
本文共1635字,建议阅读5分钟。
本文手把手教大家用代码工具搭建亚马逊无人商店。
class="video_iframe" data-vidtype="2" allowfullscreen="" data-ratio="1.7666666666666666" data-w="848" frameborder="0" scrolling="no" data-src="http://v.qq.com/iframe/player.html?vid=o0358gf4jbk&width=670&height=376.875&auto=0" style="display: block; width: 670px !important; height: 376.875px !important;" width="670" height="376.875" data-vh="376.875" data-vw="670" src="http://v.qq.com/iframe/player.html?vid=o0358gf4jbk&width=670&height=376.875&auto=0"/>
无人超市,未来趋势。
上面这段视频,展示了逛亚马逊的Amazon Go无人超市是种怎样的体验。毫无疑问,一个完善的无人超市需要复杂的技术支撑。
现在,挑战来了。
你能不能在一天半的时间里,从零着手搭建出一个基本的Amazon Go无人超市系统?让客户可以体验无缝衔接的购物体验?
当然可以。
有个四人小组就在最新的一次黑客马拉松中,完成了这样一次挑战。他们只用了不到36个小时,就搞定了一切,而且还把整个教程公布了出来。
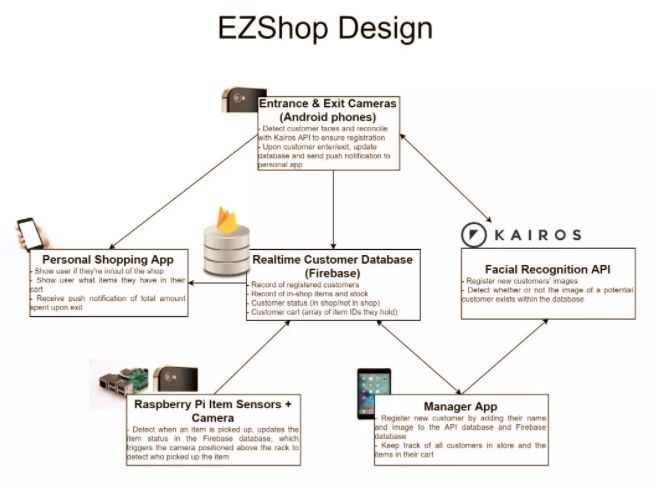
首先,得有一套文档,列出全部需要做/可以做的事情;然后就是根据文档,去分模块实现。他们给自己的“山寨”Amazon Go起名叫EZShop,由这六大模块构成:

EZShop的六大组件
量子位来分别介绍一下他们用到的些模块:
Kairos人脸识别API
这是EZShop的一个基本组件,能够识别、存储特定的人脸信息。EZShop用了它两个API:/enroll和/verify。
/enroll的意思是“拍张照,找到里边的脸,然后把这张脸存到你创建的相册里。”
这个小组就为顾客们创建了一个相册,也叫EZShop。顾客注册时,脸就会存到这个相册里,系统的实时数据库也会向这个顾客的注册信息返回并存储一个face_id。
当要验证顾客的照片时,就需要把它送到/verify终端那里,终端返回一个匹配可能性最高的face_id。
在实际应用中,自己用TensorFlow搭一个人脸识别应用可能比用这种API更好,但是36小时hackathon嘛,API挺好用的。
实时Firebase数据库
这也是一个非常基本的组件,整套EZShop里,所有其他的组件都得和它实时交互。Firebase支持在数据库里的任何数据上创建定制化的变化监听器,这样一个特性再加上简单的设置流程,用起来简直毫不费力。
整个计划很简单,数据库存储一组商品、一组顾客,如下面的JSON文件架构所示:
{
"items": [
{
"item_id": 1,
"item_name": "Soylent",
"item_stock": 1,
"price": 10
}
],
"users": [
{
"face_id": 1,
"name": "Subhan Nadeem",
"in_store": false,
"cart": [
1
]
}
]
}新顾客通过Kairos API注册之后,就会被添加到users那一组。当顾客出入时,他的in_store布尔值会更新,在商店经理和个人App界面上都有所体现。
顾客拿起商品时,items那组数据会有更新。系统能够识别出哪个顾客拿了哪件商品,商品的ID会被添加到顾客的cart栏。
经理App和顾客App
团队里的iOS开发者John只用了12小时,就写完了这两个App。

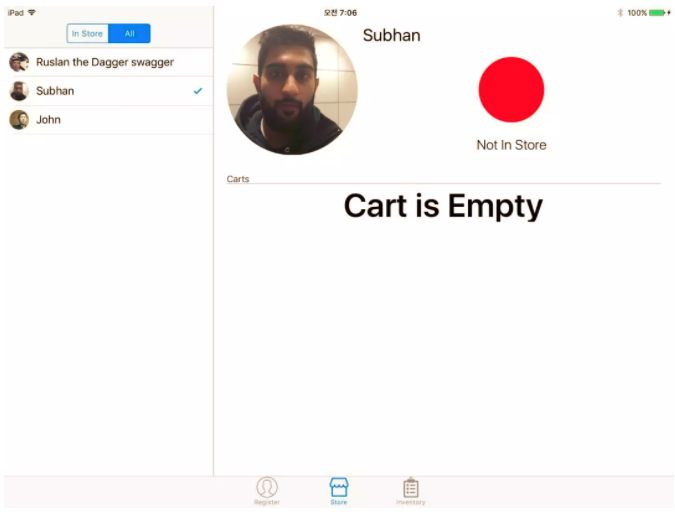
经理app
经理App是iPad版的,能将新用户添加到Kairos API和Firebase数据库中,也能显示店里顾客的列表和货物的库存清单。商店经理能用这个App操作Firebase数据库、查看数据库发生的变化。
这个App还能追踪店内当前的所有用户,并获取他们的姓名和照片。当用户离开时,这个系统也能实时更新店内当前用户列表。

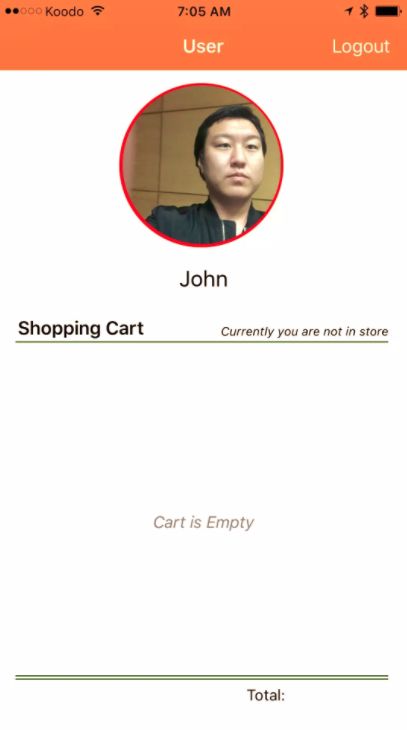
顾客app
另一个App是供商店顾客用的。
顾客要进店,需要先上传自己的照片,注册成为可以在无人店内购物的用户。图片通过API上传到Imgur(一家国外图片分享网站),并与用户名相关联。
EZShop会根据这个照片来识别顾客。顾客进入商店之后,它们购物车的更新会立刻显示在这个App上。顾客离开商店时,手机上还会收到一条推送通知,显示着他们花了多少钱。
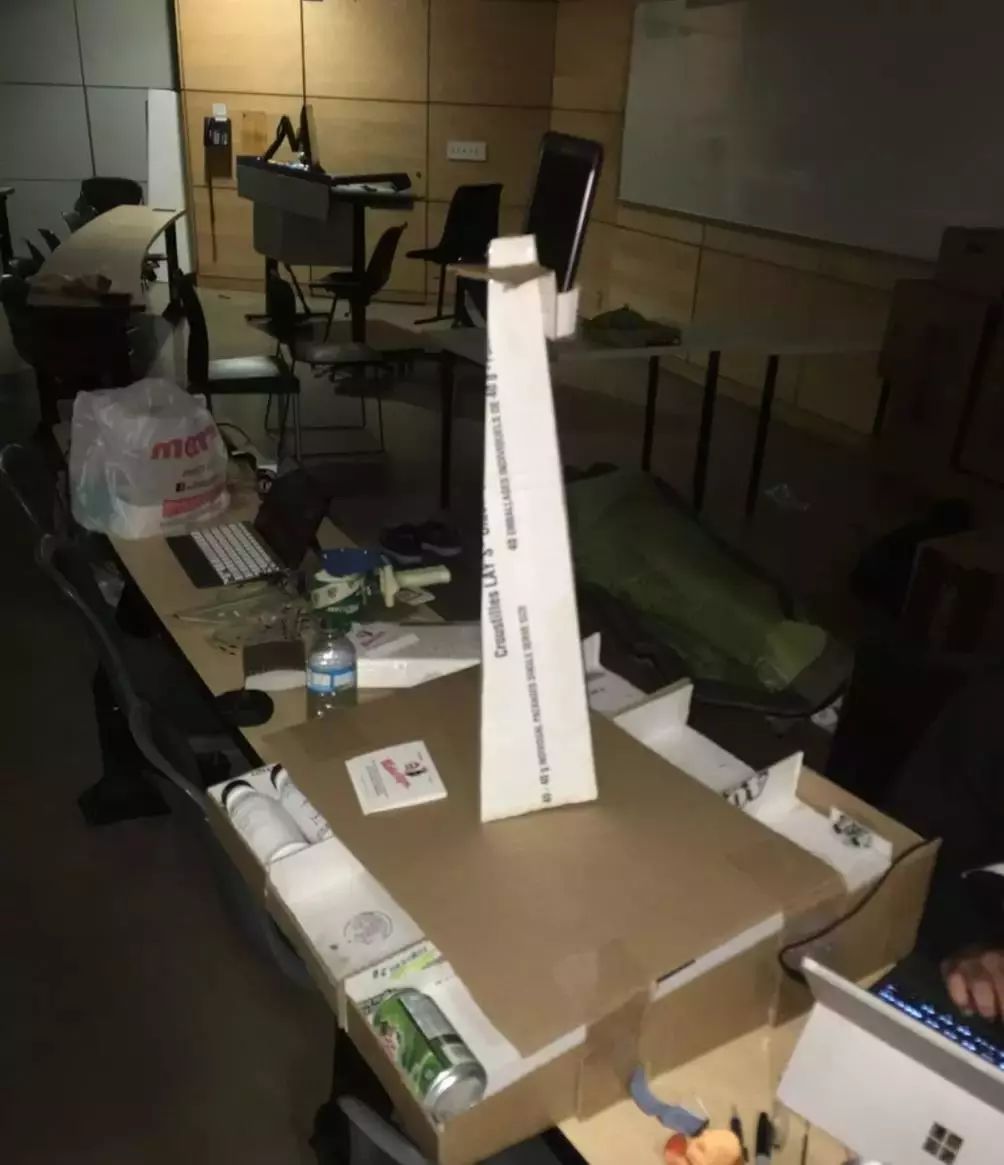
货架、传感器和摄像头
这些东西由Soheil和Ruslan负责,他们设计了货架,写了相关的Pi Python脚本。
货架大致长这样:

在货架上,三件商品并排放着,中间的塔上安装监控摄像头(就是图上那个手机),两排商品后边还装有超声波传感器。超声波传感器和树莓派相连接,树莓派运行的Python脚本处理传感器与货架上物体之间的距离读数。
商品被拿起来的时候,传感器的读数就会变化,触发数据库中商品库存的更新。
塔顶上绑着的手机(摄像头)也会探测到场景的变化,还会识别拿商品的顾客。然后,这件商品会被放到顾客的虚拟购物车里。
出入口的摄像头
在商店的出口和入口,这个小组使用了Android手机作为面部识别摄像头。
两部手机被安装在一个三脚架上,分别冲着相反的方向,一个方向用来识别入店的顾客,另一个方向用来识别出店的顾客。
至于人脸检测技术,Google有一套非常棒的API,能够很好地检测出人脸。
API地址:https://developers.google.com/vision/
特别的是,这个API还能提供从相机到人脸之间的大致距离,一旦顾客的距离足够近,摄像头就会拍照并使用Kairos API进行验证,然后与Firebase数据库同步,更新顾客在店内的状态。
在客户识别之外,系统还增加了个性化的语音问候,这进一步提升了用户体验。
效果是这样的:
class="video_iframe" data-vidtype="2" allowfullscreen="" data-ratio="0.5666666666666667" data-w="272" frameborder="0" scrolling="no" data-src="http://v.qq.com/iframe/player.html?vid=c1331g8owx4&width=670&height=502.5&auto=0" style="display: block; width: 670px !important; height: 502.5px !important;" width="670" height="502.5" data-vh="502.5" data-vw="670" src="http://v.qq.com/iframe/player.html?vid=c1331g8owx4&width=670&height=502.5&auto=0"/>
一旦顾客离开商店,Android应用程序将会检测顾客购买了什么商品,并计算消费总额,并通过Firebase云消息向顾客的个人App推送账单明细。
总结
在36个小时的黑客马拉松中,这个项目的团队大概只睡了6个小时,期间克服了许许多多的障碍,也有一些还未解决的问题。
他们的努力也没有白费,这个项目最后夺得了第一名。
有上百人进入了这个快速搭建的无人超市,拿起商品,然后离店,随即完成结算并获得账单。整个过程中不需要收银员、不需要排队……
这个项目是开源的,想自己动手玩一下的话……
GitHub地址在此:https://github.com/subhan-nadeem/EZShop
原文地址:https://www.docdroid.net/file/download/Dh4A6aQ/amazon-go-implementation.pdf
分享朋友圈 也是另一种赞赏
The more we share, The more we have
欢迎加入数据君高效数据分析社区
加我私人微信进入大数据干货群:tongyuannow

目前100000+人已关注加入我们
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()





















 3356
3356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








