1、不污染顶级变量
jQuery只建立一个名为jQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交出控制权,绝不会污染其他的对象。
该特性使jQuery可以与其他JavaScript库共存,而不需要考虑后期可能的冲突。
2、在jQuery库中,$就是jQuery的一个简写形式,例如 $('#foo') 和 jQuery('#foo')是等价的。
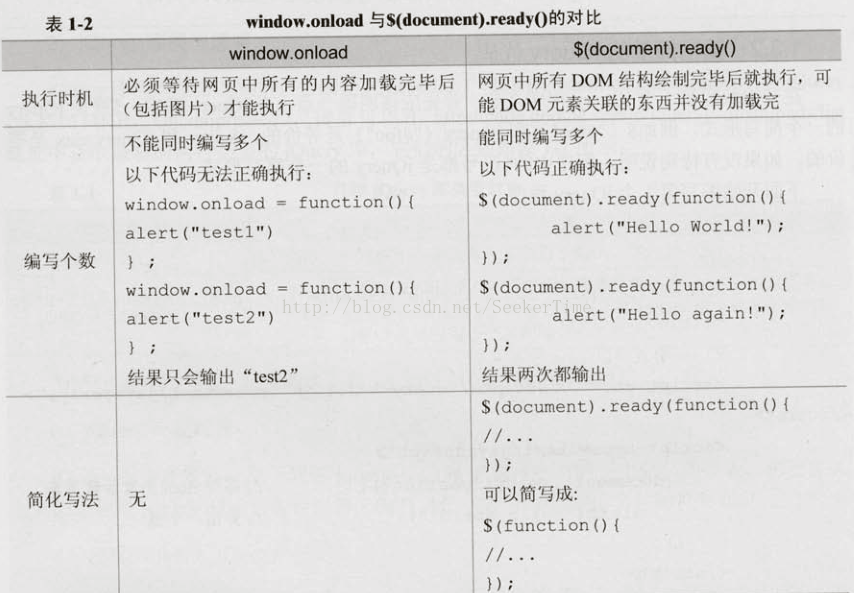
3、JavaScript 中的window.onload 与 jQuery中的 $(document).ready() 的对比
4、jQuery end()方法
end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态。例子:
<p>
<span>Hello</span>, how are you?
</p>
<script>
$("p").find("span").css('color','red').end().css("border", "2px red solid");
</script>jQuery stop()方法:
stop() 方法停止当前正在运行的动画。
$(document).ready(function(){
$("#start").click(function(){
$("#box").animate({height:300},2000);
$("#box").animate({height:100},2000);
});
$("#stop").click(function(){
$("#box").stop();
});
});jQuery unbind() 方法:
unbind() 方法移除被选元素的事件处理程序。
5、jQuery对象 与 DOM对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的。
如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。但在jQuery对象中无法使用DOM对象的任何方法,同样,DOM对象也不能使用jQuery里的方法。
例如: $('#id').innerHTML ---------- 错误, $('#id').html() ------------ 正确
document.getElementById('id').html() ------------- 错误 , document.getElementById('id').innerHTML ------------- 正确
方法不能串用,但jQuery对象与DOM对象可以相互转换!
a、jQuery 对象转换为DOM对象,jQuery提供了两种方法:[index] 和 get(index)
(1)、jQuery 对象是一个数组,可以通过 [index]的方法得到相应的DOM对象。
var $cr = $(‘#cr’); //jQuery对象
var cr = $cr[0]; //DOM对象
alert(cr.checked); //检测checkbox是否被选中 (2)、通过get(index)方法得到相应的DOM对象。
var $cr = $('cr');
var cr = $cr.get(0);
var cr = document.getElementById('id'); //DOM对象
var $cr = $(cr); //jQuery对象
文章内容参考自:<锋利的jQuery>






















 144
144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








