React Native 运行第一个React Native程序
前提是React Native环境已经搭建完成
目的
创建和运行Reac Native项目。如:HelloWorldRN
步骤
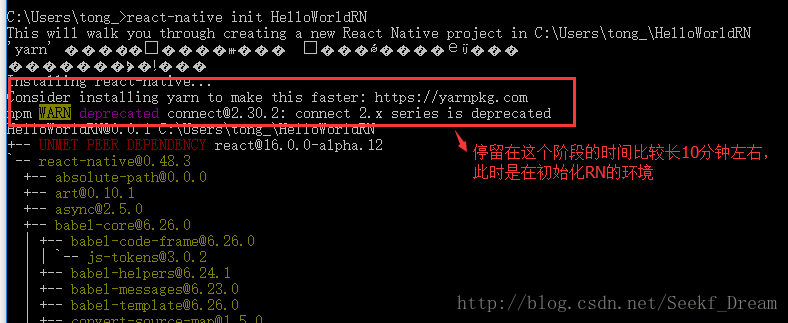
1、初始化RN 项目,HelloWorldRN
执行命令:react-native init HelloWorldRN
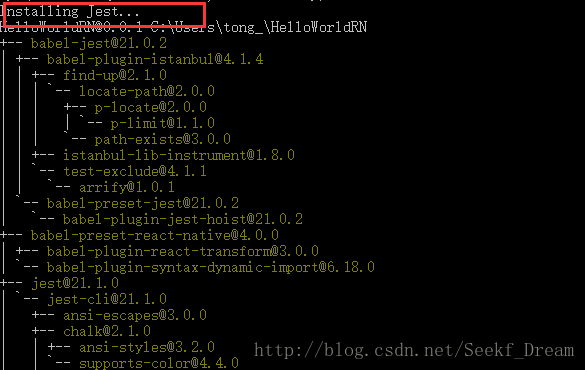
期间会自动安装jest
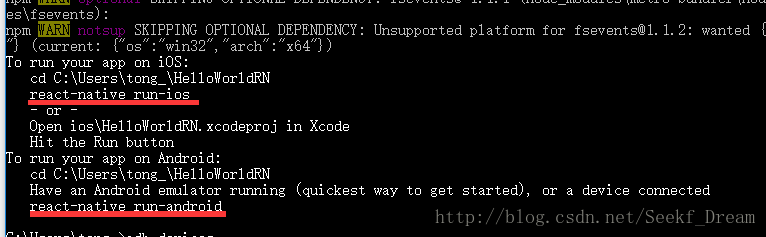
创建项目成功后:

2、运行项目
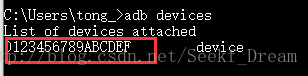
2.1 查看当前连接的设备
执行命令:adb devices

2.2 切换到项目目录,如C:\Users\tong_\HelloWorldRN
2.3 运行程序到设备上
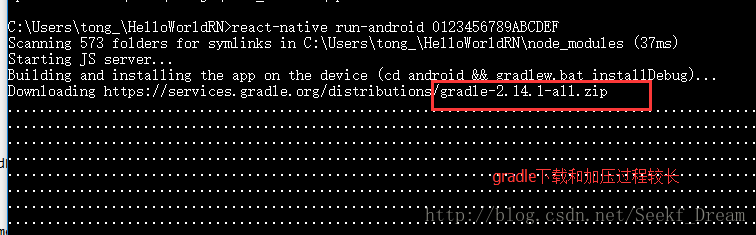
执行命令:react-native run-android (device name)
期间会下载和解压gralde
还会下载一些其他构建工具 ,都是自动下载的
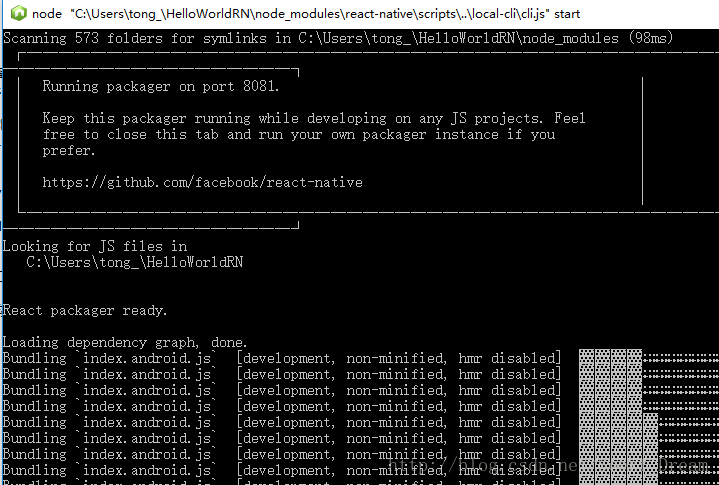
在build后,会弹出node的命令框
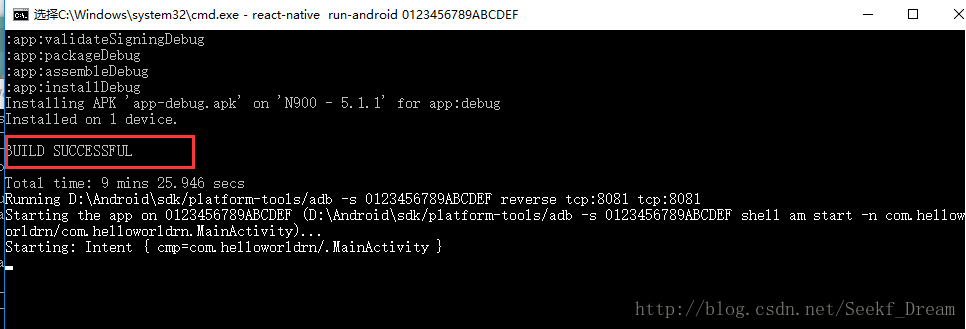
构建成功后,会运行程序到设备上
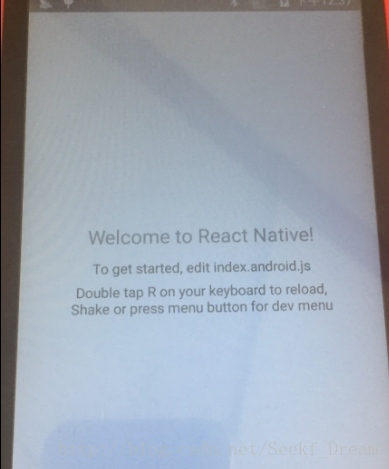
2.4运行效果
碰到的问题
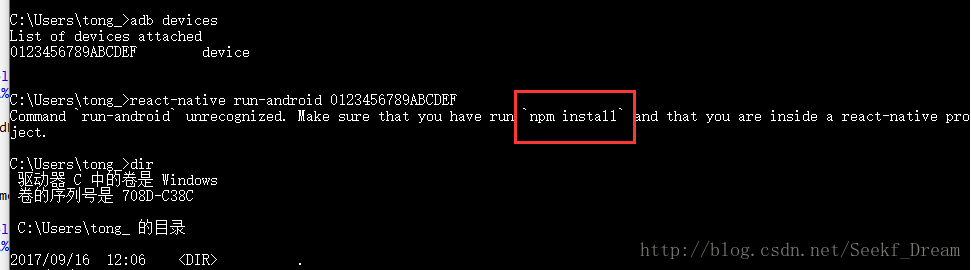
1、react-native run-android执行失败,如下:
因为npm没有install,执行上面的命令需要在项目的根目录下执行,如2.2步骤




























 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








