定义和用法
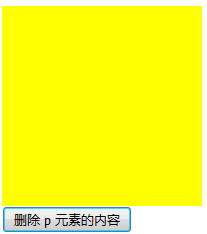
empty() 方法从被选元素移除所有内容,包括所有文本和子节点。
语法
$(selector).empty()
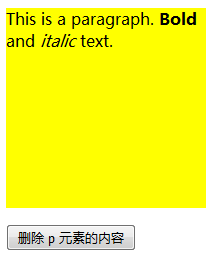
<p style="width:200px;height:200px;background-color:yellow">
This is a paragraph.
<b>Bold</b> and <i>italic</i> text.
</p>
<button class="btn1">删除 p 元素的内容</button>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").empty();
});
});
</script>
Out:
























 1935
1935

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








