Android进阶-多个ViewPager嵌套时事件传递的处理
先来看一下图:
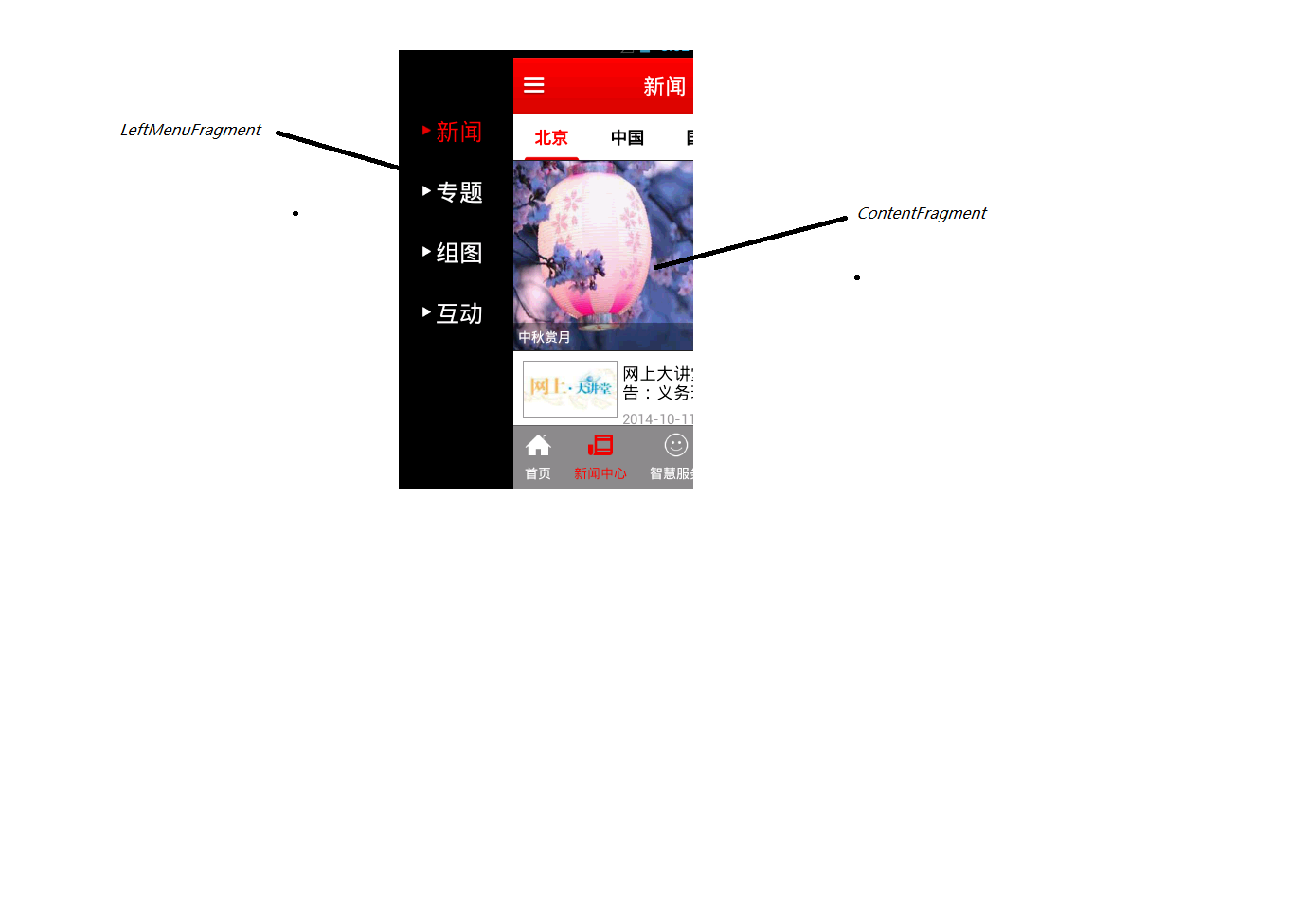
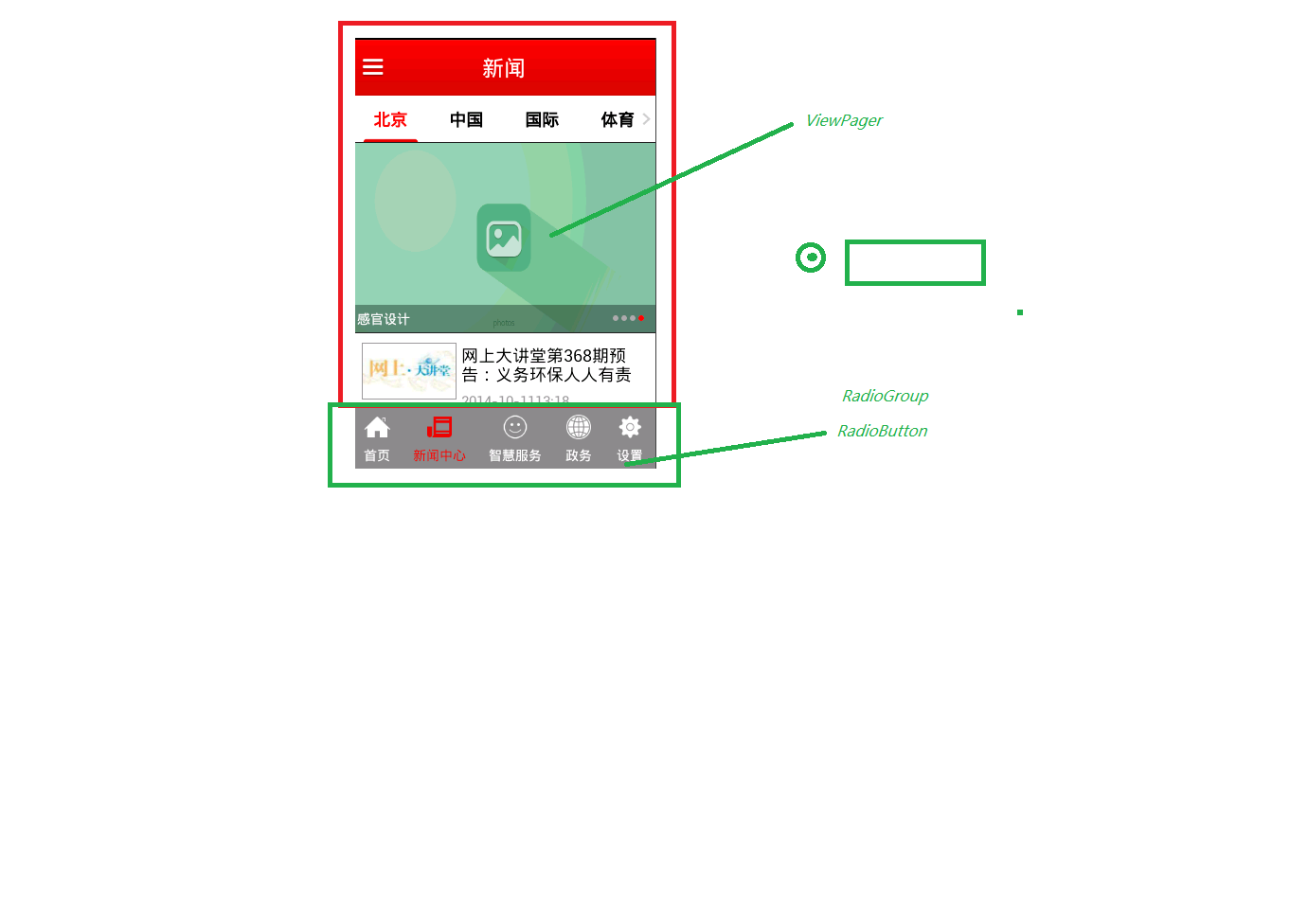
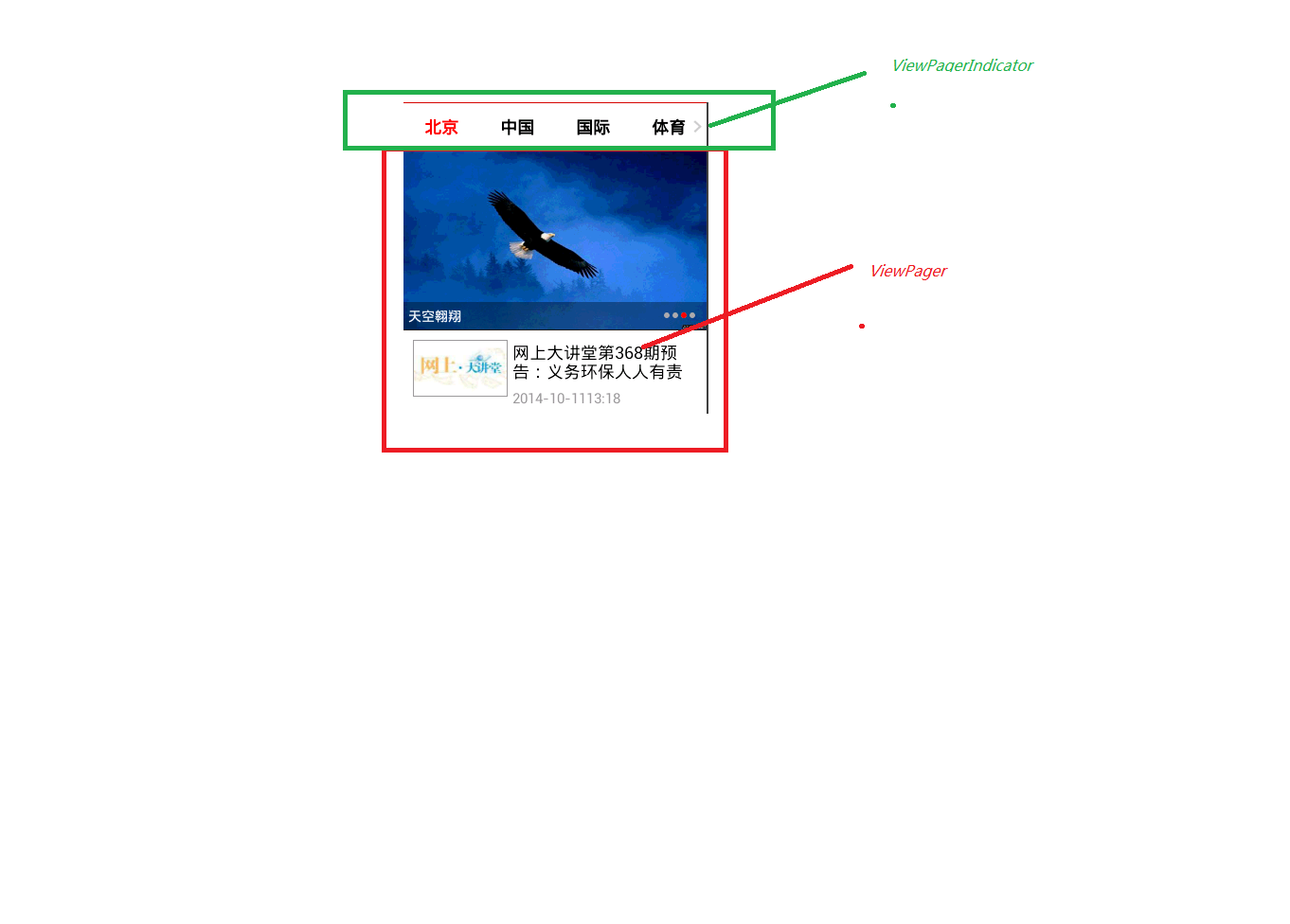
复杂的UI框架图: 2.5, 2, 4



- 对事件响应的要求
- 可以看出共有3个ViewPager(分别称为vpOut, vpMiddle, vpInner)和一个SlidingMenu
- 其中,vpOut是不可以滑动的,它是跟随下面的RadioButtond的点击事件而改变的(实现方法是,继承ViewPager,重写onTouchEcent,并什么都不做)
-
- 侧滑菜单,仅在vpMiddle中的条目为第一条时,才可以滑动出来
- 处理办法是, 监听vpMiddle的pageChange事件,并在第一个条目时,设置SlidingMenu可以滑出
- 侧滑菜单,仅在vpMiddle中的条目为第一条时,才可以滑动出来
@Ov







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








