Note:本文主要通过简单的实例引导初学者对webForm 三层框架的一个入门,其中也是个自学获得的理解,难免与大神有出入,敬请批评指导。
一、引言
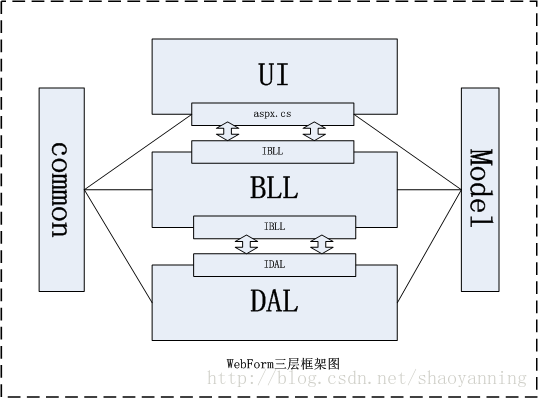
webForm是asp.net 其中的一种web开发方式,其三层框架是经验获得最有效的软件开发模式架构。大体上可分为三层,就是很多人所说的视图层(UI),业务逻辑层(BLL),数据访问层(DAL)。其中,为了辅助三层还产生了Model,Common,IDAL,IBLL,其中Model也叫Entity实体,是对数据库中具体表内字段以 “”类“” 方式的封装。在各层传递时方便安全有效的使用。Common主要是存放整个项目通用的“小工具库”。IDAL、IBLL都是为了降低各层之间的耦合度而出现的一接口层。其中在各层划分时那面会出现归属那层更合适的问题,出现的这种情况,可以根据实际项目,经验对其进行划分,或者是看是否能独立出来以解除两层间的耦合度(所谓的耦合度说白了就是你的变化影响我的程度,理想情况下就是你变化不会影响我变化),如下图一所示WebForm三层框架详图,对其理解时可以忽略接口层。
本实例中,即使建立IDL,和IBLL,common等项目也未使用直接忽略即可。实例是在visiual studio 2010,附加数据库文件的方式完成,文中最后附上源代码,敬请参考。
开始我们的代码:本实例是通过在一个解决方案下建立多个项目搭建的三层框架。当然,你也可以通过在一个解决方案下通过一个项目搭建自己的三层框架(这两种还是有区别的,详细区别自己可以查阅详细资料,可以:仅供参考)。
本实例,一共建立了如下所示,共七个项目,分别是:BLL、c:\....\Login\(UI)、Common、DAL、IBLL、IDAL、Model。
其中,本实例中没用有用到IBLL、DAL、Common项目,不用理会。下面,我们开始我们的编程之旅。
首先,我们的需求是,建立一个用户登录页面(UI),然后界面接收到的数据传递给BLL层,BLL层对数据进行处理,这是需要数据库中的数据,但是他只能通过DAL获得后台数据,期间关于数据的传递当属性列多了的时候,通过Model进行封装就可以实现对象方式的传传递,由于本实例字段较少,只进行了封装,没有使用,敬请注意。
二、代码
1)UI代码块:
Login.aspx:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="取消" />
<asp:Button ID="Button2" runat="server" Text="提交" οnclick="Button2_Click" />
</form>
</body>
</html>
Login.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Login_Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button2_Click(object sender, EventArgs e)
{
if (BLL.LoginManager.LoginManagers.Login(TextBox1.Text.Trim(), TextBox2.Text.Trim()))
{
Response.Write(@"<script type='text/javascript'>alert('登陆成功')</script>");
}
else {
Response.Write(@"<script type='text/javascript'>alert('登陆失败!!')</script>");
}
}
}LoginManagers.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace BLL.LoginManager
{
public class LoginManagers
{
public static bool Login(string userName,string userPassword)
{
//如果需要对密码进行加密,在return前可以对userPassword进行加密处理
return DAL.LoginDAL.LoginDAL.login(userName,userPassword);
}
}
}
3)DAL代码块:
Configurations.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
namespace DAL.LoginDAL
{
public partial class Configurations
{
public static string connectionString
{
get { return System.Configuration.ConfigurationManager.ConnectionStrings["constr"].ConnectionString; }
set { }
}
}
}
SQLHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data.SqlClient;
using System.Data;
namespace DAL.LoginDAL
{
class SQLHelper
{
public static object ExecuteScalar(string sql,CommandType type,params SqlParameter[] para){
using (SqlConnection conn = new SqlConnection(DAL.LoginDAL.Configurations.connectionString)) {
using (SqlCommand cmd = new SqlCommand(sql, conn)) {
cmd.CommandType = type;
if (para != null)
{
cmd.Parameters.AddRange(para);
}
conn.Open();
return cmd.ExecuteScalar() ;
}
}
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data;
using System.Data.SqlClient;
namespace DAL.LoginDAL
{
public class LoginDAL
{
public static bool login(string userName,string userPassword) {
if (userName.Trim() !="" && userPassword.Trim() !="")
{
string sqlstr = @"select * from UserInfo where UserName=@userName and PassWord=@userPassword";
SqlParameter[] paras = new SqlParameter[]
{
new SqlParameter("@userName",userName),
new SqlParameter("@userPassword",userPassword)
};
int result = (int)DAL.LoginDAL.SQLHelper.ExecuteScalar(sqlstr, CommandType.Text, paras);
if (result > 0)
{
return true;
}
else
{
return false;
}
}
else {
return false;
}
}
}
}
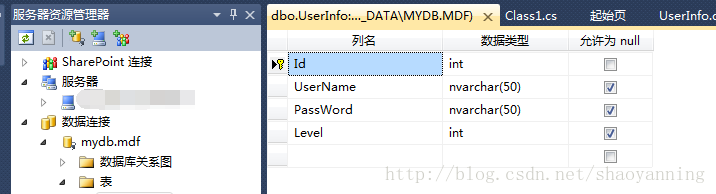
Model.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Model.UserModel
{
class UserInfo
{
public int Id { get; set; }
public string UserName { get; set; }
public string PassWord { get; set; }
public int Level { get; set; }
}
}
2)web.config配置:
web.config
<?xml version="1.0"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
<connectionStrings>
<add name="constr" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\mydb.mdf;Integrated Security=True;User Instance=True"/>
</connectionStrings>
</configuration>
补充:最终的项目完整目录:

可以根据需要参考如下:
http://www.cnblogs.com/sufei/archive/2010/01/14/1648026.html
http://blog.sina.com.cn/s/blog_71077ea1010154iv.html
本文实例的源代码:
链接:源代码链接 密码: t52y
个人新浪微博:桑泽塔雅

























 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








