|
glLoadIdentity()
glTranslatef(x, y, z) 沿着 X, Y 和 Z 轴移动。 注意在glTranslatef(x, y, z)中,当您移动的时候,您并不是相对屏幕中心移动,而是相对与当前所在的屏幕位置。其作用就是将你绘点坐标的原点在当前原点的基础上平移一个(x,y,z)向量。 / glLoadIdentity(); glTranslatef(-1.5f,0.0f,-6.0f); glLoadIdentity(); / 程序的运行结果如下: 
左边的三角形是第一步绘制的,可以看到该三角形绘制的坐标系,实际上是以(-1.5f,0.0f,-6.0f)为原点的。 第二个三角形绘制的时候,由于使用glLoadIdentity()使原点重新回到屏幕中心来,因此其原点位于屏幕的中心。 glRotatef(angle, x, y, z) 

旋转和平移函数都存在的情况下,程序会如何执行呢?
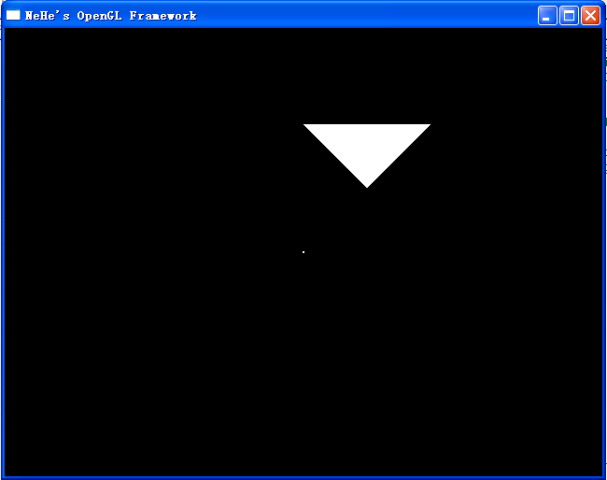
只有平移的情况:
glLoadIdentity(); // Reset The Current Modelview Matrix
glTranslatef(0.0f, 0.0f, -6.0f); glBegin(GL_QUADS); glVertex3f(-0.01f,-0.01f, 0.0f); glVertex3f( 0.01f,-0.01f, 0.0f); glVertex3f( 0.01f, 0.01f, 0.0f); glVertex3f(-0.01f, 0.01f, 0.0f); glEnd(); glLoadIdentity(); // glRotatef(45.0f, 0.0f, 0.0f, 1.0f); glTranslatef(1.0f,0.0f,-6.0f); glBegin(GL_TRIANGLES); glVertex3f(0.0f,0.0f, 0.0f); glVertex3f(1.0f,0.0f, 0.0f); glVertex3f(0.0f,1.0f, 0.0f); glEnd(); 
加上旋转的情况:
//
glLoadIdentity(); // Reset The Current Modelview Matrix
glTranslatef(0.0f, 0.0f, -6.0f); glBegin(GL_QUADS); glVertex3f(-0.01f,-0.01f, 0.0f); glVertex3f( 0.01f,-0.01f, 0.0f); glVertex3f( 0.01f, 0.01f, 0.0f); glVertex3f(-0.01f, 0.01f, 0.0f); glEnd(); glLoadIdentity(); glRotatef(45.0f, 0.0f, 0.0f, 1.0f); glTranslatef(1.0f,0.0f,-6.0f); glBegin(GL_TRIANGLES); glVertex3f(0.0f,0.0f, 0.0f); glVertex3f(1.0f,0.0f, 0.0f); glVertex3f(0.0f,1.0f, 0.0f); glEnd();
/

如果旋转和平移语句的顺序调换一下结果会怎么样呢?
///
glLoadIdentity(); // Reset The Current Modelview Matrix
glTranslatef(0.0f, 0.0f, -6.0f); glBegin(GL_QUADS); glVertex3f(-0.01f,-0.01f, 0.0f); glVertex3f( 0.01f,-0.01f, 0.0f); glVertex3f( 0.01f, 0.01f, 0.0f); glVertex3f(-0.01f, 0.01f, 0.0f); glEnd(); glLoadIdentity(); glTranslatef(1.0f,0.0f,-6.0f); glRotatef(45.0f, 0.0f, 0.0f, 1.0f); glBegin(GL_TRIANGLES); glVertex3f(0.0f,0.0f, 0.0f); glVertex3f(1.0f,0.0f, 0.0f); glVertex3f(0.0f,1.0f, 0.0f); glEnd();
//

由这三个例子可知,所有对图形进行平移旋转等操作的语句的执行顺序都是从下到上执行的。
而且旋转语句的旋转中心知(0.0f, 0.0f, 0.0f)这个点。

|
glLoadIdentity()与glTranslatef()和glRotatef()--坐标变换
最新推荐文章于 2022-06-07 16:41:51 发布





















 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








