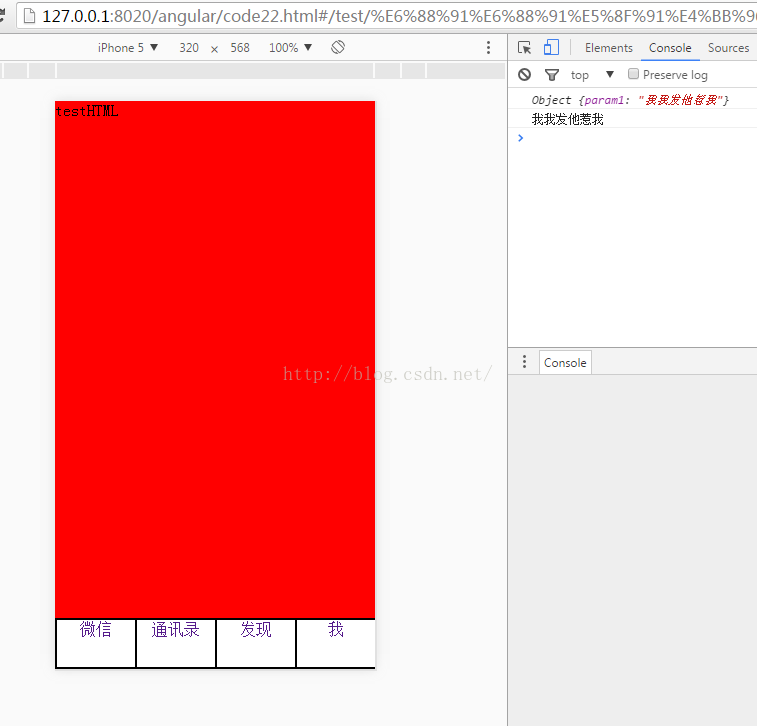
angular模拟微信页面的切换,页面之间传值。用路由。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>路由的使用</title>
<script src="day2/src/angular.js"></script>
<script src="js/angular-route.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body,html{width: 100%;height: 100%;}
.content{position: absolute; top: 0;left: 0;bottom: 49px; width: 100%;background: red;}
.footer{
display: flex;
position: absolute;left: 0; bottom: 0; height: 49px; width: 100%;border: 1px solid black
}
.footer a{ text-align: center;
text-decoration: none; flex: 1; border: 1px solid black;}
</style>
</head>
<body>
<div ng-app="fristApp">
<div class="content" ng-view></div>
<div class="footer" ng-controller="fristController">
<a href="#div1">微信</a>
<a href="#div2">通讯录</a>
<a href="#div3">发现</a>
<a href="#div4">我</a>
</div>
</div>
</body>
<script type="text/javascript">
var myApp = angular.module('fristApp',['ngRoute']);
myApp.config(['$routeProvider',function($routeProvider,$params){
$routeProvider
.when('/div1',{
// 使用$routeProvider配置路由,原理是当地址栏地址#之后的值跟when的值匹配,
//如果匹配成功就调用。
// template:"<p>p</p>"
template:"<p>div1</p>"
})
.when('/div2',{
templateUrl:"code22demo.html",
controller:'secondController'
})
.when('/div3',{
template:"<p>div3</p>"
})
.when('/div4/:name',{
template:"<p>div4</p>"
})
.when('/test/:param1',{
template:"<p>testHTML</p>",
controller:'thridController'
})
// 还可以直接加载进其他的页面,分离页面
.otherwise({
redirectTo:'/div3'
})
}])
myApp.controller('fristController',function(){
})
myApp.controller('secondController',function($scope,$location){
$scope.name = '';
$scope.clickNext = function(){
$location.path('test/'+$scope.name);
}
});
myApp.controller('thridController',function($scope,$routeParams){
console.log($routeParams);
console.log($routeParams.param1)
})
</script>
</html>























 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








