Gazebo的了解请看我前两篇博客:
系统环境介绍:
操作系统:Ubuntu 14.04 LTS
ROS版本:Indigo
1、介绍一下Fetch机器人相关
FetchRobotic的团队成员,很多事来自于WillowGarage,WillowGarage这个团队很厉害,大名鼎鼎的PR2就是他们维护的,曾经惊艳过这个世界,可惜的是2013年,项目终止,自此结束了PR2开源工程的生命维护。
回到正题,Fetch和Freight是硅谷机器人公司FetchRobotics的仓储机器人,Fetch的机器人可以根据订单把货架上的商品拿下来,放到另一个叫Freight的机器人里运回打包。Fetch相当于Kiva的升级版,Fetch机器人具备自动导航功能,可以在货架间移动,识别产品并将其取下货架并运动到叫Freight的自动驾车机器人里(以上摘自:效率就是一切:盘点国内外9款物流机器人)。
事实上,Fetch和Freight的区别就是,Freight只是一个底盘,而Fetch具有底盘以上包括机械臂,视觉设备,升降结构等部件,如图:

2、在Gazebo中导入Fetch
首先说明下,Fetch官方推荐我们使用的ros版本为Indigo。
英文好的,建议直接看官方的说明:http://docs.fetchrobotics.com/introduction.html
a)首先,我们需要下载一下fetch_gazebo的相关文件(在此之前,请确认你的操作系统为Ubuntu14.04,ROS版本为Indigo)
sudo apt-get install ros-indigo-fetch-gazebo-demob)把fetch在仿真里运行起来
首先,我们把roscore服务打开,打开终端
roscore
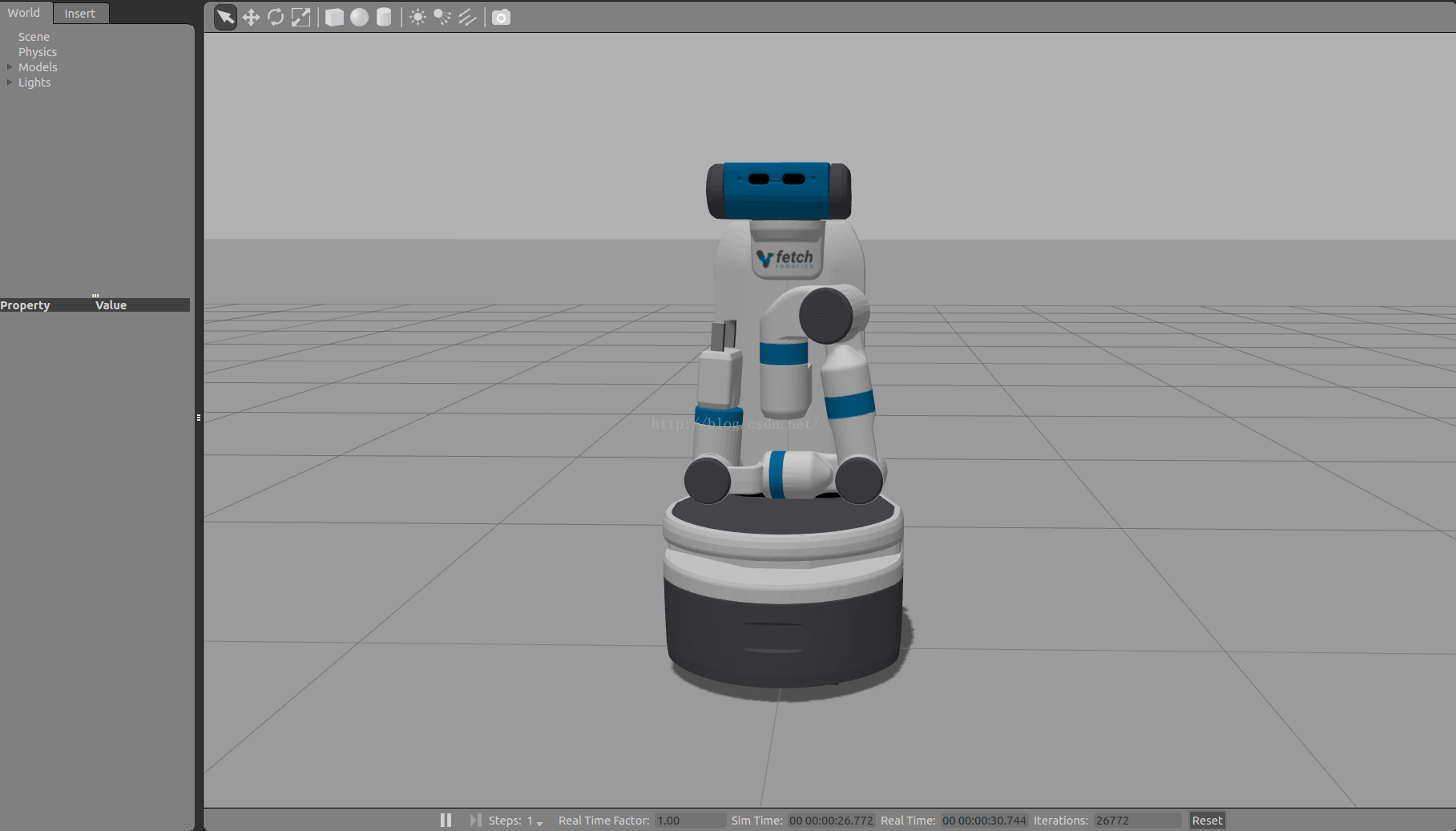
roslaunch fetch_gazebo simulation.launch
这个就是fetch机器人的模型。
再模拟一个freight底盘放入Gazebo.
打开一个新的终端,输入指令:
roslaunch fetch_gazebo simulation.launch robot:=freight看完效果图后,我会说明一下这个指令的区别。
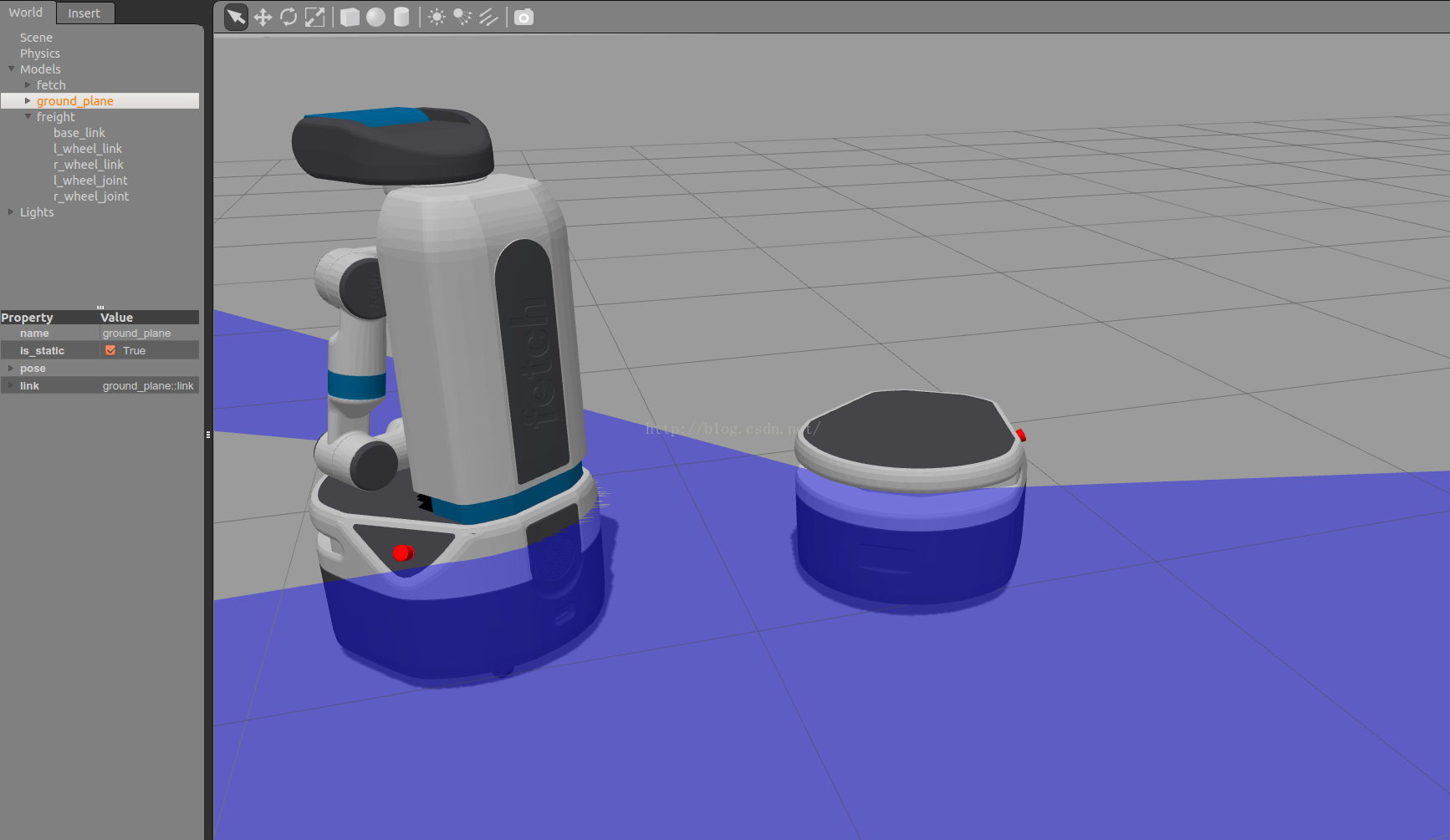
如图效果:
矮个子的就是Freight机器人,其实就是fetch的底盘,砸下来的瞬间和fetch各自飞的好远,惯性参数不合理到吓尿观众。
freight的指令和fetch比起来多了一个robot:=freight
为什么会这样,我们看一下simulation.launch文件的代码:
<launch>
<arg name="robot" default="fetch"/>
<arg name="debug" default="false"/>
<arg name="gui" default="true"/>
<arg name="headless" default="false"/>
<!-- Start Gazebo with a blank world -->
<include file="$(find gazebo_ros)/launch/empty_world.launch">
<arg name="debug" value="$(arg debug)" />
<arg name="gui" value="$(arg gui)" />
<arg name="paused" value="false"/>
<arg name="use_sim_time" value="true"/>
<arg name="headless" value="$(arg headless)"/>
</include>
<!-- Oh, you wanted a robot? -->
<include file="$(find fetch_gazebo)/launch/include/$(arg robot).launch.xml" />
</launch>
<arg name="robot" default="fetch"/>
<include file="$(find fetch_gazebo)/launch/include/$(arg robot).launch.xml" />有人可能会问为什么freight会有一个蓝色的扇面,解释一下,这是fetch激光的扫描范围,270度。
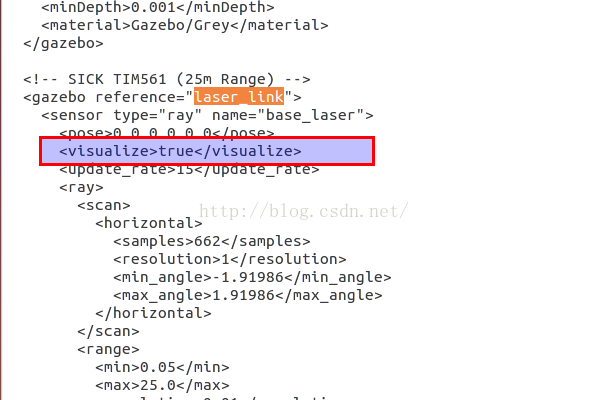
那为什么freight有,fetch没有,他们应该是同一种底盘类型才对,原因是因为fetch的xarco文件中,关于激光laser.link属性中的visualize属性被设置了false,想修改的话,进入到fetch_gazebo/robots 路径下,找到fetch.gazebo.xarco文件,使用终端gedit打开
sudo gedit fetch.gazebo.xarco
保存并关闭。
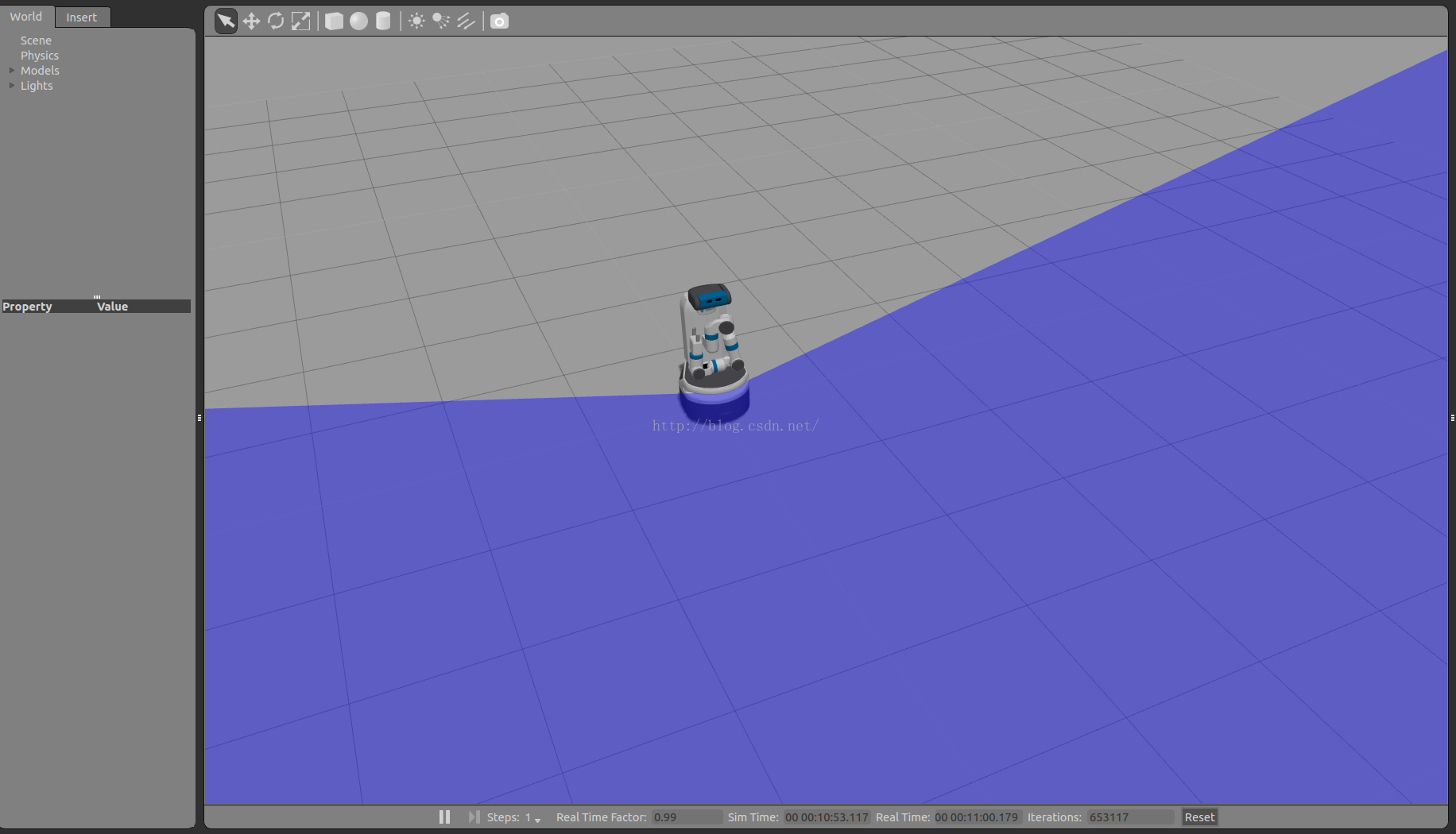
将之前打开的gazebo关闭,然后在终端上键入命令:
roslaunch fetch_gazebo simulation.launch
3)使用RVIZ工具和Gazebo中的Fetch联系起来
a)首先,rviz我就不介绍了,看到这的朋友应该都明白,如果是在不明白,建议先去看看其他博主写的关于ros的基础知识。我这里默认大家都是明白的。
打开终端,键入命令:
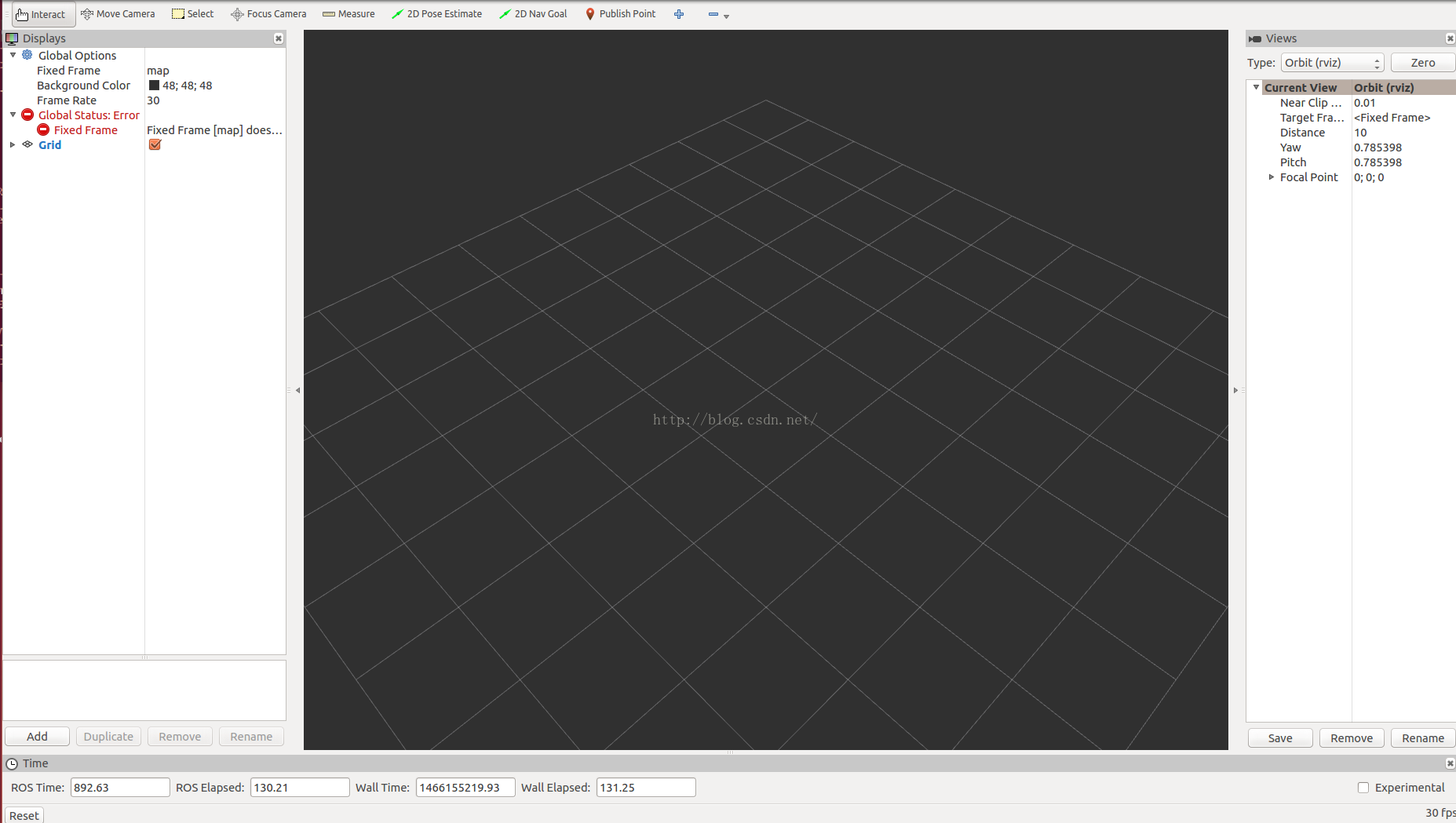
rosrun rviz rviz启动如图工具:
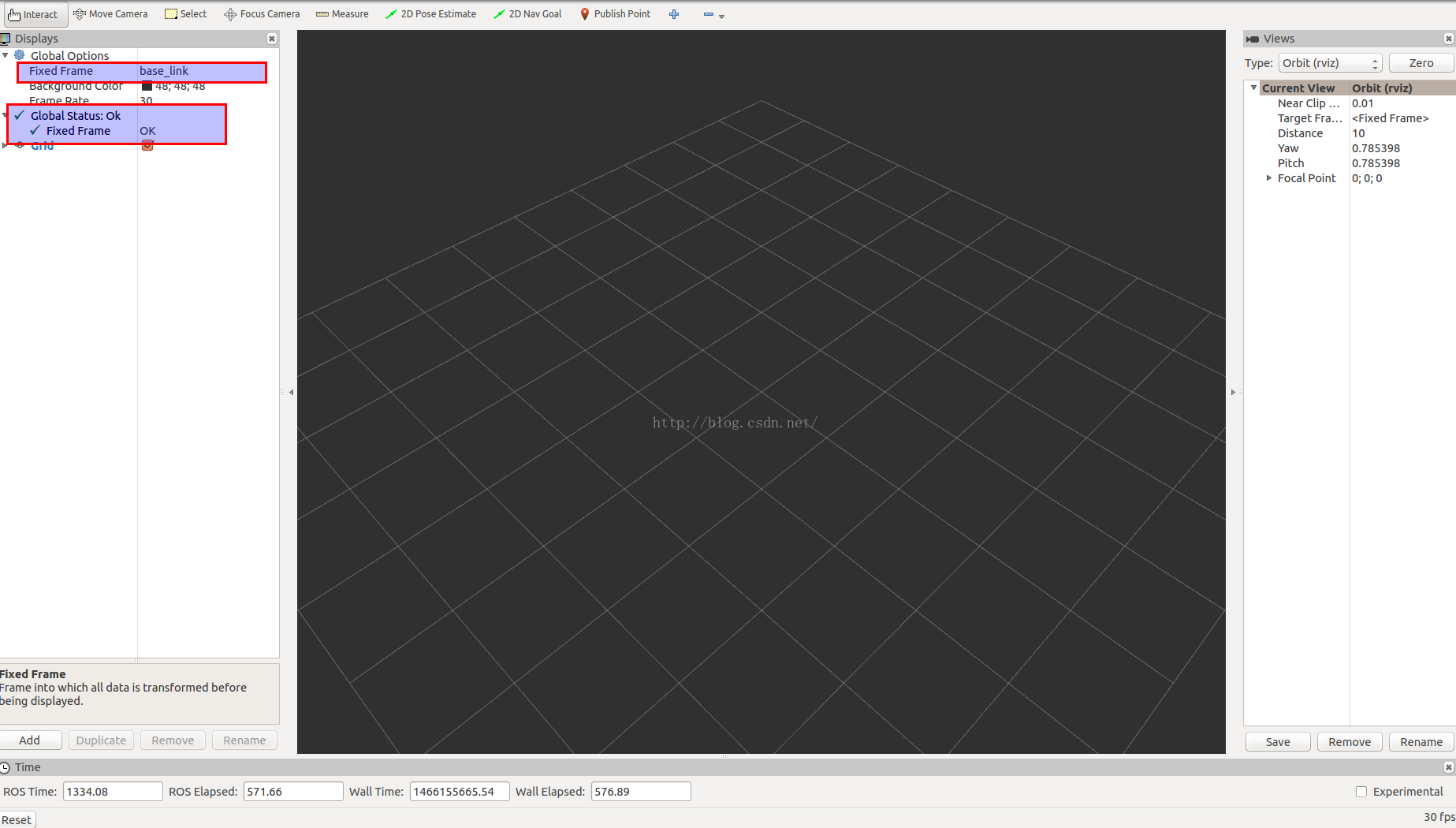
首先,更改Rviz中的Global Options的Fixed Frame选项,将其改为base_link,如图:
Global Status 和 Fixed Frame 变为OK,说明连接建立正确.
b)在rviz中加入一些功能
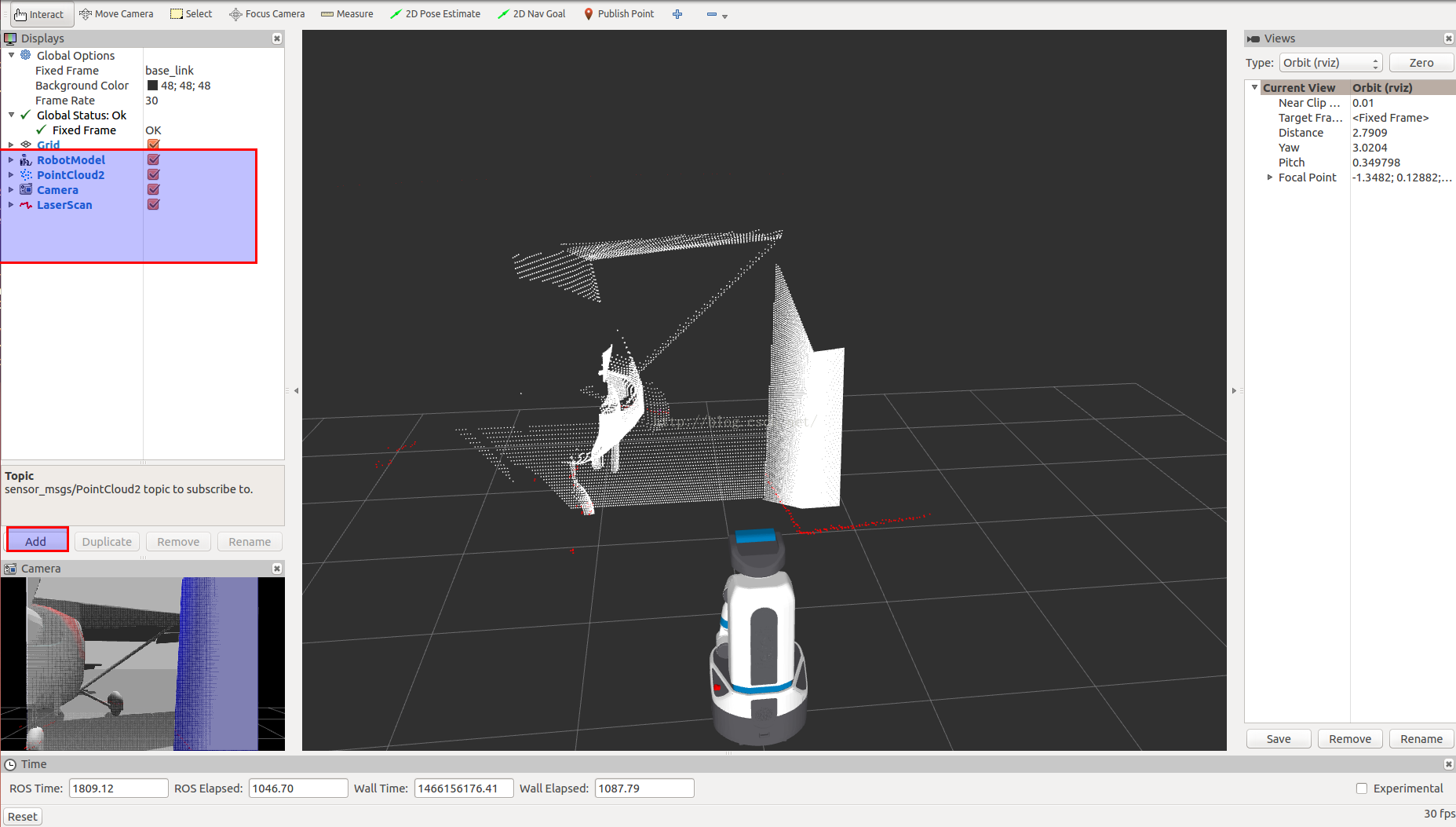
如图,使用rviz的add按钮,加入功能:
分别是:RobotModel、PointCloud2、Camera、LaserScan
分别点击进去,选择对应的Topic,这样就可以从gazebo那里将数据取回来了。
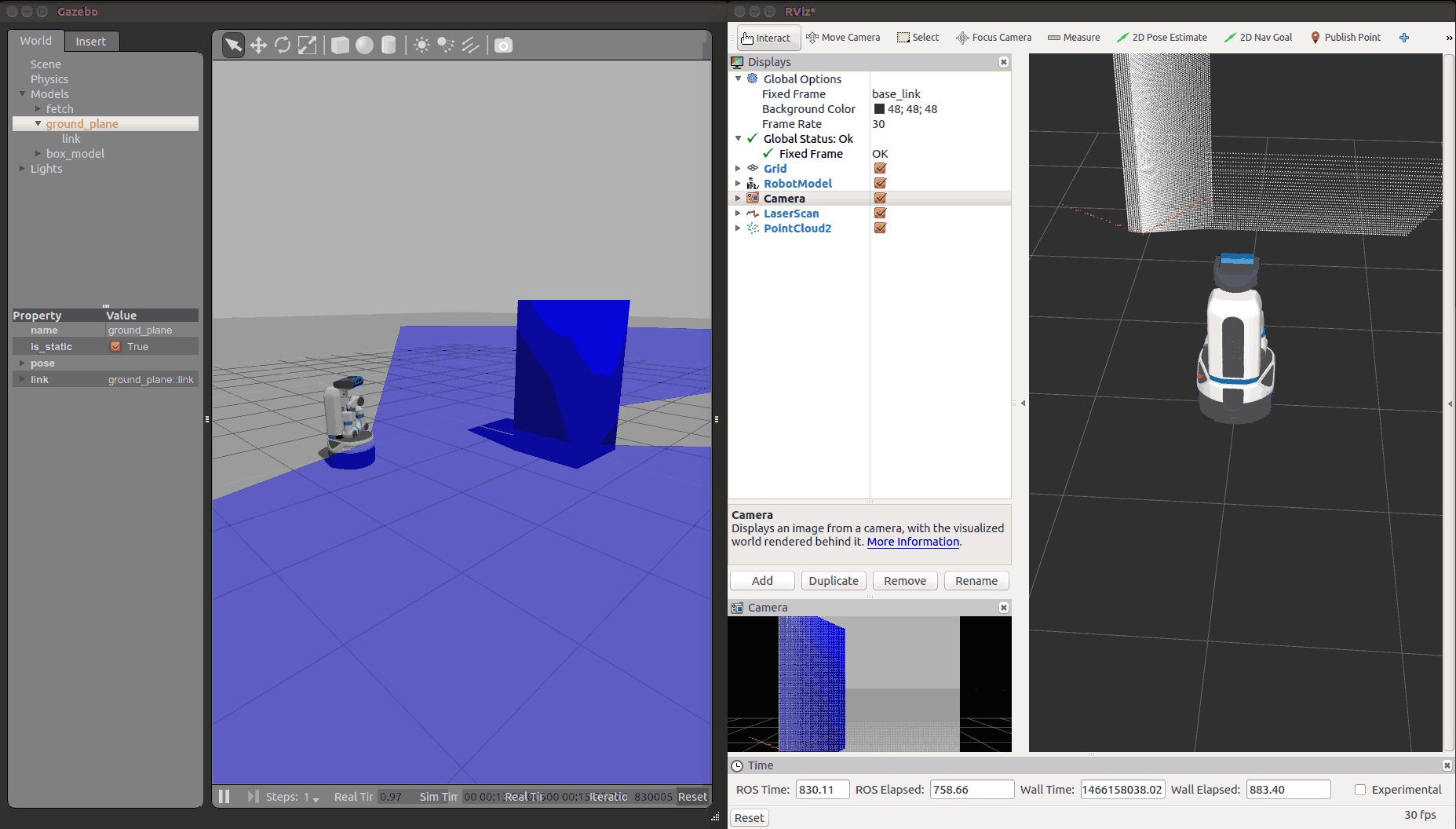
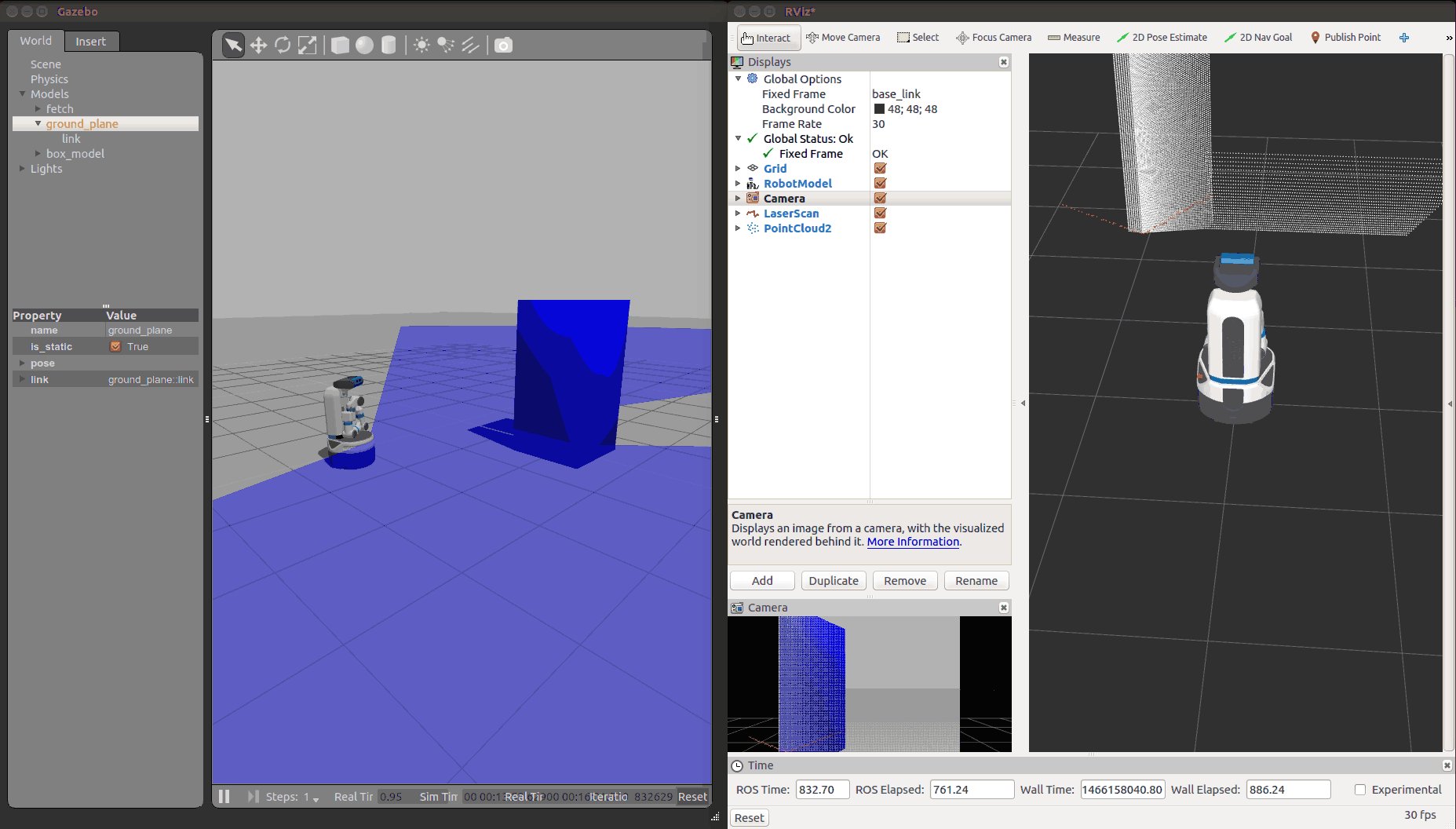
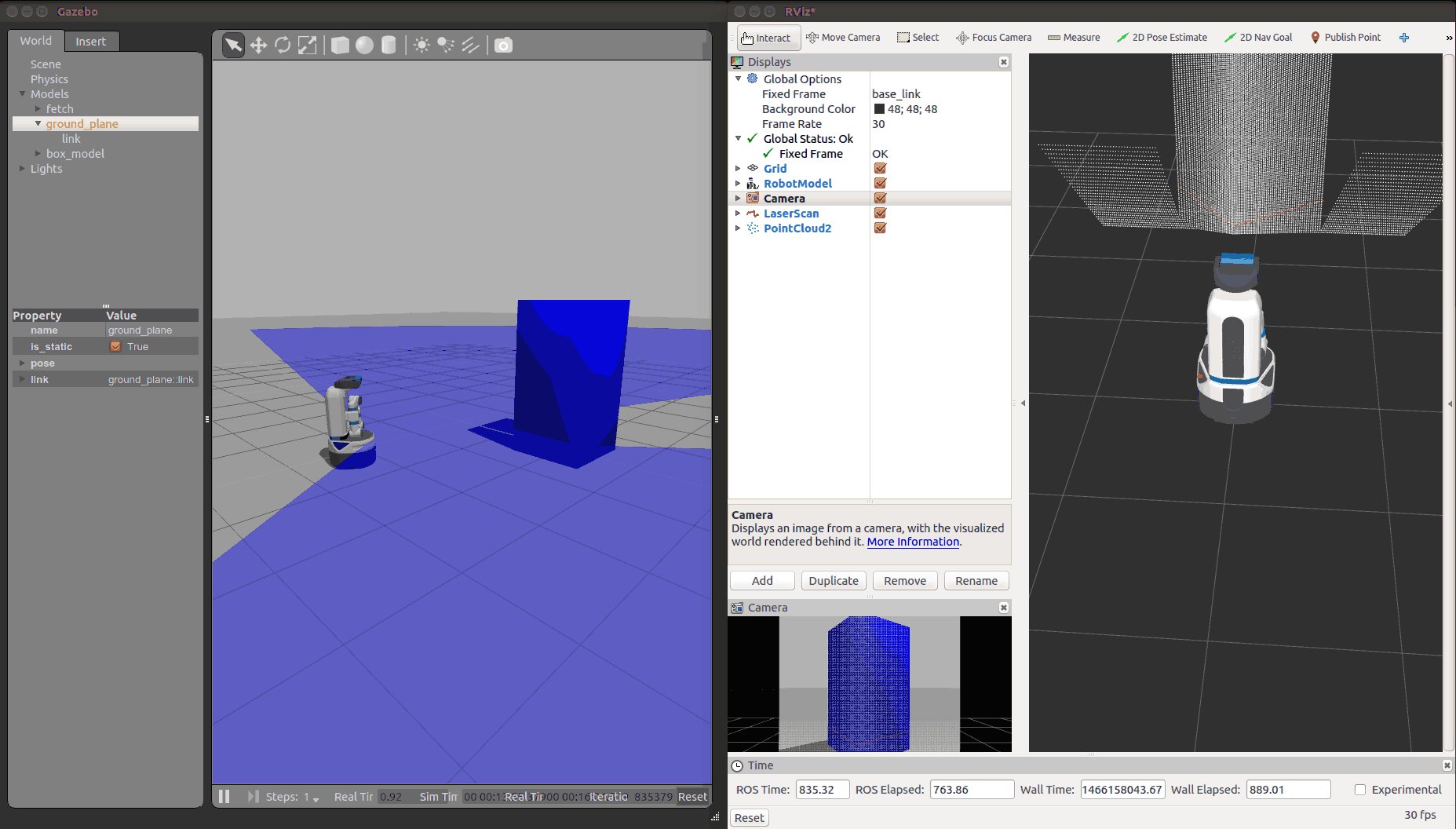
为了更形象的测试,在gazebo中在线下载了个飞机的模型,并且将上次写的蓝色的盒子,也加入到了gazebo中,加入方法为打开终端:
roslaunch gazebo_ros box.launch图片上红色的点为激光扫描到二维平面的轨迹,很清楚的可以看到,蓝色柱体的切面点。
左下角为相机采集到的图像。
白色的为摄像头采集数据,生成的点云数据。
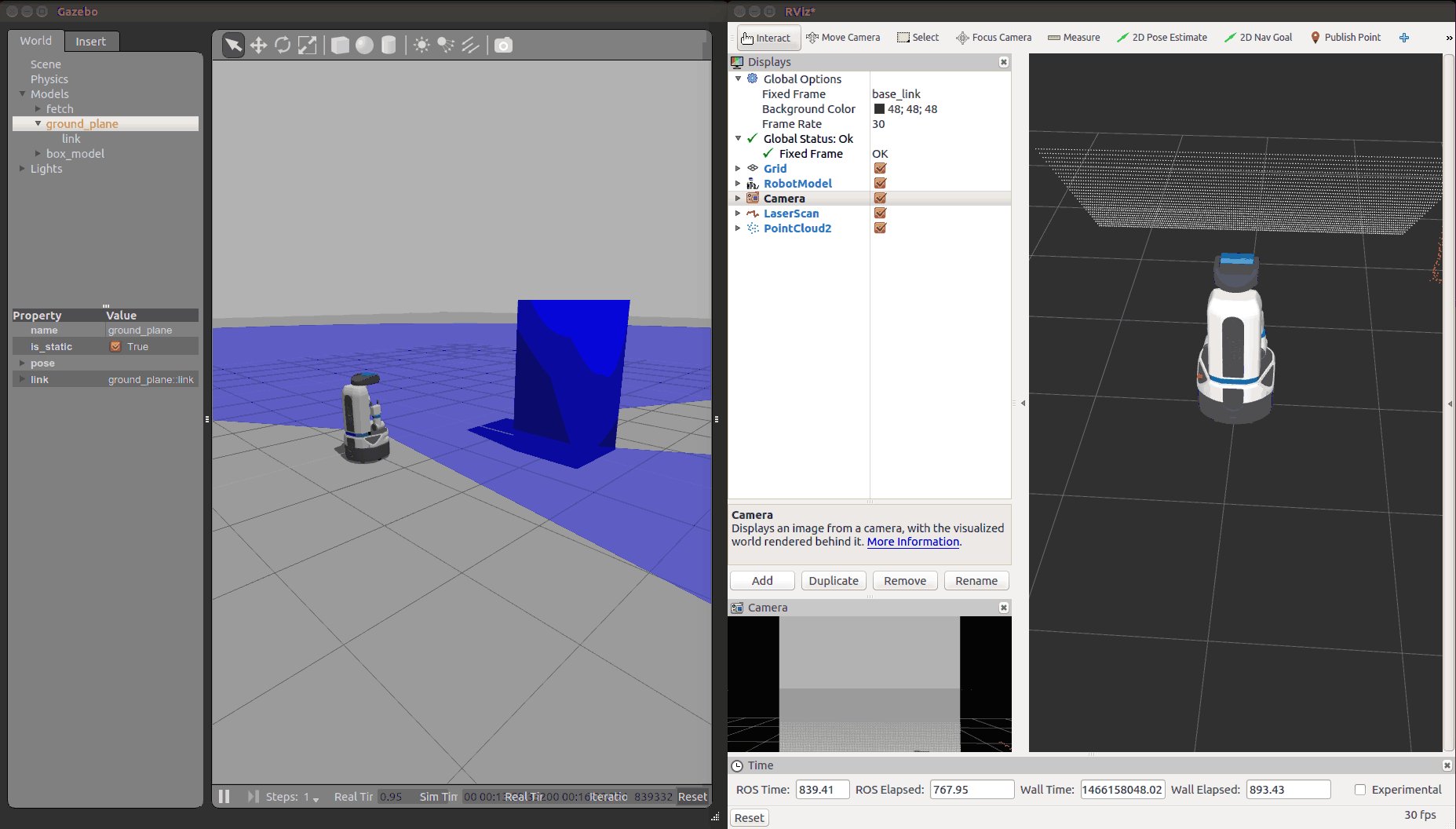
4)使用键盘让Fetch动起来
打开终端,输入命令:
rosrun teleop_twist_keyboard teleop_twist_keyboard.py
j k l
m , .
按键进行控制,效果如下:
OK,去玩一会,下班回家。




























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








