18 Nov 2015 - Jinzhou
首先来学习一个英文单词: codec ,意思是编解码器。
视频格式
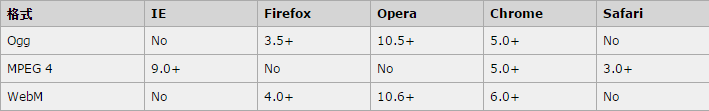
当前,video 元素支持三种视频格式:
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
嵌入视频
<video width="640" height="360"
src="somename.mp4"/>
一些属性:
preload:预加载视频内容。
autoplay:自动播放。
loop: 循环播放。
controls:显示内建的播放控制键。
poster:可替换图片文件。
定制视频控件
html代码:
<div id="video_container">
<video width="640" height="360"
src="somename.mp4" />
</div>
<div id="video_controller">
<button id="btn_play">Play</button>
<button id="btn_pause">Pause</button>
<button id="btn_fullscreen">Full Screen</button>
<input type="range" step="any" id="seekbar"/>
<button id="btn_mute">Mute</button>
<label id="time">-:--:--</label>
</div>
javascript代码:
var video;
window.onload = function() {
video = document.getElementsByTagName("video")[0];
var btn_play = document.getElementById("btn_play");
var btn_pause = document.getElementById("btn_pause");
var btn_mute = document.getElementById("btn_mute");
var btn_volume = document.getElementById("btn_volume");
var seekbar = document.getElementById("seekbar");
var btn_fullscreen = document.getElementById("btn_fullscreen");
btn_play.addEventListener('click', doPlay, false);
btn_pause.addEventListener('click', doPause, false);
btn_mute.addEventListener('click', doMute, false);
video.addEventListener('timeupdate', updateTime, false);
video.addEventListener('durationchange', initSeekbar, false);
seekbar.addEventListener('change', changeTime, false);
btn_fullscreen.addEventListener('click', forceFullScreen, false);
btn_volume.value = video.volume;
btn_volume.addEventListener('change', function(e) {
myVol = e.target.value;
video.volume = myVol;
if (myVol === 0) {
video.muted = true;
} else {
video.muted = false;
}
return false;
},true);
};
function doPlay() {
if(video.paused) {
video.play();
} else if(video.ended) {
video.currentTime = 0;
video.play();
}
}
function doPause() {
if(video.play) {
video.pause();
}
}
function doMute() {
video.muted = true;
}
function updateTime() {
var sec = video.currentTime;
var h = Math.floor(sec/3600);
sec = sec%3600;
var min = Math.floor(sec/60);
sec = Math.floor(sec%60);
if(sec.toString().length < 2) {
sec = "0" + sec;
}
if(min.toString().length < 2) {
min = "0" + min;
}
document.getElementById('time').innerHTML = h + ":" + min + ":" + sec;
var bufferPostion = video.buffered.end(video.buffered.length-1);
seekbar.min = video.startTime;
seekbar.max = bufferPostion;
seekbar.value = video.currentTime;
}
function initSeekbar() {
seekbar.min = video.startTime;
seekbar.max = video.startTime + video.duration;
}
function changeTime() {
video.currentTime = seekbar.value;
}
function forceFullScreen() {
video.webkitEnterFullscreen();
}
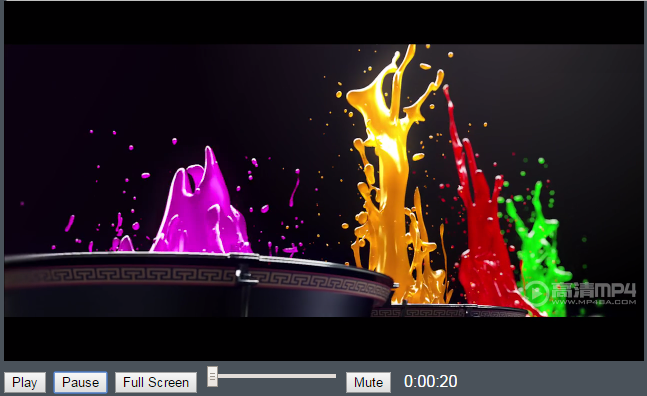
在chrome中测试成果:
诶呦,不错哦。
Tips:在设置进度条的时候没有得到预期效果,根据提示做出了如下修改:
initSeekbar()
function initSeekbar() { seekbar.min = video.startTime; seekbar.max = video.startTime + video.duration; }updateTime()
var bufferPostion = video.buffered.end(video.buffered.length-1); seekbar.min = video.startTime; seekbar.max = bufferPostion; seekbar.value = video.currentTime;
buffered属性返回TimeRanges对象,该对象包含length属性、start()方法和end()方法。























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








