1.js页面初始化
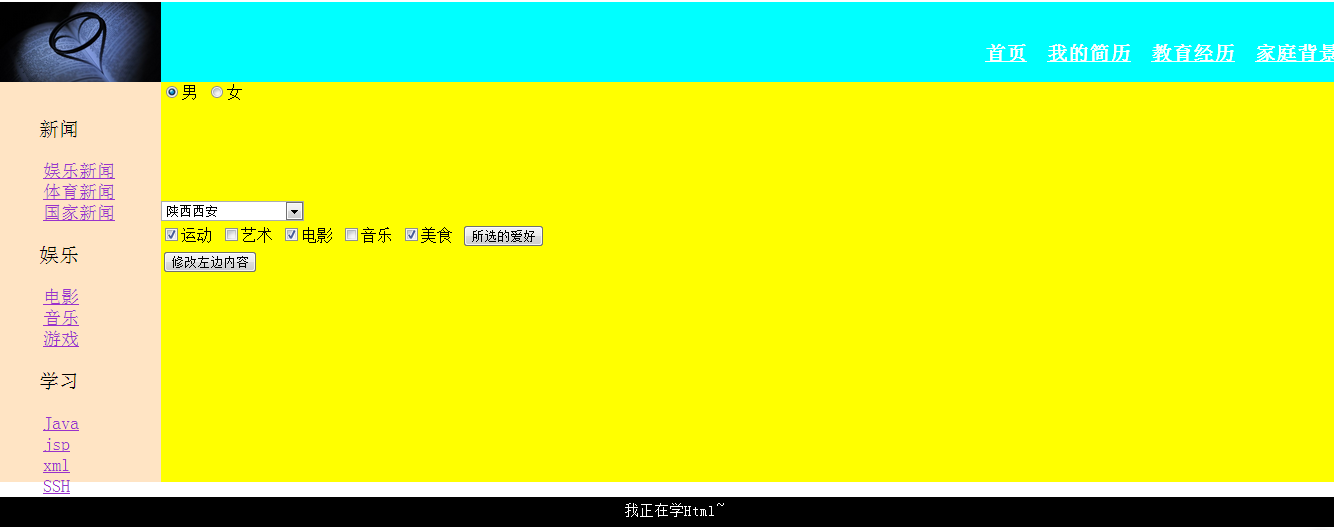
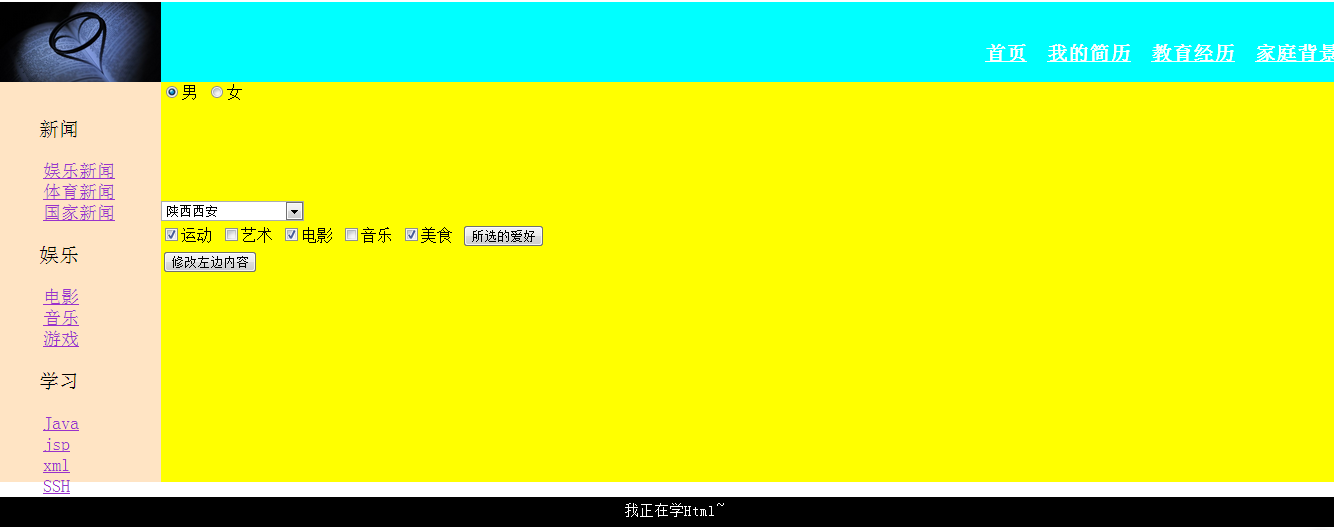
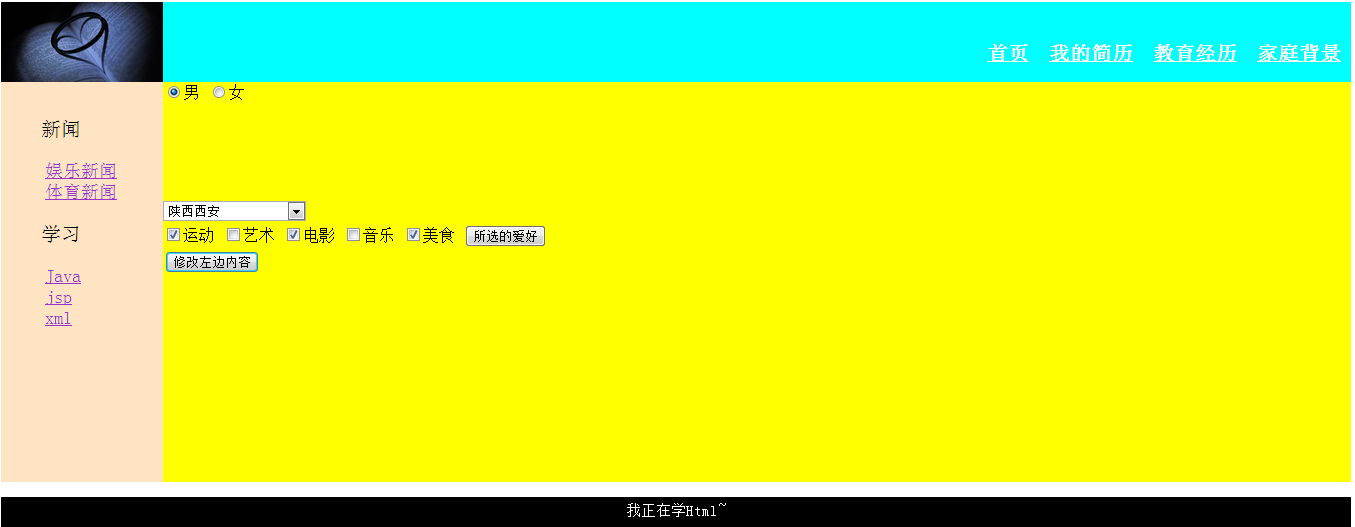
进入页面时可以根据自己的喜好设定页面的样式。如图所示是我页面的初始样式:

2.把中间的左边的div部分修改
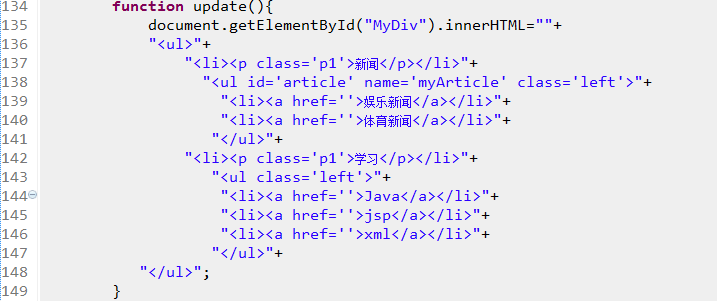
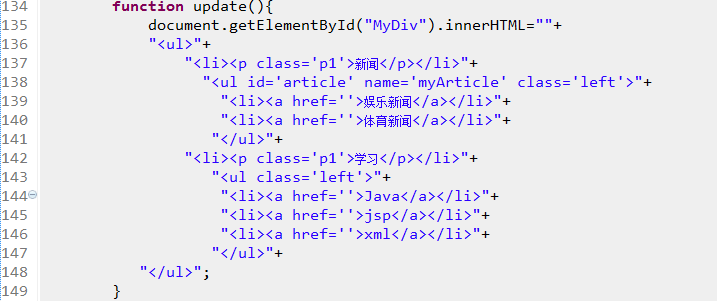
①修改的代码如图所示,这里div的Id设为MyDiv

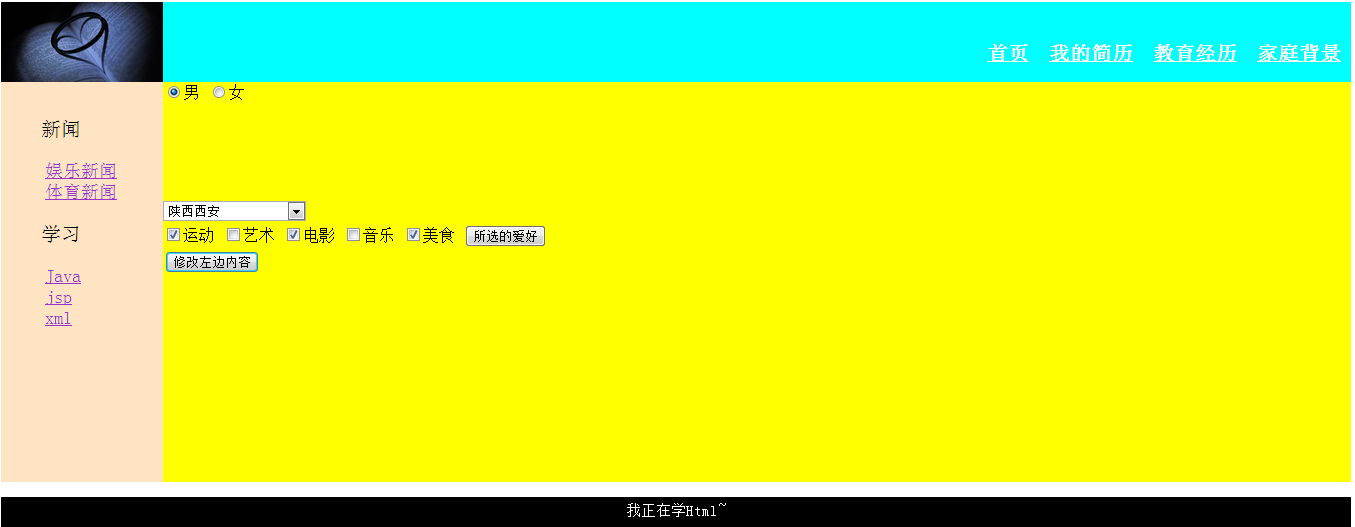
②效果如下

3.查询多选框
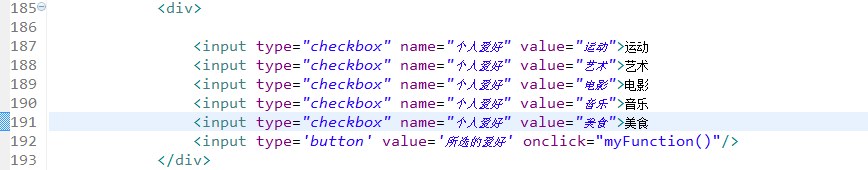
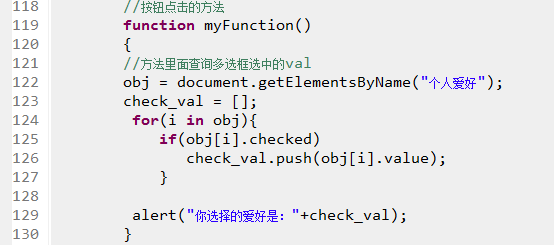
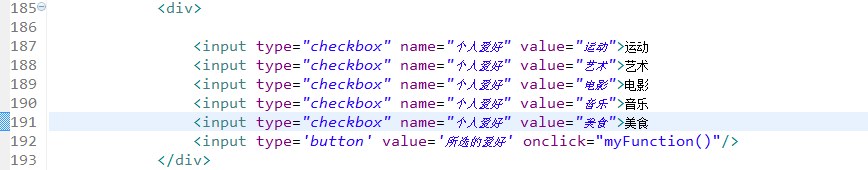
①多选框部分的代码如下图


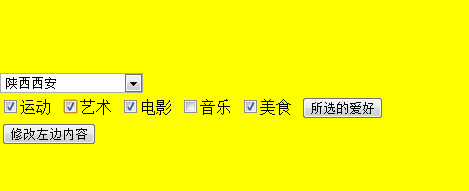
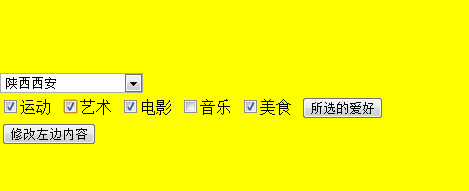
②效果如下图所示,这里我勾选了4个个人爱好

勾选好点击按钮,弹出对话框
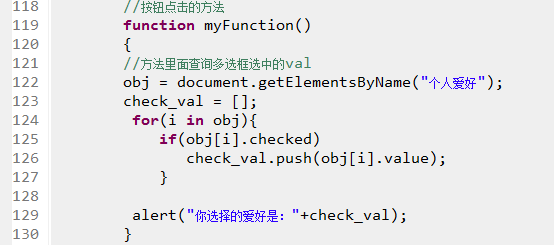
js的页面初始化,修改div的值,查询多选框的val
最新推荐文章于 2021-06-03 01:36:32 发布
1.js页面初始化
进入页面时可以根据自己的喜好设定页面的样式。如图所示是我页面的初始样式:

2.把中间的左边的div部分修改
①修改的代码如图所示,这里div的Id设为MyDiv

②效果如下

3.查询多选框
①多选框部分的代码如下图


②效果如下图所示,这里我勾选了4个个人爱好

勾选好点击按钮,弹出对话框

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


