UISegmentedControl在头文件中是这样的@interface UISegmentedControl : UIControl <NSCoding>,它继承了UIControl。可以作为活动控件,直接绑定 IBAction 方法。
分段控件是个啥?
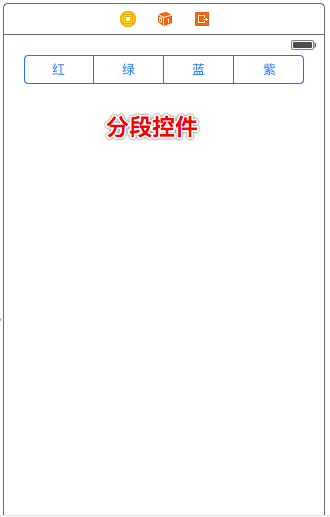
它是可以提供一栏按钮的控件,但每次只能激活其中一个按钮。就像这样:
一般什么时候使用分段控件呢?
当程序需要输入的不仅仅是布尔值(2个选项),而是多个枚举值时,可以考虑使用分段控件。分段控件会导致用户在屏幕上看到的内容发生变化。——常用于不同类别的信息之间选择,或在不同屏幕之间进行切换。
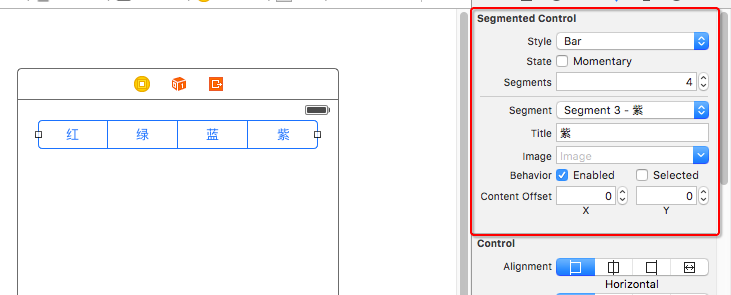
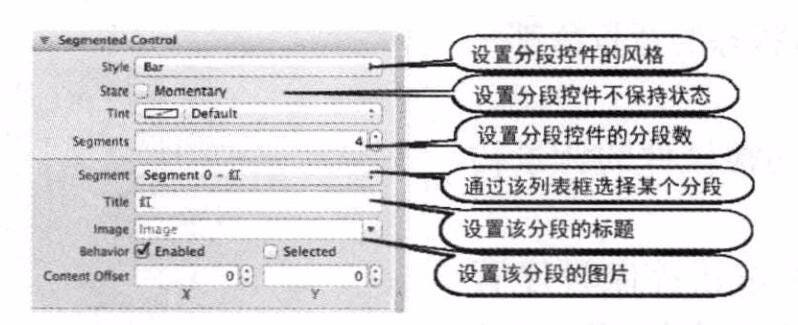
分段控制器的属性面板

属性说明:
1. style:支持3个选项:
plain:普通风格;
bordered:普通风格上加一圈边框;
bar:工具条风格;
-
2. state:提供了一个 momentary(短暂的,瞬间的)的复选框——勾选后,单击分段控件某一分段时会高亮显示,然后马上就会消失,不再显示用户单击的是哪个分段。
3. tint:——设置分段控件被选中分段的高亮颜色。
4. segments:——分段控件要分几段。
5. segment:——用于选择指定的分段。
6. title:——用于segment中选定的分段设置标题。segment 0代表第1个分段,依次类推;
7. image:——用于segment中选定的分段设置图片。
8. behavior:①enabled:控制分段是否可用;②selected:控制分段是否被选中。
示例1:分段控件控制背景颜色

绑定 IBAction 后的关键代码:
- (IBAction)segmentChanged:(id)sender {
// 根据UISegmentedControl被选中的索引
switch ([sender selectedSegmentIndex]) {
case 0:
// 将应用背景设为红色
self.view.backgroundColor = [UIColor redColor];
break;
case 1:
// 将应用背景设为绿色
self.view.backgroundColor = [UIColor greenColor];
break;
case 2:
// 将应用背景设为蓝色
self.view.backgroundColor = [UIColor blueColor];
break;
case 3:








 本文介绍了iOS开发中的UISegmentedControl和UIImageView。UISegmentedControl是一种提供多枚举值选择的控件,适用于切换不同内容或界面。文章详细讲解了其样式、属性和应用场景,并提供了两个示例:通过分段控件控制背景颜色以及动态增删分段。而对于UIImageView,它是用于展示静态图片的控件,支持多种显示模式和动画效果,文中举例了图片浏览器和幻灯片动画播放的实现方法。
本文介绍了iOS开发中的UISegmentedControl和UIImageView。UISegmentedControl是一种提供多枚举值选择的控件,适用于切换不同内容或界面。文章详细讲解了其样式、属性和应用场景,并提供了两个示例:通过分段控件控制背景颜色以及动态增删分段。而对于UIImageView,它是用于展示静态图片的控件,支持多种显示模式和动画效果,文中举例了图片浏览器和幻灯片动画播放的实现方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








