IOS 自定义UITabBar ,中间按钮凸出
很多项目中都有中间凸出的UI设计,这个不规则的设计才坑爹,必须要自定义。在安卓上 做这个也是坑,现在只说ios的实现。
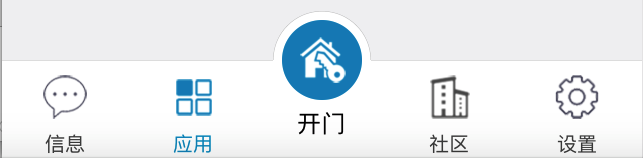
示意图:

问题和难点:
- 横线,凸出部分上的黑色半圆线;
- 超出UITabbr部分的点击事件;
- UITabBar 隐藏后,上面自定义的凸出按钮隐藏。
- 按钮点击事件传递。
方案:
- 自定义UITabBar;
- 重写UITabBar的layoutSubviews,重新排列底部的UITabBarButton,并在中间加入自定义的按钮,添加点击监听,处理点击事件。
- 自定义UITabBarController ,通过kvc 替换自己的UITabBar;
解决:

我的解决方法:
1、中间的是一个圆形图片按钮,下面是一个UIlabel,组成了中间的按钮。
2、在自定义的UITab 上自己画一条横线,流出中间部分不画。
3、在中间加入一个自定义的UIView,在UIView中画半圆,设置UIView 的masksToBounds为YES;设置layer的cornerRadius 为他的宽高的一半,这样他就是一个白色的半圆,并有一个黑色半圆。
1.自定义半圆UIView
#define SINGLE_LINE_WIDTH (1 / [UIScreen mainScreen].scale)
#define SINGLE_LINE_ADJUST_OFFSET ((1 / [UIScreen mainScreen].scale) / 2)
@interface GBArcView : UIView
@end
#import "GBArcView.h"
#import "UIView+Extension.h"// 用了其他代码,这个大家自己找一下
@implementation GBArcView
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetStrokeColorWithColor(context, RGB_COLOR(200, 200, 200).CGColor);
CGContextSetLineWidth(context, SINGLE_LINE_WIDTH);
CGContextBeginPath(context);
CGFloat lineMargin =self.width*0.5f;
CGFloat pixelAdjustOffset = 0;
if (((int)(1 * [UIScreen mainScreen].scale) + 1) % 2 == 0) {
pixelAdjustOffset = SINGLE_LINE_ADJUST_OFFSET;
}
CGFloat yPos = self.width*0.5f - pixelAdjustOffset;
CGFloat xPos = self.width*0.5f - pixelAdjustOffset;
CGContextAddArc(context, xPos, yPos, self.width*0.5f, M_PI, 0, 0);
CGContextStrokePath(context);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
2、自定义UITabbar
#import <UIKit/UIKit.h>
@class GBTabBar;
@protocol GBTabBarViewDelegate <NSObject>
- (void) mainTabBarViewDidClick : (GBTabBar *)hBTabBarView;
@end
@interface GBTabBar : UITabBar
@property(nonatomic,weak) id<GBTabBarViewDelegate> tabbarDelegate;
@end
#import "GBTabBar.h"
#import <UIKit/UIKit.h>
#import "UIView+Extension.h"
#import "GBArcView.h"
@interface GBTabBar()
@property (nonatomic,strong) UIButton *addButton;
@property (nonatomic,strong) UILabel *titleLabel;
@property (nonatomic,strong) GBArcView *view;
@property(assign,nonatomic)int index;
@end
@implementation GBTabBar
- (void)drawRect:(CGRect)rect {
CGFloat buttonW = (self.width-self.height)/4.0;
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetStrokeColorWithColor(context, RGB_COLOR(200, 200, 200).CGColor);
CGContextSetLineWidth(context, SINGLE_LINE_WIDTH);
CGContextBeginPath(context);
CGFloat lineMargin =0;
CGFloat pixelAdjustOffset = 0;
if (((int)(1 * [UIScreen mainScreen].scale) + 1) % 2 == 0) {
pixelAdjustOffset = SINGLE_LINE_ADJUST_OFFSET;
}
CGFloat yPos = lineMargin - pixelAdjustOffset;
CGContextMoveToPoint(context, 0, yPos);
CGContextAddLineToPoint(context, buttonW*2+SINGLE_LINE_WIDTH*2, yPos);
CGContextStrokePath(context);
CGContextMoveToPoint(context, buttonW*2+self.height-SINGLE_LINE_WIDTH*2, yPos);
CGContextAddLineToPoint(context, self.bounds.size.width, yPos);
CGContextSetStrokeColorWithColor(context, RGB_COLOR(200, 200, 200).CGColor);
CGContextStrokePath(context);
}
-(UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
if(CGRectContainsPoint(self.addButton.frame, point)){
return self.addButton ;
}
return [super hitTest:point withEvent:event];
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
}
return self;
}
-(instancetype)initWithCoder:(NSCoder *)aDecoder{
if (self = [super initWithCoder:aDecoder]) {
self.backgroundColor=[UIColor whiteColor];
self.clipsToBounds=NO;
self.index=0;
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:RGB_COLOR(74, 74, 74), UITextAttributeTextColor, nil] forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:RGB_COLOR(0, 147, 197),UITextAttributeTextColor, nil]forState:UIControlStateSelected];
}
return self;
}
-(UIButton *)addButton{
if(!_addButton){
UIButton *button=[[UIButton alloc] init];
self.addButton = button;
[self.addButton setImage:[UIImage imageNamed:@"tab_open"] forState:UIControlStateNormal];
[self.addButton addTarget:self action:@selector(addClick) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:self.addButton];
}
return _addButton;
}
-(UIView *)view{
if(!_view){
CGFloat buttonW = (self.width-self.height)/4.0;
GBArcView *view = [[GBArcView alloc]initWithFrame:CGRectMake(buttonW*2, -self.height*0.5f, self.height, self.height)];
view.backgroundColor=[UIColor whiteColor];
view.layer.masksToBounds=YES;
view.layer.cornerRadius=self.height*0.5f;
_view=view;
[self addSubview:view];
}
return _view;
}
-(UILabel *)titleLabel{
if(!_titleLabel){
UILabel *titleLabel=[[UILabel alloc] init];
titleLabel.text=@"开门";
titleLabel.textColor=[UIColor blackColor];
titleLabel.font=[UIFont systemFontOfSize:12.0];
[titleLabel sizeToFit];
_titleLabel = titleLabel;
[self addSubview:titleLabel];
}
return _titleLabel;
}
-(void)layoutSubviews{
self.index=0;
[super layoutSubviews];
CGFloat buttonW = SCREEN_WIDTH * 0.2 ;
for (int i = 0; i < self.subviews.count; i ++) {
UIView *view = self.subviews[i];
if ([view isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
CGRect rect=view.frame;
rect.size.width=buttonW;
rect.size.height=self.frame.size.height;
rect.origin.y=0;
view.frame =rect;
if(self.index<2){
view.x=self.index*buttonW;
}else if(self.index>=2){
view.x=self.index*buttonW +buttonW;
}
self.index++;
}
}
self.view.x=2 * (self.width-self.height)/4.0;
self.addButton.width = self.height;
self.addButton.height = self.height;
self.addButton.y = -self.height*0.5f;
self.addButton.x = 2 * (self.width-self.height)/4.0;
self.titleLabel.center=CGPointMake(self.width*0.5f, CGRectGetMaxY(self.addButton.frame)+self.titleLabel.bounds.size.height*0.5f);
}
-(void)setHidden:(BOOL)hidden{
[super setHidden:hidden];
[self.view setHidden:hidden];
[self.addButton setHidden:hidden];
}
-(void)setFrame:(CGRect)frame{
[super setFrame:frame];
if(frame.origin.y>=[UIScreen mainScreen].bounds.size.height){
[self.view setHidden:YES];
[self.addButton setHidden:YES];
}else{
[self.view setHidden:NO];
[self.addButton setHidden:NO];
}
}
- (void)addClick
{
if ([self.tabbarDelegate respondsToSelector:@selector(mainTabBarViewDidClick:)]) {
[self.tabbarDelegate mainTabBarViewDidClick:self];
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
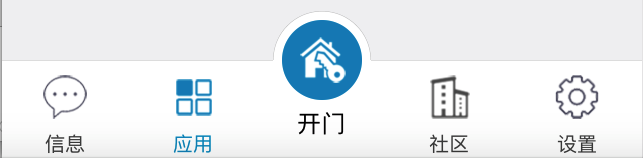
补一个图,这个是UITabbar隐藏的时候,截取的,可以看出被移动到屏幕最下方。

3、自定义UITabBarController
这里比较简单了,就是替换系统的UItabbr 为自己的UItabbar;
由于我的项目是stroyboard 写的,替换比较简单。
@interface HomeTabBarController ()<GBTabBarViewDelegate>
@property (nonatomic, strong) NSArray *items;
@end
@implementation HomeTabBarController
- (void)viewDidLoad {
[super viewDidLoad];
[self.tabBar setValue:self forKey:@"tabbarDelegate"];
}
-(void)mainTabBarViewDidClick:(GBTabBar *)hBTabBarView{
}
























 4138
4138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








