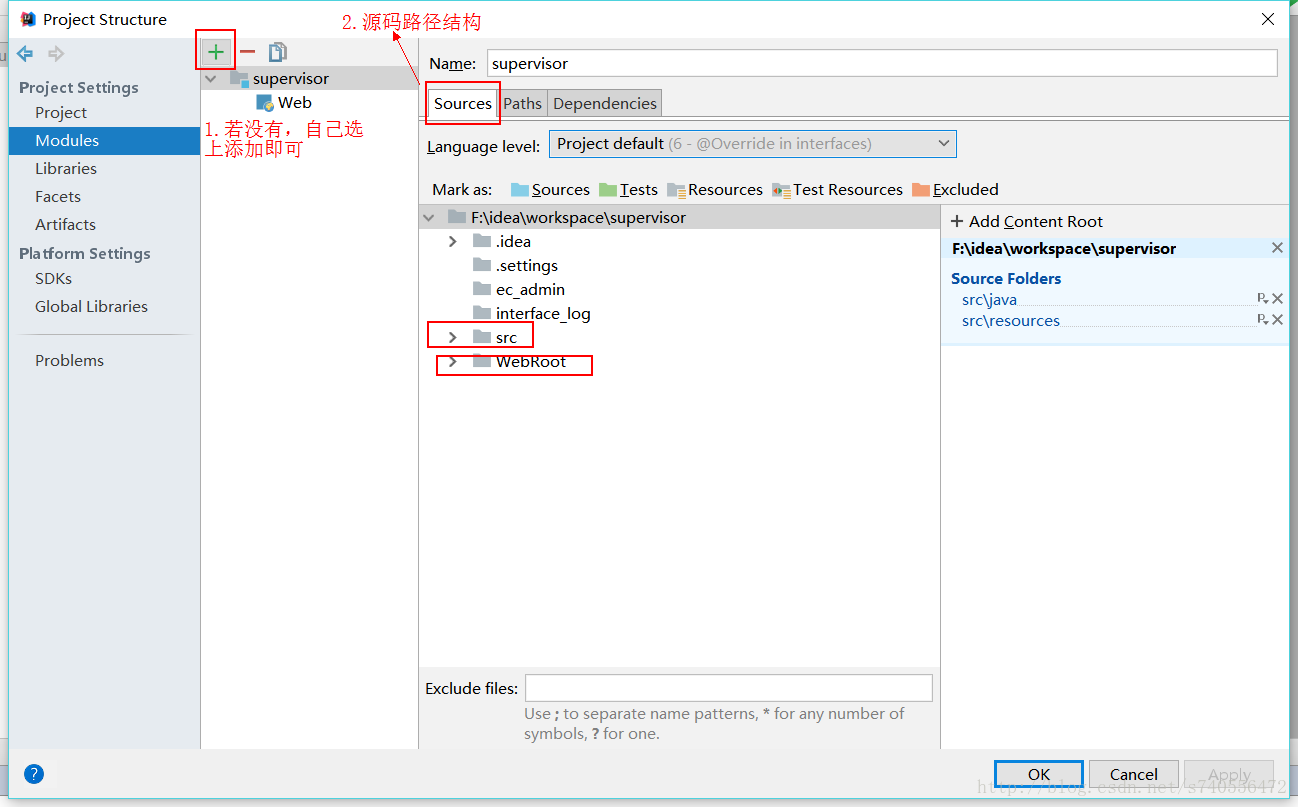
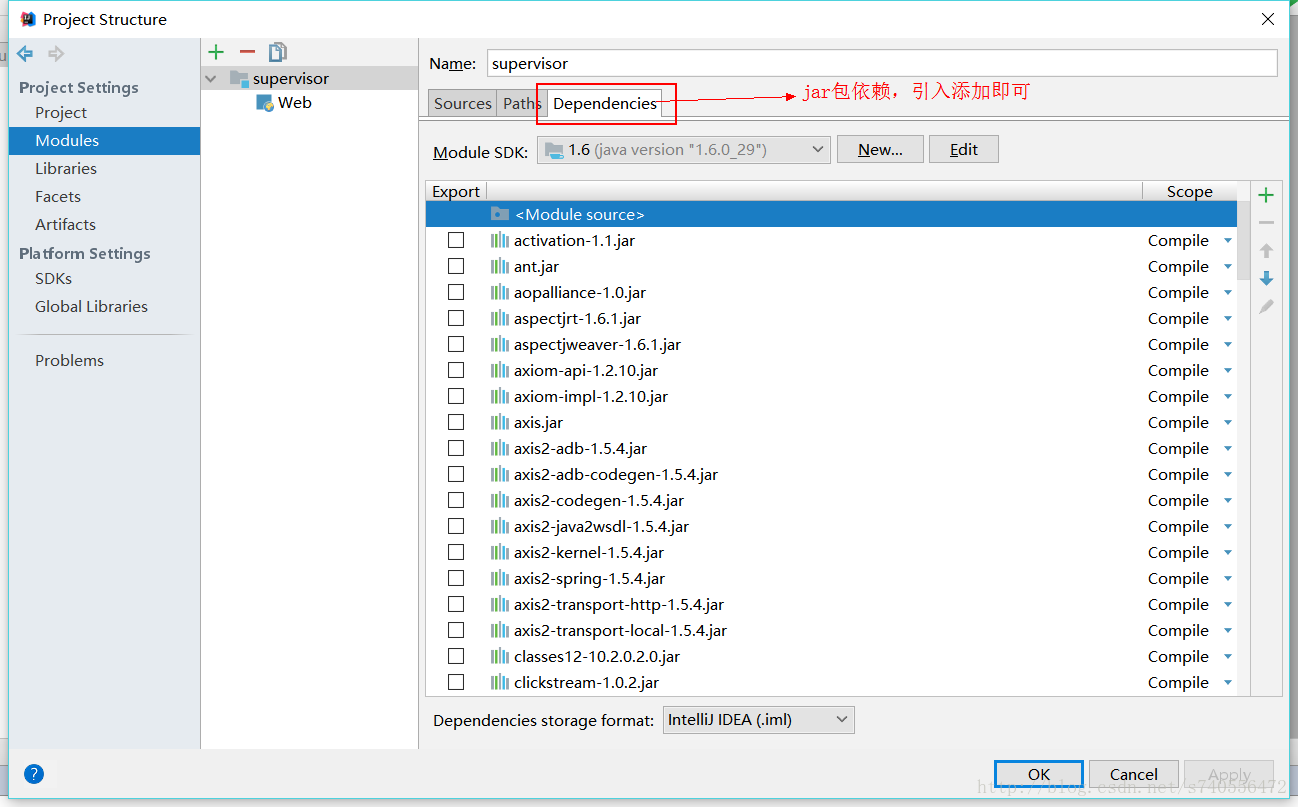
modules的右侧分为三个部分:
Sources:源码路径
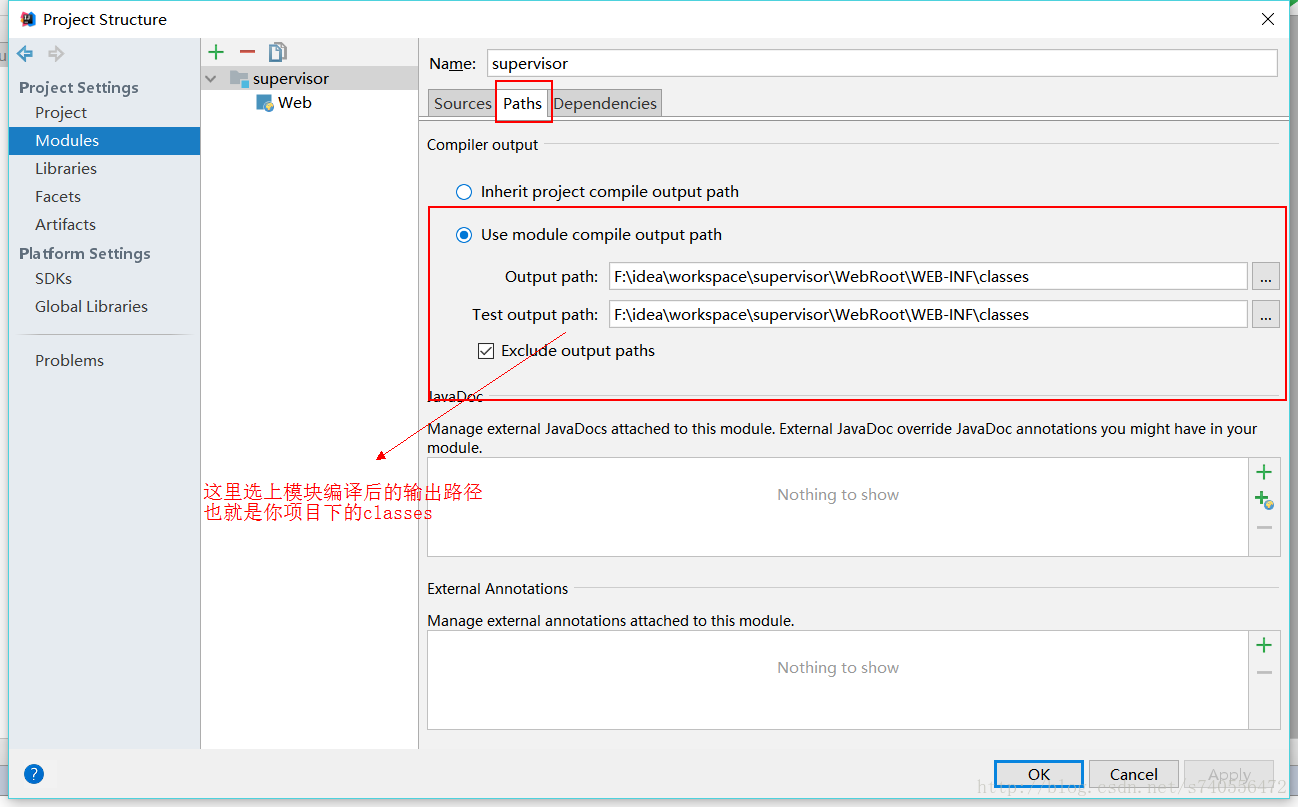
Paths:编译输出的路径
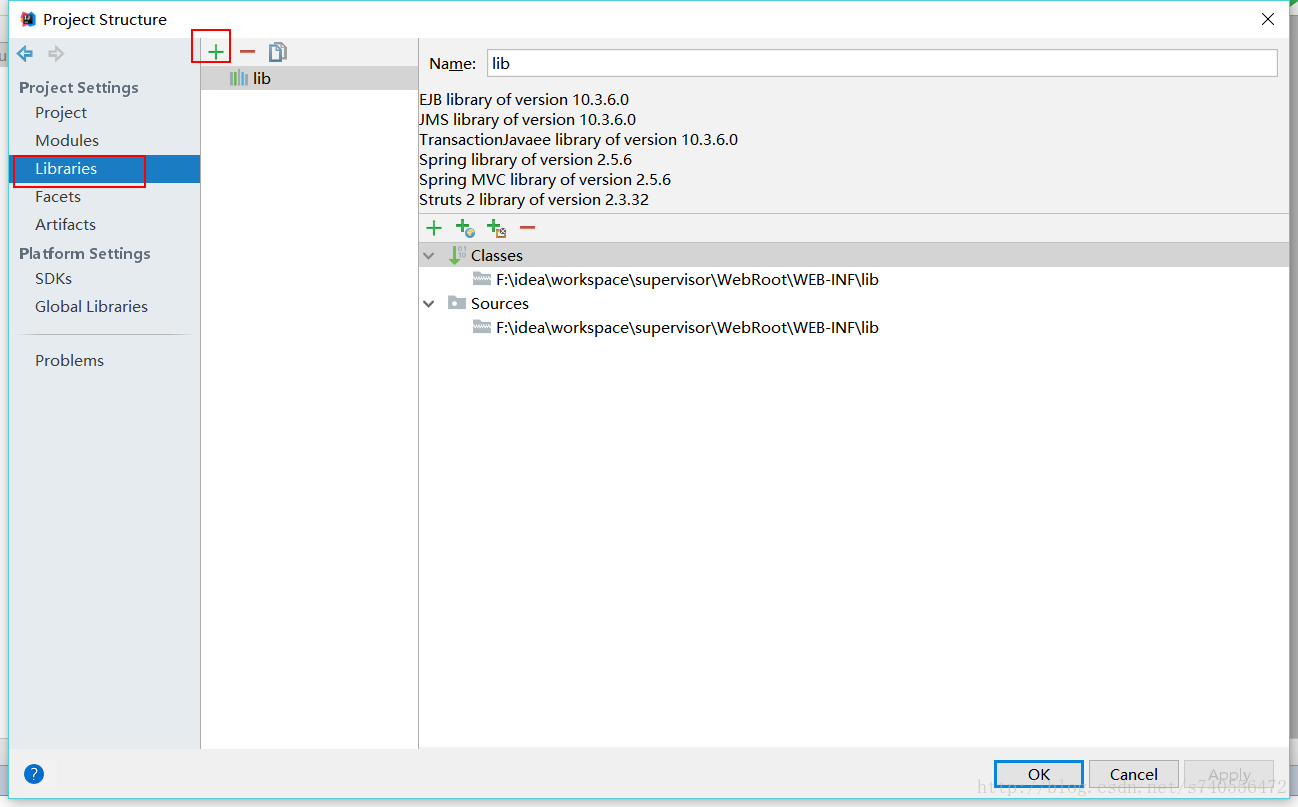
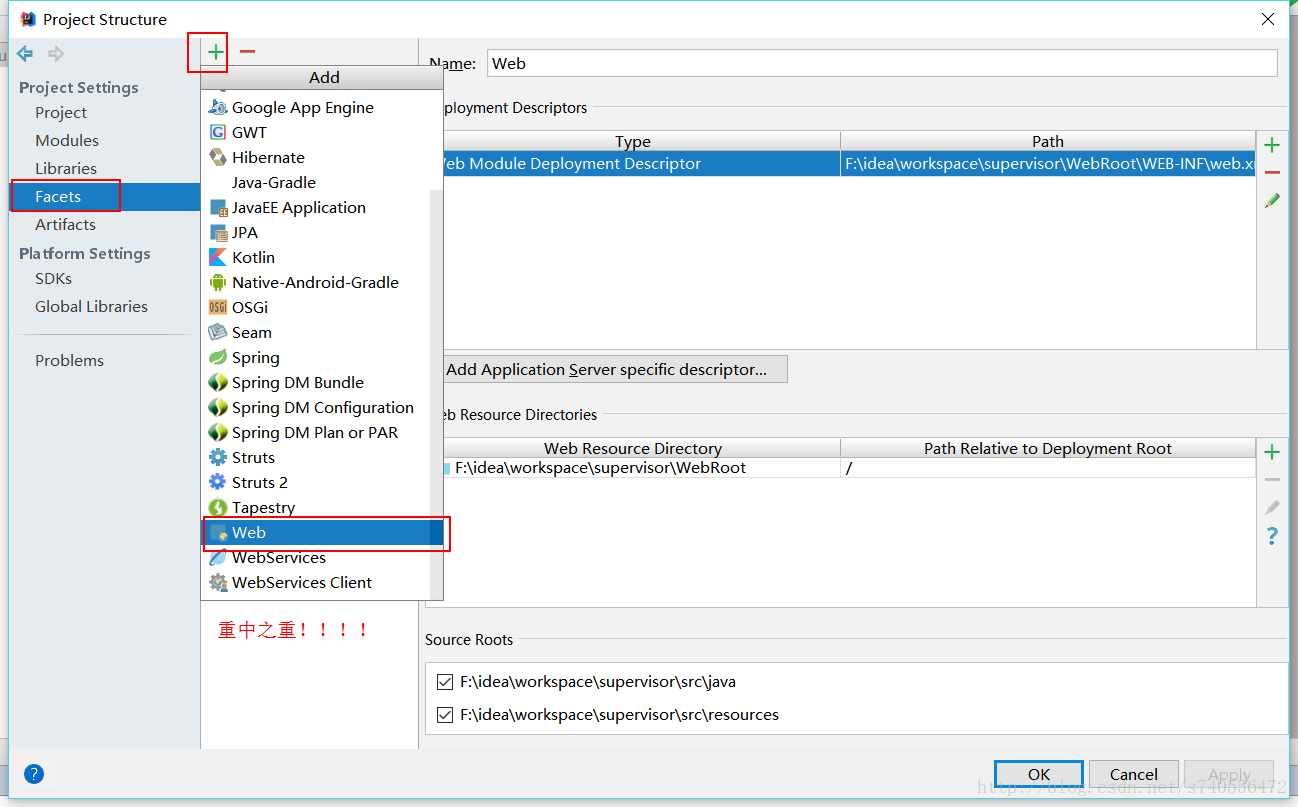
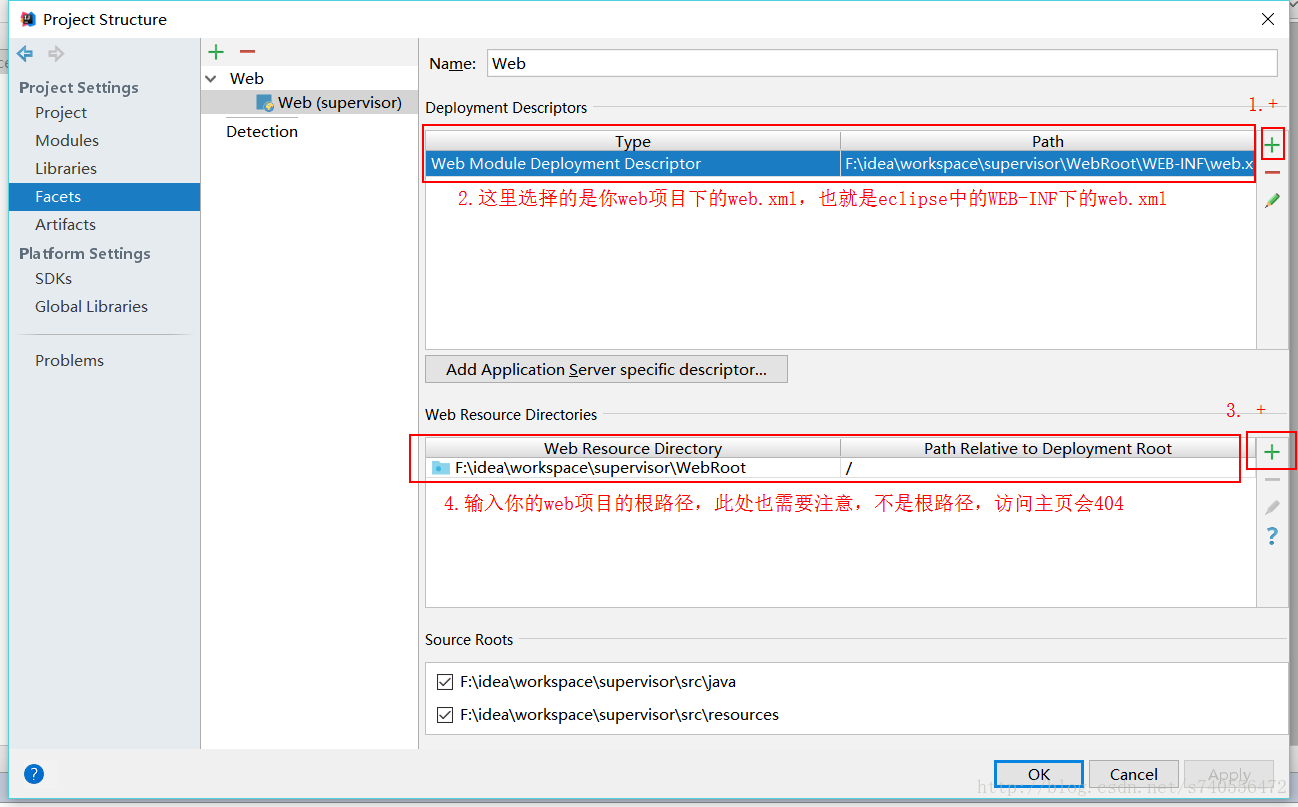
Dependencies:项目的依赖,也就是jar包这里的编译类输出文件夹跟eclipse中一样就好啦这个不多说,没有点右边的加号添上就行接下来是重中之重,需要在facets里配置好web的,点击+,选择web,继续配置这里要注意:需要选择你的web工程下的web.xml,我就是因为这里没有选择,才导致
jboss启动没有报错,但是项目迟迟不加载进来。
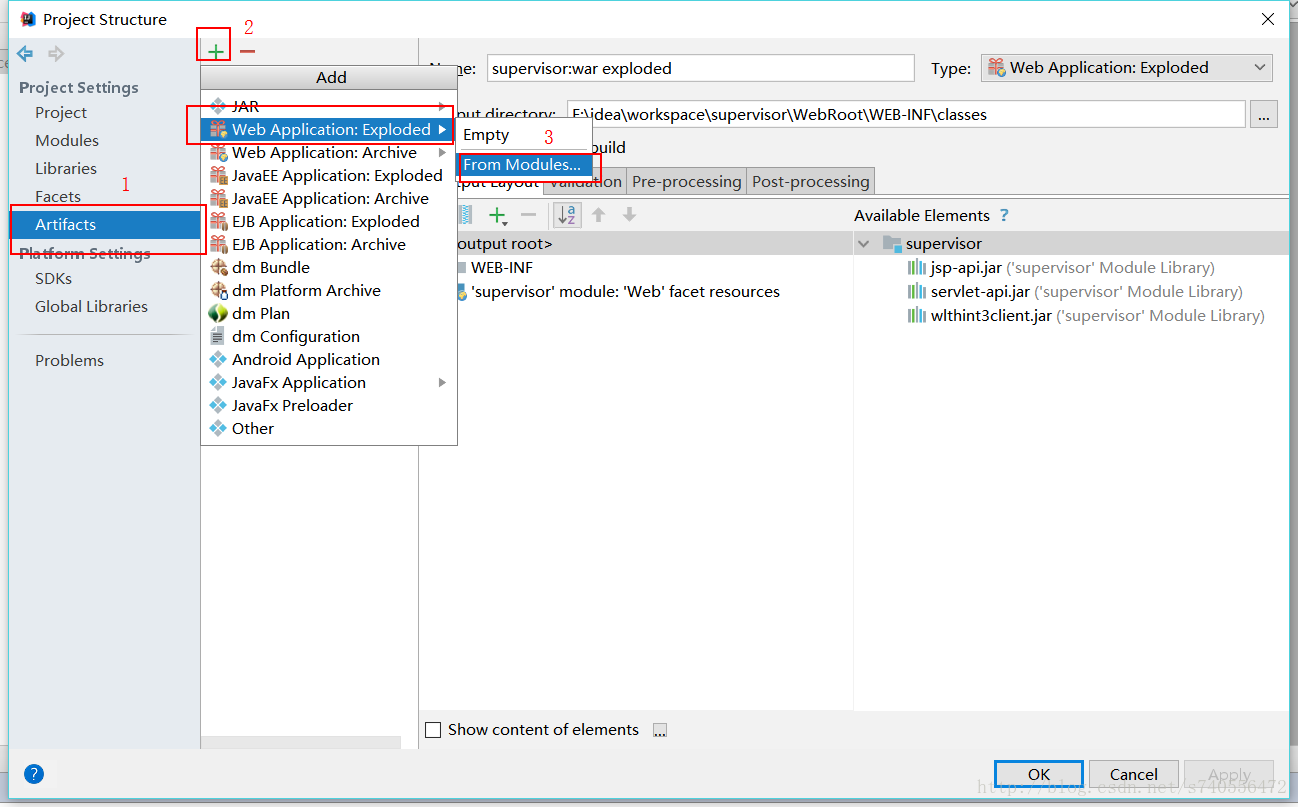
而下面的那个选择web的根路径,否则访问主页会报出404的错误!!当你配置好上面的时候,在配置Artifacts这个选项时,点击加好后已经有了from modules这个选项
选上即可至此web项目配置完了。。接下来看jboss的配置。
0x003
配置jboss
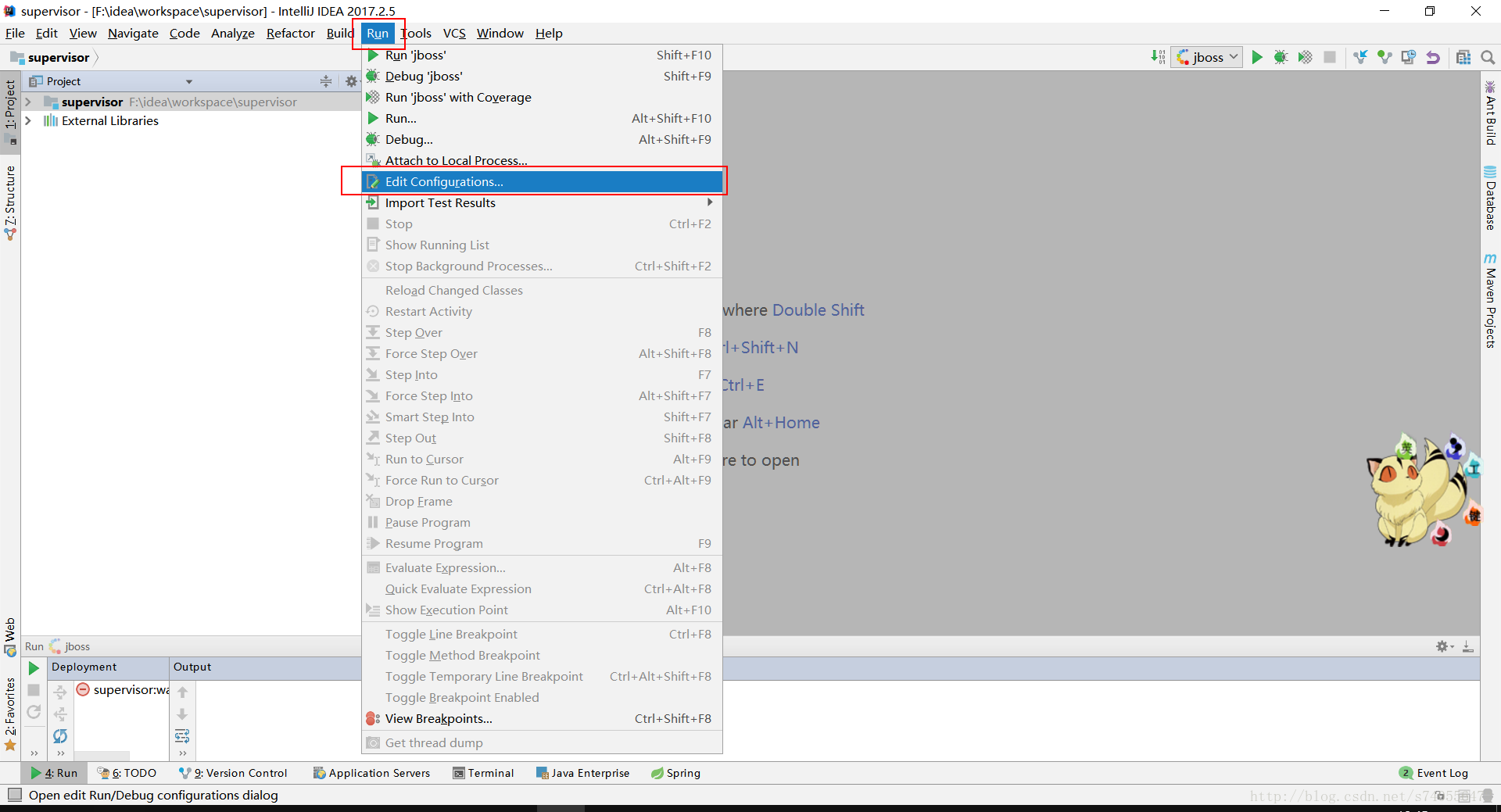
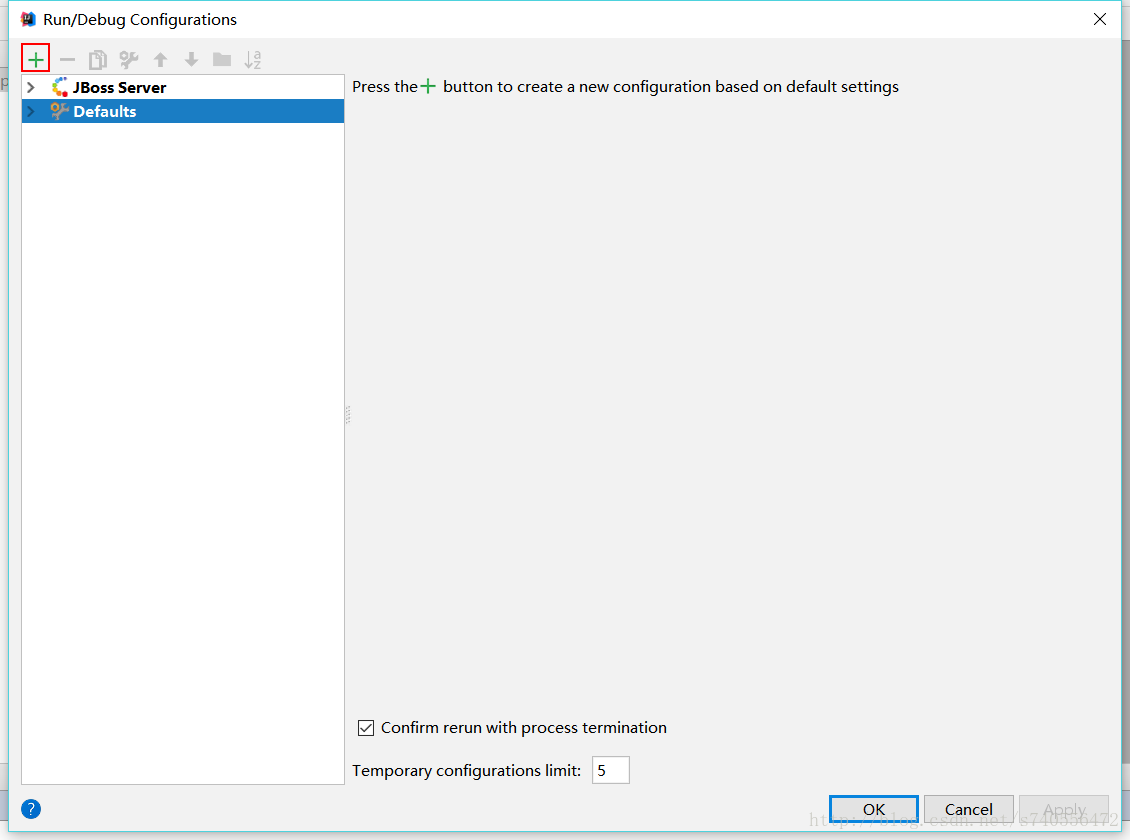
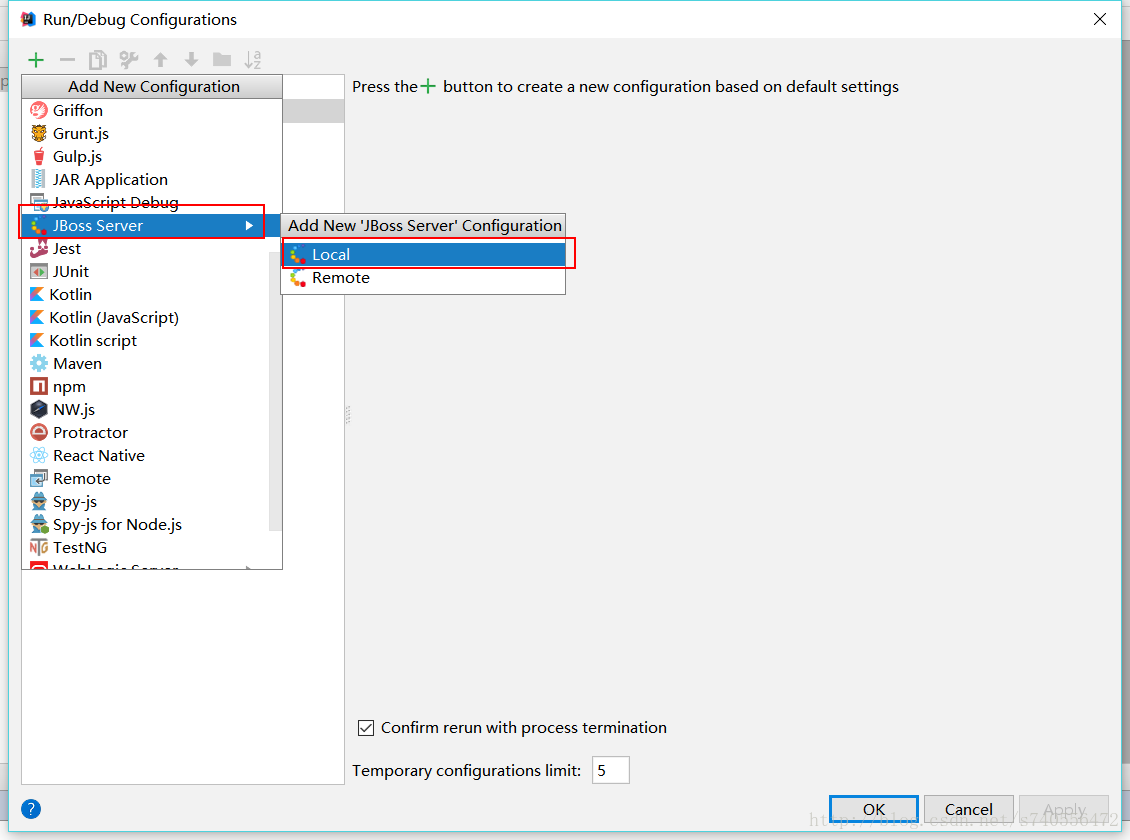
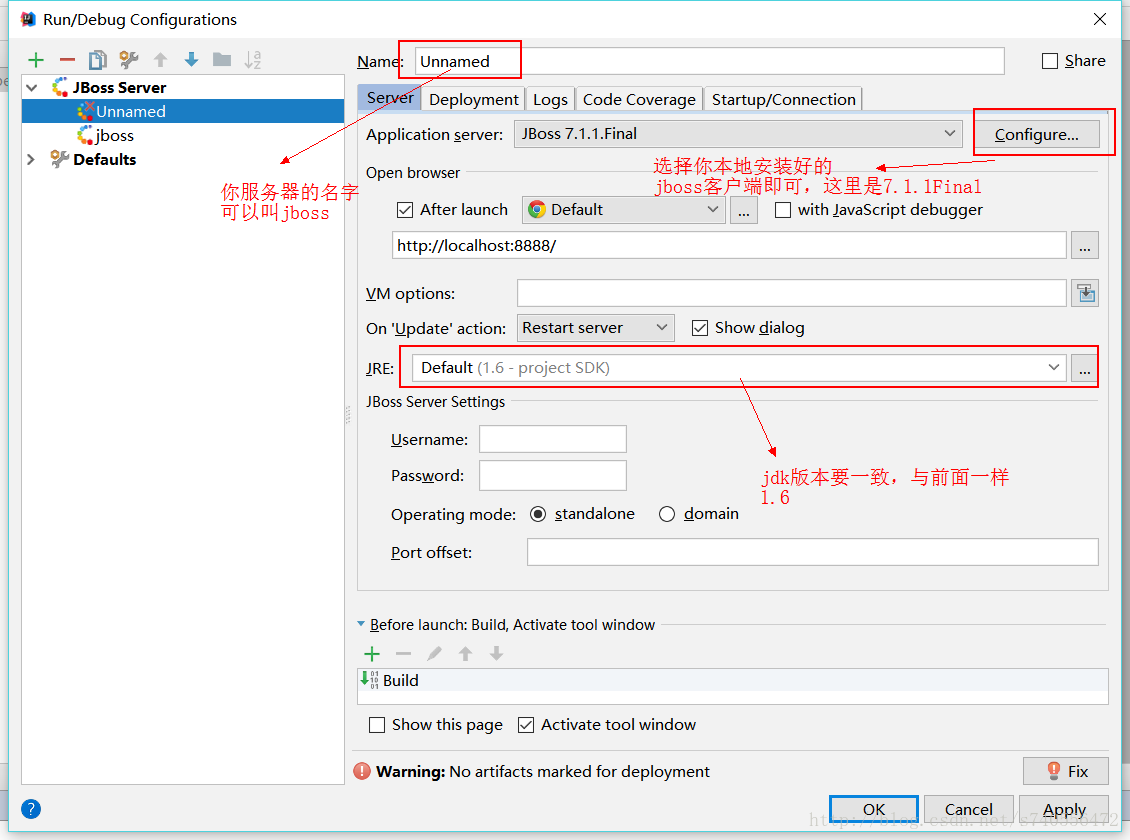
选择run下的编辑配置进入这个界面点击加好选择jboss,点击local这里是只本地,下面的remote是远程的意思各种配置,server下:
name:服务器的名字,随意起
configure:配置你本地的jboss路径,点开选上就好
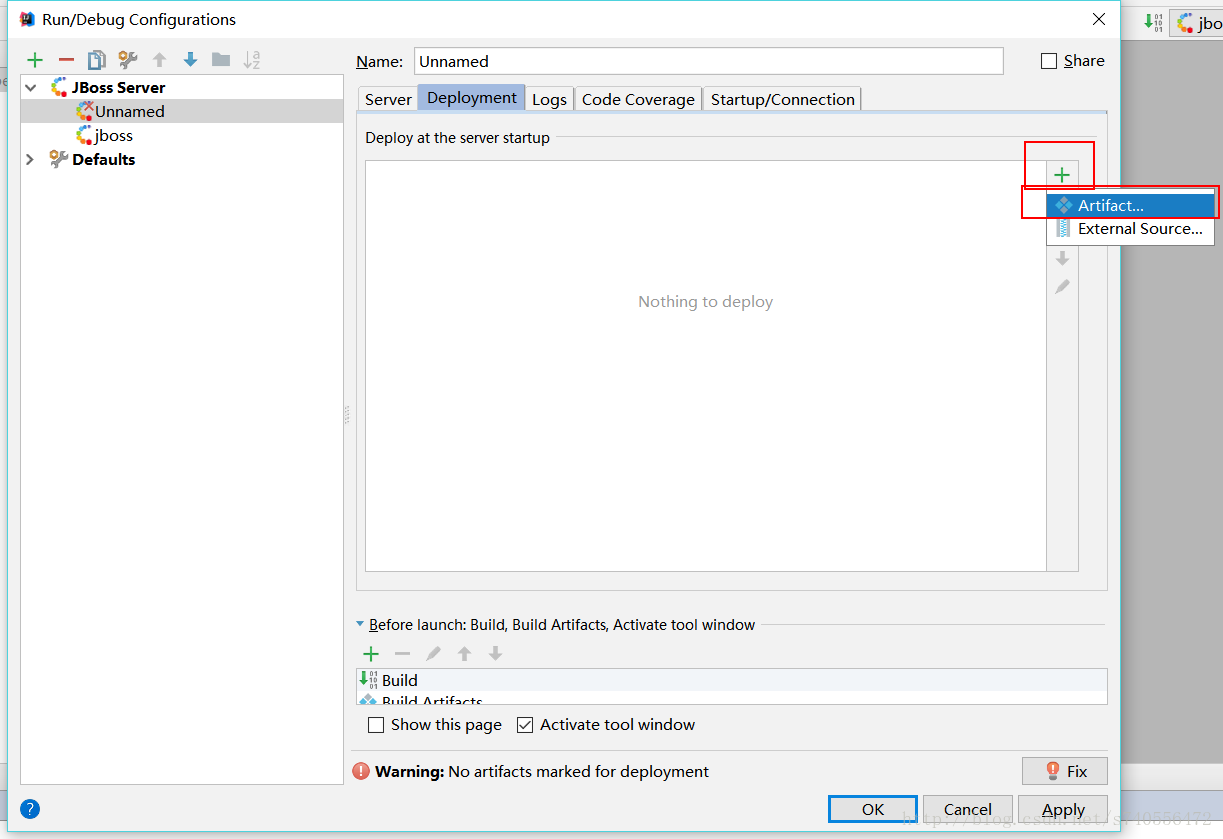
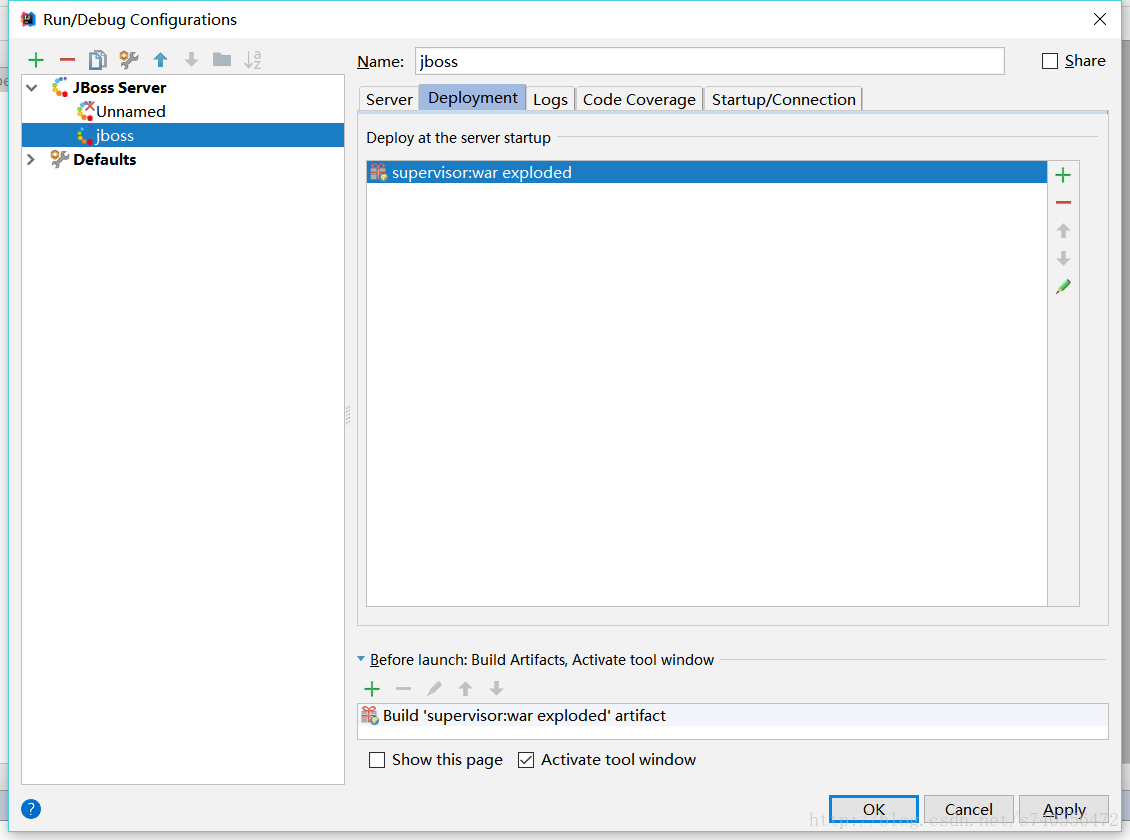
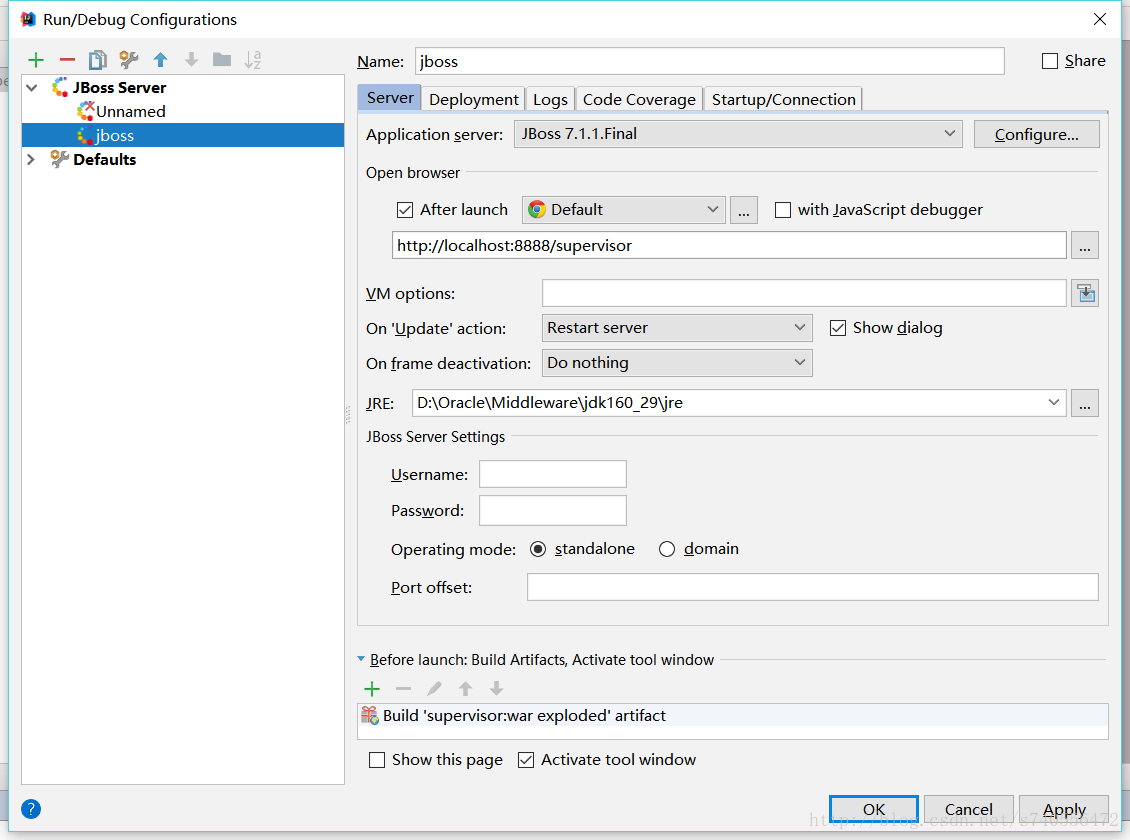
按图配置即可,有一些是默认选项不用管,还有一些是读取jboss本身配置的xml文件而来的上面配置完了,点击deployment的加号,选择第一个Artifact这个是点完加号后的效果图这是所有都配置完了的界面,下面也不会提示了。0x004
总结
如上所示,至此完成所有配置,只需轻轻点击一下run即可。项目边跑起来啦。。这个idea初次跑项目浪费的时间确实不少,网上查阅了各种资料,各有风云。。。有的人说facets那个设置根本没有用,但是确实对于非maven项目来说是重中之重啊。这次最大的坑就是此处了。。。好了,总结就到这里吧。





































 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








