现在很多app中都有banner图片,单纯的使用ViewFolow自定义控件时可能不会出现卡顿,由于项目需要我也开发了一个banner,是在fragment中使用
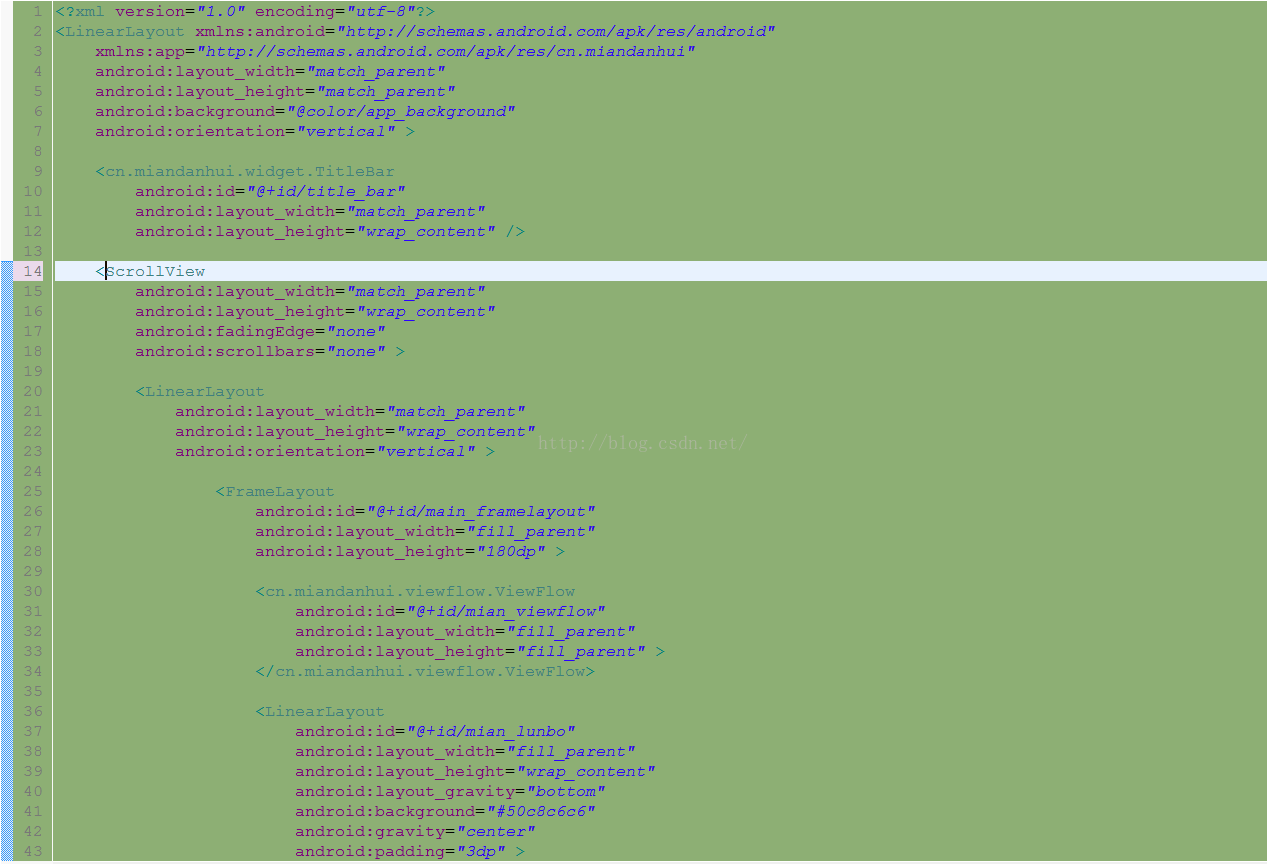
未修改之前布局文件是这样滴
用到的原声的 ScrollView,下面嵌套了自定义的ViewFlow,这个自定义的VIewFloow控件网上有很多,这里就不bb了
然后这样滑动时时候有些卡顿,不是很流畅,找了很久才发现原因,原来需要从新自定义
ScrollView ,复写<span style="font-family: Arial, Helvetica, sans-serif;">onInterceptTouchEvent方法,</span>package cn.miandanhui.widget;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ScrollView;
public class MyScrollView extends ScrollView {
private float xDistance, yDistance, xLast, yLast;
public MyScrollView(Context context) {
super(context);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
xDistance = yDistance = 0f;
xLast = ev.getX();
yLast = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - xLast);
yDistance += Math.abs(curY - yLast);
xLast = curX;
yLast = curY;
if (xDistance > yDistance) {
return false;
}
}
return super.onInterceptTouchEvent(ev);
}
}
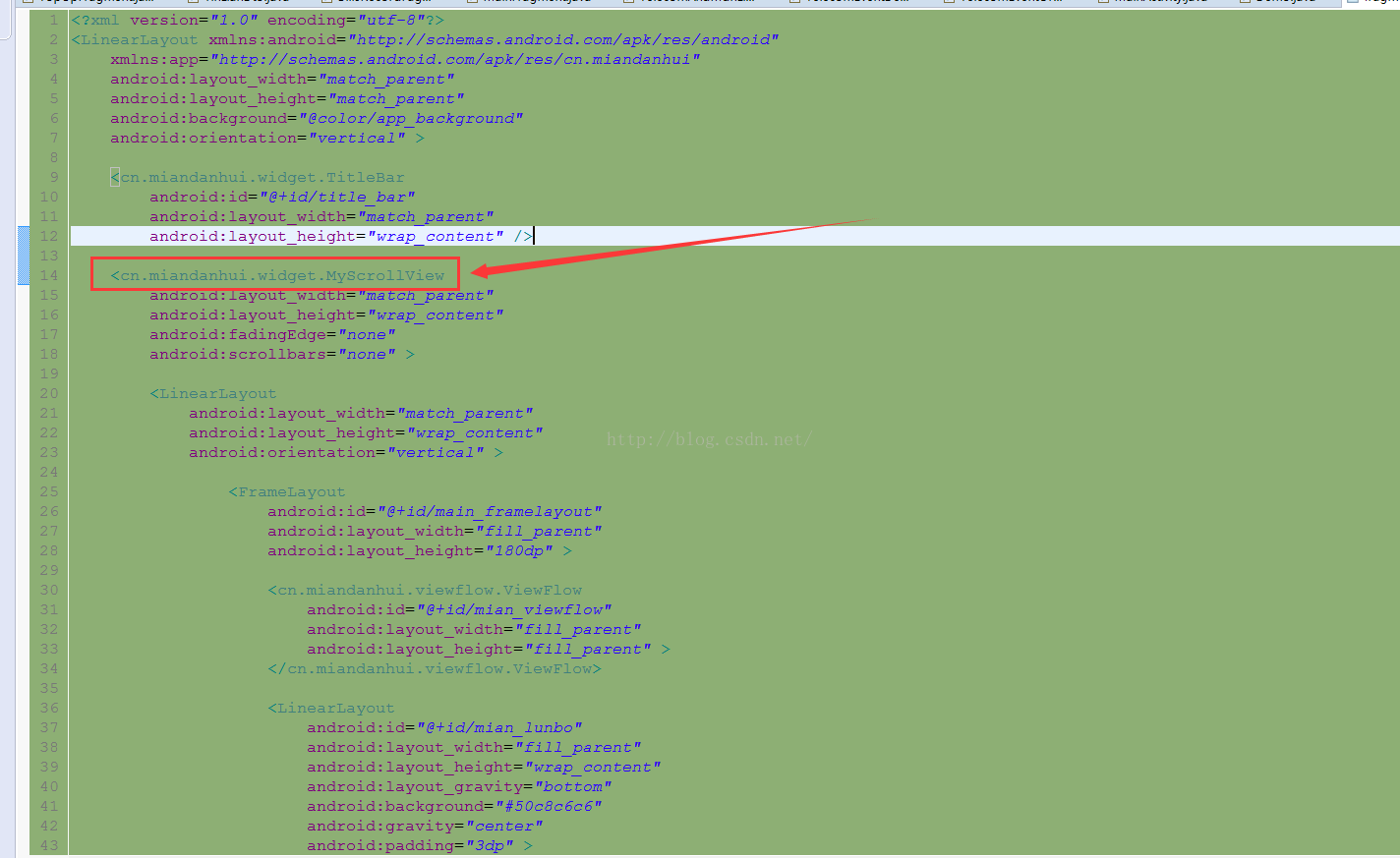
然后修改布局文件
下面我把那个自定义ViewFlow的代码给大家,希望帮助开发的朋友们,下面是下载链接
http://download.csdn.net/detail/shaozucheng/9169269
对了这个控件可以结合ImageLoader使用加载网络图片,不一定定死的图片,至于使用ImageLoade加载网络图片相信网上有很多例子
就写这么多,如果有什么问题可以qq和我交流,qq:2192668205























 2509
2509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








