Number.prototype.toFixed小记
说明:toFixed经常被用来四舍五入,但这不是一个好方法.
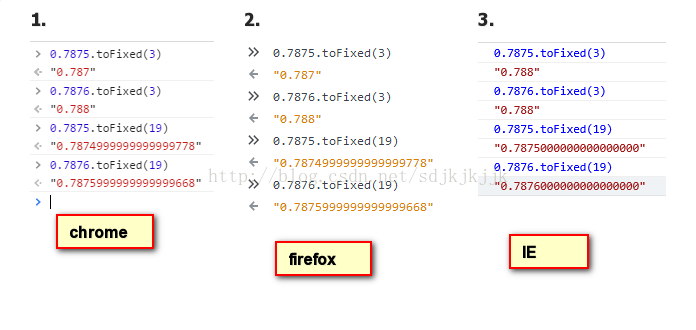
复现问题
解决方案
很明显这个是因为浮点的问题造成的(计算机准确的保存浮点)下面有老外的解决方案:
Number.prototype.round = function(digits) {
digits = Math.floor(digits);
if (isNaN(digits) || digits === 0) {
return Math.round(this);
}
if (digits < 0 || digits > 16) {
throw 'RangeError: Number.round() digits argument must be between 0 and 16';
}
var multiplicator = Math.pow(10, digits);
return Math.round(this * multiplicator) / multiplicator;
}
Number.prototype.fixed = function(digits) {
digits = Math.floor(digits);
if (isNaN(digits) || digits === 0) {
return Math.round(this).toString();
}
var parts = this.round(digits).toString().split('.');
var fraction = parts.length === 1 ? '' : parts[1];
if (digits > fraction.length) {
fraction += new Array(digits - fraction.length + 1).join('0');
}
return parts[0] + '.' + fraction;
}//0.7875.fixed(3) /*0.788*/过程
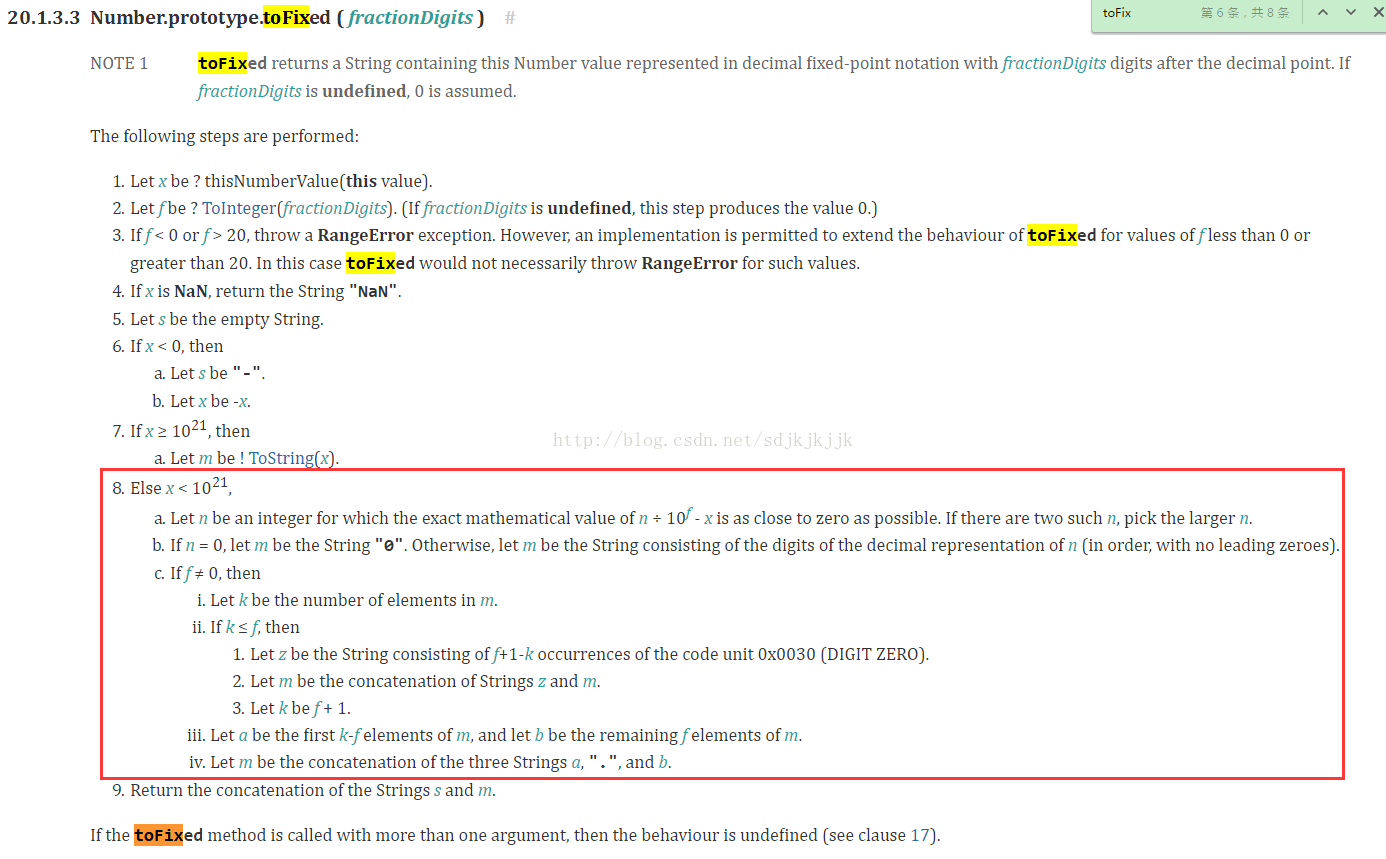
toFixed方法看不到源码,那么我们就去他的产生地吧,ECMAScript标准,这个就是javascript,我们的toFixed就是在这定义的,在google这个协议后,我们截下一部分相关的描述信息
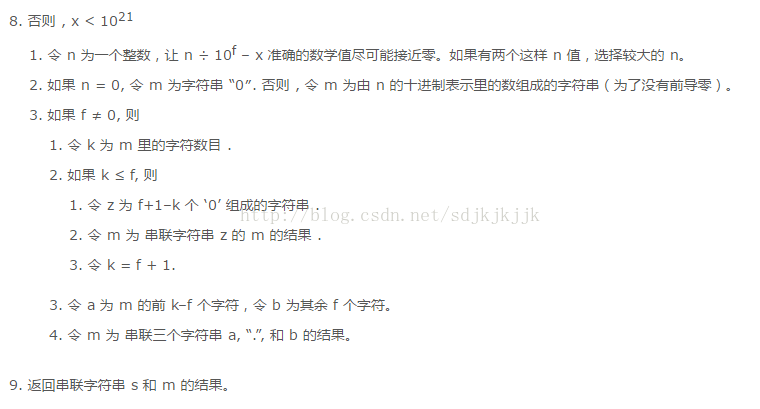
翻译一下
这里的翻译是针对第8条的,其整个原理并不涉及四舍五入,也就是说,toFixed的方法并不是用来四舍五入的,那为什么firefox下面会出现问题?
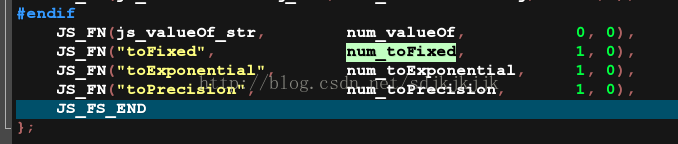
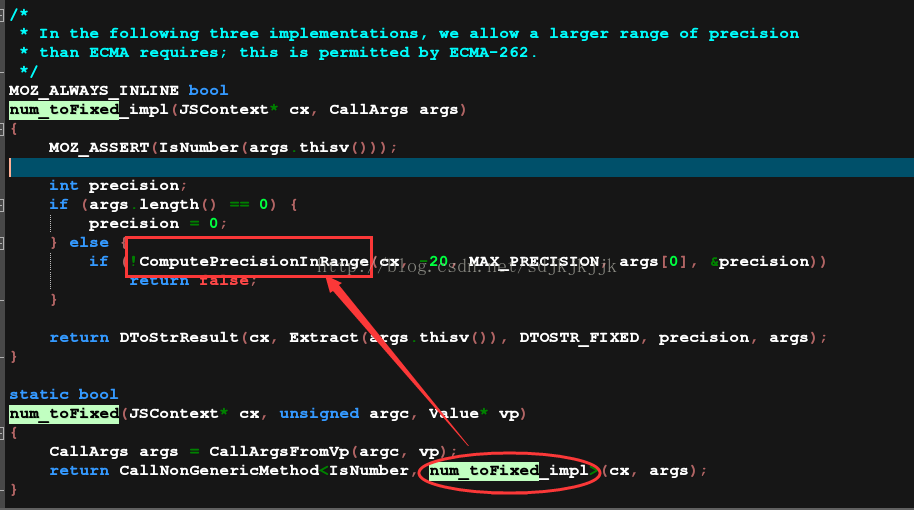
好吧,那么我们再追踪下源码看下吧,下载firefox某一个版本的源码.............这里折腾了半天,找到了一个相关的文件jsnum.cpp,jsnum.h文件
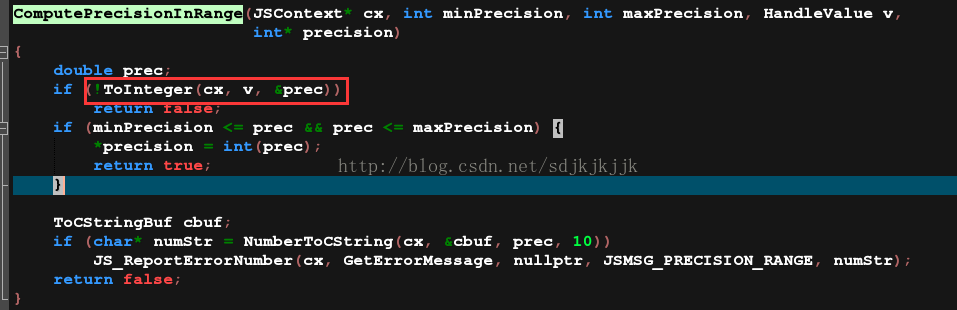
ToInteger方法在jsnum.h里面定义的,虽然没有编译,但是能够清晰的看到,toFixed方法在这个函数里面是被强制转换double了,这样能不有精度问题么?而ECMA上面的实现并非如此,至于IE,表示并不知道怎么实现的.
以上存心个人瞎编欢迎批评指正.



























 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








