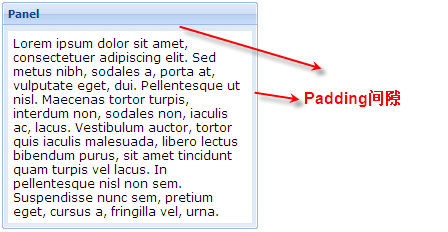
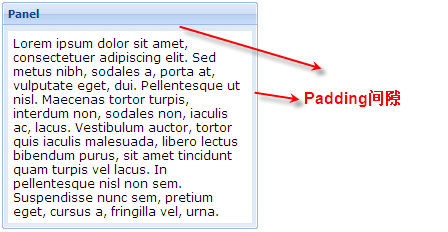
对Ext的Panel界面组件,如果配置它的frame为true,则Panel是圆角框显示,但也会出现如下效果:

如果有页面使用圆角Panel,又不想padding太大,可以在页面中定义样式:
另外,如果使用column layout,则同一列的两个Panel可能挨着,可以使用如下样式,定义两个Panel之间的垂直间隔:
定义圆角Panel的部分实例代码:

如图,Panel的body在文字周围显示的是Panel的底色,这些间隙是css的padding引起的。
如果使用圆角,则Panel组件将使用 .x-panel-ml .x-panel-mc .x-panel-mr 这些样式,这些规定了padding值为6px
如:
- .x-panel-ml{background:#fff url(../images/default/panel/left-right.gif) repeat-y 0 0;padding-left:6px;zoom:1;}
- .x-panel-ml{padding-left:6px;}
- .x-column-layout-ct .x-panel {
- margin-bottom:5px;
- }
- {
- columnWidth:.33,
- baseCls:'x-plain',
- bodyStyle:'padding:5px 5 5px 5px',
- items:[{
- title: 'Panel',
- frame:true,
- bodyStyle:'background:white;font:normal 12px verdana;',
- html: Ext.example.shortBogusMarkup
- }]
- }






















 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








