写在前面的话
应用要接入微信支付,需要在微信的开发者平台上进行提交应用,并且审核通过,应用已经获取到appId和支付能力。
相关jar包下载地址:http://download.csdn.net/detail/sapce_fish/9571142
也可到官网下载:https://open.weixin.qq.com
将 libammsdk.jar 引进自己的项目中
第一步:在Manifest中进行如下配置:
<!-- 微信相关权限 开始 -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 微信相关权限 结束 -->
<!-- 微信支付相关配置 开始 -->
<activity
android:name=".wxapi.WXPayEntryActivity"
android:exported="true"
android:launchMode="singleTop"></activity>
<!-- 微信支付相关配置 结束 -->
第二步:写微信回调,这个需要特别注意,因为微信对这个回调类有特殊的要求
注意点:
1.位置:回调Activity的位置在包名的wxapi下。例如:包名为aaa.bbb.ccc 那么回调Activity的位置则应在aaa.bbb.ccc.wxapi下
2.Activity名:回调Activity名字必须为WXPayEntryActivity。此Activity继承自Activity,这也跟上面在Manifest文件中配置的那个Activity对应上了。
3.Activity实现IWXAPIEventHandler接口。
微信回调Activity(这个回调Activity比较容易写错,我就全部贴出来,如有需要可以参考)
public class WXPayEntryActivity extends Activity implements IWXAPIEventHandler{
private IWXAPI api;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.pay_result);
api = WXAPIFactory.createWXAPI(this, AppConstants.APP_ID_WX);
api.handleIntent(getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
api.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq req) {
}
@Override
public void onResp(BaseResp resp) {
Log.d("space", "onPayFinish, errCode = " + resp.errCode);
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
String result = "";
switch(resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
result ="成功";
JsCallbackExecutor.onLutongPayResult(resp.errCode, "code is weixin sdk back ,ref status" + result);
Log.d("space", result);
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
result = "取消";
JsCallbackExecutor.onLutongPayResult(resp.errCode, "code is weixin sdk back ,ref status" + result);
Log.d("space", result);
break;
case BaseResp.ErrCode.ERR_COMM:
result = "错误";
JsCallbackExecutor.onLutongPayResult(resp.errCode, "code is weixin sdk back ,ref status" + result);
Log.d("space", result);
break;
default:
result = "返回";
JsCallbackExecutor.onLutongPayResult(resp.errCode, "code is weixin sdk back ,ref status" + result);
Log.d("space", result);
break;
}
}
finish();
}
}
第三步:初始化微信支付
初始化微信支付
/**
* 初始化相关支付sdk
*/
private void initPaySdk() {
//初始化微信支付
mWXapi = WXAPIFactory.createWXAPI(mActivity, AppConstants.APP_ID_WX, true);
if(!mWXapi.isWXAppInstalled())
{
JsCallbackExecutor.onLutongPayResult(CallbackCode.NO_INSTALL_WX, "weixin no install");
return ;
}
//向微信注册当前应用
mWXapi.registerApp(AppConstants.APP_ID_WX);
}
第四步:后台生成预付单
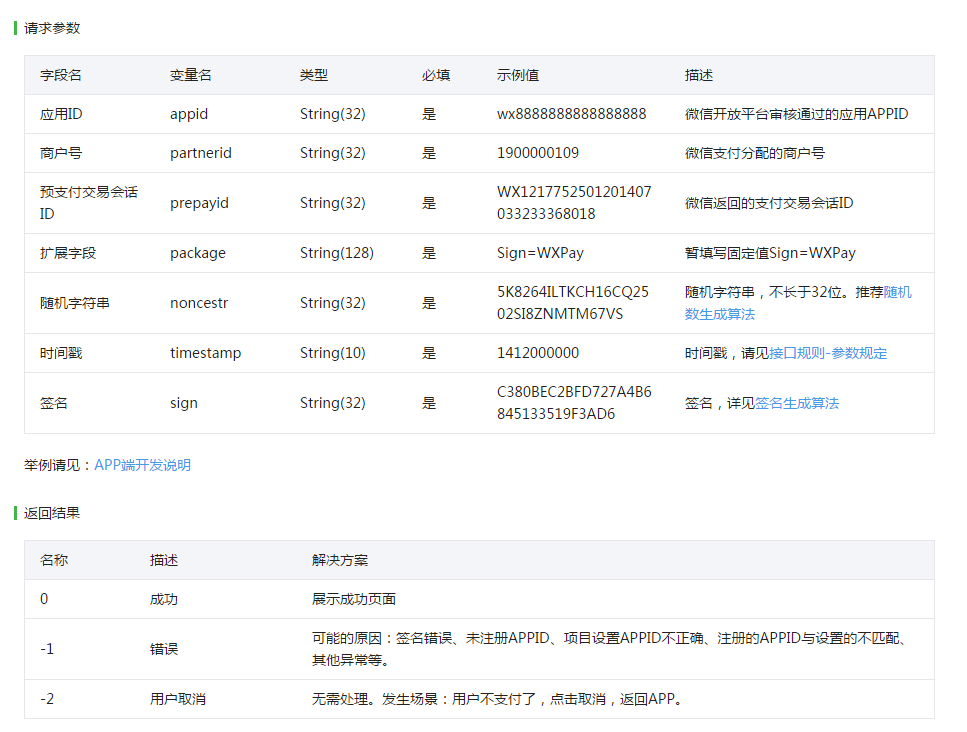
调起支付所需参数,以及相关回调

相关链接
随机数生成算法:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=4_3
接口规则-参数规定:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=4_2
签名生成算法:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=4_3
官网说明:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_12
第五步:调用微信支付
微信支付
/**
* 微信支付
*/
private void orderWX(String jsonParams) {
try {
JSONObject json = new JSONObject(jsonParams);
Log.d("space","开始准备拉起微信支付页面");
PayReq req = new PayReq();
req.appId = json.getString("appId");
req.partnerId = json.getString("partnerId");
req.prepayId = json.getString("prepayId");
req.nonceStr = json.getString("noncestr");
req.timeStamp = json.getString("timestamp");
req.packageValue = "Sign=WXPay";
req.sign = json.getString("sign");
req.extData = json.getString("orderId");
mWXapi.sendReq(req);
}catch (Exception e){
JsCallbackExecutor.onLutongPayResult(CallbackCode.PAY_ERROR,"pay exception");
}
}写在最后
请注意应用的签名是否与微信开放平台中配置的是否一致查看签名的方法如果不一致的话是拉不起微信支付的。
我这个是基于混合开发的,所以回调部分大家可以忽略,其他方法是通用的。
另外如果有不明白的地方可以留言。有写错或者不好的地方欢迎指正
ps:查看签名的方法:http://blog.csdn.net/sapce_fish/article/details/51636578






















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








