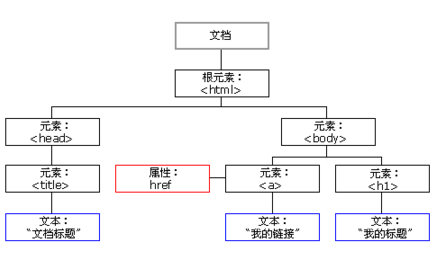
Dom—文档对象模型(Document Object Model),组织页面(或文档)的对象被组织在一个树形结构中,也就是所谓的Dom树,比如下面的模型:
我所理解的dom就是js语言与html代码之间的交流枢纽,也就是用dom可以控制页面的元素 ,可能理解的比较肤浅吧,但是我觉得初学者这样理解挺好的。今天我主要讲一下Dom的对象方法:getElementById(),
getElementsByTagName(),getElementsByClassName()。
1.getElementById()
根据id值获取页面元素,返回对拥有指定id 的第一个对象的引用,即返回的是一个对象,是一个!!!比如下面的代码:
<body>
<div id="Div">123</div>
<script type="text/javascript">
var div = document.getElementById('Div');
console.log(div.innerHTML);//123
</script>
</body>这一切都没有问题啊,但是看看下面这个代码:
<body>
<div id="Div_1">
<div id="Div_2">123</div>
</div>
<script type="text/javascript">
var div_1 = document.getElementById('Div_1');
var div_2 = div_1.getElementById('Div_2');
console.log(div_2.innerHTML);
</script>
</body>结果显示的是什么?
对于这个问题我看了很多网上的资料,发现问题的很多,但是解决的很少,我来解释一下原理吧。是因为获取的这个div_1也可以称作dom节点不具有这个方法(getElementById()),这个方法只针对document,而且id在全页面是唯一的只能用document调用。
2.getElementsByName()
根据name值查找元素,可返回带有指定名称的对象的集合,即返回值不唯一,是一个对象数组。来看看代码吧:
<body>
<div name="Div">123</div>
<script type="text/javascript">
var div = document.getElementsByName('Div')[0];
console.log(div.innerHTML);//123
</script>
</body>因为返回的是一个数组,所以要在结尾加上查询元素的序号。但是对于上面id存在的问题name也存在,看看代码:
<body>
<div name="Div_1">
<div name="Div_2">123</div>
</div>
<script type="text/javascript">
var div_1 = document.getElementsByName('Div_1')[0];
var div_2 = div_1.getElementsByName('Div_2')[0];
console.log(div_2.innerHTML);
</script>
</body>
同样也是这个原因:getElementsByName是document的方法,所以获取的对象不具有这个方法。
3.getElementsByTagName()
根据标签名查找元素,返回带有指定标签名的对象的集合,也是一个数组。
<body>
<div>123</div>
<script type="text/javascript">
var div = document.getElementsByTagName('div')[0];
console.log(div.innerHTML);//123
</script>
</body>这里也应该加查询的序号,因为返回的是一个数组。
<body>
<div>
<div>123</div>
</div>
<script type="text/javascript">
var div_1 = document.getElementsByTagName('div')[0];
var div_2 = div_1.getElementsByTagName('div')[0];
console.log(div_2.innerHTML);//123
</script>
</body>这里并没有报错,为什么呢,在网上看语法也是:document.getElementsByTagName(tagname),也是document的方法啊,看看官方的规定:getElementsByTagName() 方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。getElementsByTagName() 可被用于任何的 HTML 元素。所以,这个用起来就相对随意一点了,它不限制于document对象。
4.getElementsByClassName()
根据class获取对象,获取的结果也是一个数组,返回包含带有指定类名的所有元素的节点列表。
<body>
<div class="Div">123</div>
<script type="text/javascript">
var div = document.getElementsByClassName('Div')[0];
console.log(div.innerHTML);//123
</script>
</body><body>
<div class="Div_1">
<div class="Div_2">123</div>
</div>
<script type="text/javascript">
var div_1 = document.getElementsByClassName('Div_1')[0];
var div_2 = div_1.getElementsByClassName('Div_2')[0];
console.log(div_2.innerHTML);//123
</script>
</body>这个的道理应该和name一样的,这里就不解释啦。
5.四个方法的区别。
个人理解:class用于css样式,id用于js寻找html前端元素,name一般在后台需要中在表单元素中使用,tagname的话就看情况吧。
























 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








