Windows下搭建React Native环境
前提是Android环境已经搭建完成
工具
- Node.js (node-v6.11.3-x64.msi)
安装步骤
1、安装Node.js
根据上面的.msi安装,安装完成后,windows系统会自动添加node相关工具的环境变量
判断是否安装成功:
执行命令:node -v
安装成功,则有如下提示:
2、安装React Native
执行命令:npm install -g react-native-cli
判断是否安装成功:
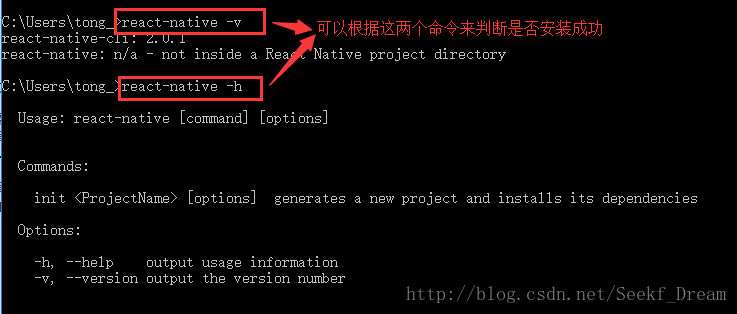
执行命令1:react-native -v
执行命令2:react-native -h
安装成功,则有如下提示:
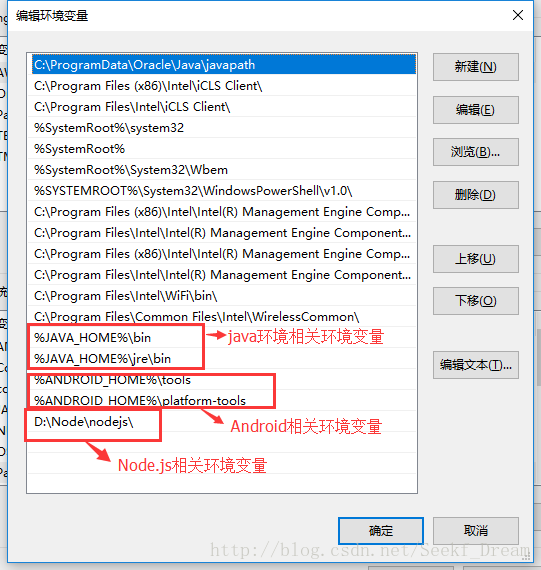
核对环境变量
- java环境变量
- Android环境变量
- Node环境变量
示例:
























 3796
3796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








