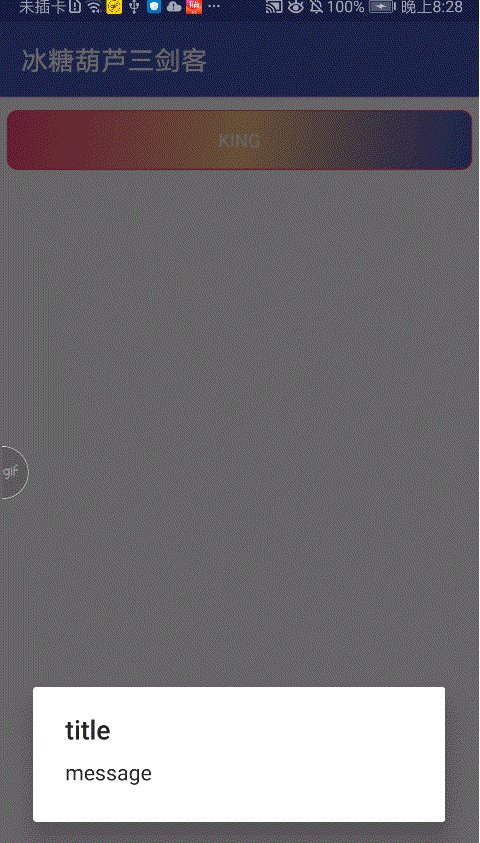
一.效果图:

二.快速实现:
1.MaActivity.class
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.widget.RelativeLayout;
import com.example.m1571.myapplication.R;
public class AlertDialogActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dialog);
RelativeLayout llKing = findViewById(R.id.ll_king);
llKing.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog dialog = new AlertDialog.Builder(AlertDialogActivity.this)
.setTitle("title").setMessage("message").create();
Window window = dialog.getWindow();
window.setGravity(Gravity.BOTTOM); //此处可以设置dialog显示的位置
window.setWindowAnimations(R.style.mystyle); //添加动画
dialog.show();
}
});
}
}
2.main 布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mainLayout"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/ll_king"
android:background="@drawable/selector_text_bg"
android:layout_width="match_parent"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:layout_marginRight="5dp"
android:layout_height="45dp">
<TextView
android:id="@+id/tv_test"
android:text="KING"
android:textColor="@color/white"
android:visibility="visible"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/iv_arrow_one"
android:layout_marginRight="50dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_width="20dp"
android:layout_height="20dp" />
</RelativeLayout>
</RelativeLayout>
3.styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="mystyle" parent="android:Animation">
<item name="@android:windowEnterAnimation">@anim/dialog_enter</item> //进入时的动画
<item name="@android:windowExitAnimation">@anim/dialog_exit</item> //退出时的动画
</style>
</resources> <style name="mystyle" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_enter</item> //进入时的动画
<item name="android:windowExitAnimation">@anim/dialog_exit</item> //退出时的动画
</style>注意上面两种格式:一个带@一个不带@
4.位于 res/anim/dialog_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p" %p指相对于父容器
android:duration="600"
/>
</set>
位于 res/anim/dialog_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:toYDelta="100%p"
android:duration="600" //持续时间
/>
</set> 5.shape渐变背景:selector_text_bg.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shape_blue_sgf" android:state_focused="true"/>
<item android:drawable="@drawable/shape_blue" android:state_pressed="true"/>
<item android:drawable="@drawable/shape_line_blues" android:state_selected="true"/>
<item android:drawable="@drawable/shape_gradient_sgf"/>
</selector>shape_blue.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--无圆角边框-->
<solid android:color="@color/colorPrimary" />
<corners android:radius="8dp"></corners>
<!--填充的颜色-->
<!--描边-->
<stroke
android:width="1dp"
android:color="@color/colorAccent" />
</shape>shape_blue_sgf.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--无圆角边框-->
<solid android:color="@android:color/white" />
<!--填充的颜色-->
<!--描边-->
<stroke
android:width="1dp"
android:color="#0000FF" />
<!--设置外层边线的圆角度数-->
<corners android:radius="8dp"></corners>
</shape>shape_line_blue
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:right="0dp">
<shape android:shape="rectangle" >
<corners android:radius="8dp"></corners>
<solid android:color="@color/colorAccent" />
</shape>
</item>
<item android:right="1dp" android:top="1dp" android:left="1dp" android:bottom="1dp">
<shape android:shape="rectangle" >
<corners android:radius="8dp"></corners>
<solid android:color="@color/colorPrimary" />
</shape>
</item>
</layer-list>shape_gradient_sgf
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--无圆角边框-->
<solid android:color="@android:color/white" />
<!--填充的颜色-->
<!--描边-->
<stroke
android:width="1dp"
android:color="@color/colorAccent" />
<!--设置外层边线的圆角度数-->
<corners android:radius="8dp"></corners>
<gradient
android:angle="135"
android:centerColor="#ffbf89"
android:endColor="@color/colorAccent"
android:startColor="@color/colorPrimary"
android:type="linear" />
</shape>
6.颜色:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="transparent_gray_light">#89000000</color>
<color name="white">#fff</color>
<color name="split_line2">#333</color>
<color name="divider">#ffd2d2d2</color>
<color name="light_green_900">#33691E</color>
<color name="purple_500">#9C27B0</color>
<color name="purple_a020f0">#A020F0</color>
<color name="pink_500">#FF4081</color>
<color name="orange_500">#FF9800</color>
<color name="cyan_500">#00BCD4</color>
<color name="yellow_900">#F57F17</color>
<color name="item_bg">#454545</color>
<color name="item_bg_pressed">#707070</color>
<color name="green">#00ff00</color>
</resources>
alpha 透明度 rotate 旋转 scale 缩放这些都可以根据自己的需求来实现























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








