昨天在群里有个小伙问怎么实现 Qt中文字弯曲排列和旋转效果, 哥们就做了一个简单的例子来说明一下应该如何做比较合适.
虽然功能并不高级,技术也不难,对于初学和想要实现某些特殊功能的年轻人来说分享还是很重要的。
说明: 下面的代码可以运行, 但是关于外框等的具体计算是随手写上的, 无关正题.
首先继承QGraphicsItem写一个自己的Text显示图元.
/** @brief 文本图元*
* @details
*/
class TextItem: public QGraphicsItem
{
public:
TextItem(QString& val, QGraphicsItem* parent = NULL);
~TextItem();
virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget /* = 0 */);
virtual QRectF boundingRect() const;
private:
QString m_string;
float m_YSize; // 纵向大小
};
简单的功能, 实现paint函数即可. 在此笔者写了两个显示效果,一个是正弦函数,一个是半圆(即圆弧),需要实现什么样的效果,还是需要童鞋们自己开动脑筋。
float x0 = m_fontSize * m_string.count() * 0.5;
m_YSize = m_fontSize * m_string.count() * 0.5;
for(int i=0; i<m_string.count(); i++)
{
painter->save();
// // 按正弦函数绘制
// float tx = m_fontSize * i;
// float ty = m_YSize * sin(i*3.14*2/(float)(m_string.count()));
// painter->translate(tx, ty); // 文字的位置
// painter->rotate(360*i/(float)(m_string.count())); // 将文字本身旋转
// painter->drawText(QPointF(0.0, 0.0), QString("%1").arg(m_string[i]));
// 按圆弧函数绘制
float tAlpha = i*3.14/m_string.count();
float tx = m_YSize*cos(tAlpha) + m_YSize;
float ty = m_YSize*sin(tAlpha);
painter->translate(tx, ty); // 文字的位置
painter->rotate(180*i/(float)(m_string.count())); // 将文字本身旋转
painter->drawText(QPointF(0.0, 0.0), QString("%1").arg(m_string[i]));
painter->restore();
}
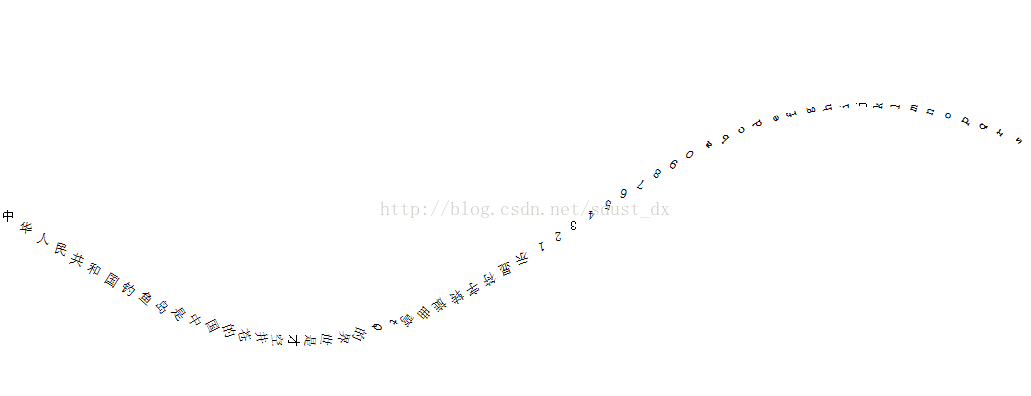
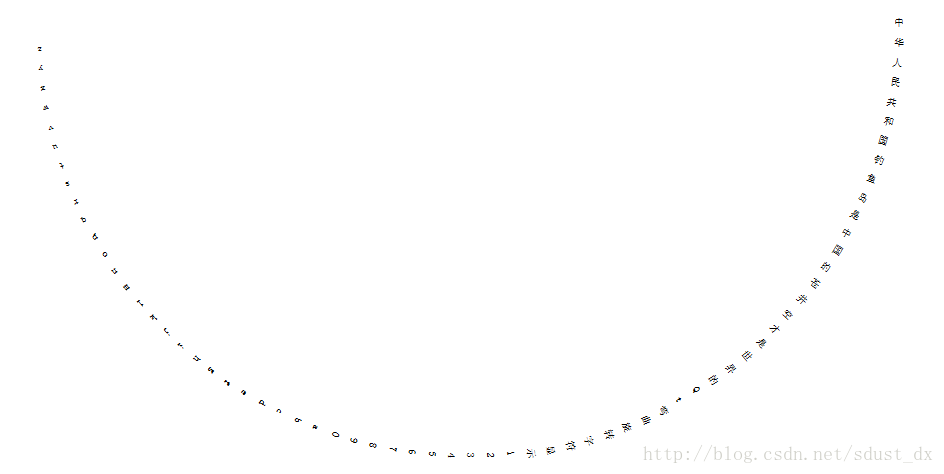
效果如下
正弦函数:
圆弧函数
以后有时间的时候再开发一些有实用价值的显示图元和控件,比如仪表盘、刻度尺等























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








