一、不多说,老惯例先上图
本 示例从最基础的一步一步讲讲:
→①图片的按序排列,并实现手指的Touch事件,最终可以拖动整体ScrollView将要,显示你想要的区域
→②接着我们给图片加上一个导航,并实现图片的显示和导航栏的同步
→③我们不满足于只显示图片这么简单的view,我们还想要显示复杂的ListView,并实现view的左右滑动和ListView的上下滑动
→④view的左右滑动和ListView的上下滑动的Touch事件的处理,并引出了Touch事件处理流程和机制
→⑤最终我们还根据需求添加handler实现了view的每隔3秒的自动轮播效果
如果你有耐心仔细的看下去相信你会收获多多的。加油。。。
二、使用自定义MyScrollView
Ⅰ、调用MainActivity.java
package net.dxs.myscrollview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends Activity {
/**
* 图片资源ID
*/
private int[] imgID = {R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5};
/**
* 自定义ScrollView
*/
private MyScrollView msv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
msv = new MyScrollView(this);
for(int i=0;i<imgID.length;i++){
ImageView iv = new ImageView(this);
//iv.setImageResource(imgID[i]);
iv.setBackgroundResource(imgID[i]);//注意这里要设置背景图才能填充满屏幕(请注意这个细节点)
msv.addView(iv);
}
setContentView(msv);
}
}
Ⅱ、MyScrollView.java的实现
使用了一个系统已经实现好的触摸事件处理:手势识别器GestureDetector
package net.dxs.myscrollview;
import android.content.Context;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
public class MyScrollView extends ViewGroup {
private Context ctx;
public MyScrollView(Context context) {
super(context);
this.ctx = context;
init();
}
private void init() {
gestureDetector = new GestureDetector(ctx, new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {//有一个手指抬起的时候
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {//当发生按下事件的时候
// TODO Auto-generated method stub
}
/**
* 正常滑动屏幕时的回调方法
*/
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
scrollBy((int)distanceX, (int)distanceY);
return false;
}
@Override
public void onLongPress(MotionEvent e) {//长按事件的时候
// TODO Auto-generated method stub
}
/**
* 发生快速滑动时的回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
});
}
/**
* 对子view进行排列布局
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
private GestureDetector gestureDetector;
/**
* 添加触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
gestureDetector.onTouchEvent(event);
return true;
}
}
做到这一步的效果,我们可以看到图片已经可以跟随手指上下左右移动了。
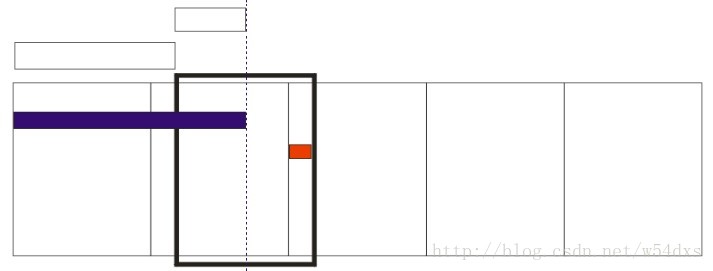
三、进一步优化(让显示的子view实现回弹效果)
画图说明原理
获得要被显示的view下标:int destId = (getScrollX() + getWidth() / 2) / getWidth();
要被移动的距离:int distance = destId * getWidth() - getScrollX();
package net.dxs.myscrollview;
import android.content.Context;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
public class MyScrollView extends ViewGroup {
private Context ctx;
public MyScrollView(Context context) {
super(context);
this.ctx = context;
init();
}
private void init() {
gestureDetector = new GestureDetector(ctx, new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {//有一个手指抬起的时候
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {//当发生按下事件的时候
// TODO Auto-generated method stub
}
/**
* 正常滑动屏幕时的回调方法
*/
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
return false;
}
@Override
public void onLongPress(MotionEvent e) {//长按事件的时候
// TODO Auto-generated method stub
}
/**
* 发生快速滑动时的回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
});
}
/**
* 对子view进行排列布局
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
private GestureDetector gestureDetector;
/**
* 添加触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
gestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://按下
break;
case MotionEvent.ACTION_MOVE://移动
break;
case MotionEvent.ACTION_UP://抬起
moveToDest();
break;
}
return true;
}
/**
* 将viewGroup的内容移动到适当的位置上
*/
private void moveToDest() {
int destId = (getScrollX() + getWidth() / 2) / getWidth();
moveToDest(destId);
}
/**
* 将指定下标的子view移动到屏幕上来
* @param destId 子view下标
*/
private void moveToDest(int destId) {
int distance = destId * getWidth() - getScrollX();
scrollBy(distance, 0);
}
}
四、进一步优化(加上回弹的动画效果)
我们发现经过上面的onTouchEvent事件处理回弹了,但是回弹的太过生硬,一瞬间就移动过去了,那么我们为了提升体验,要在这个回弹的过程中加上一个动画效果(使用系统的scroller)。
package net.dxs.myscrollview;
import android.content.Context;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Scroller;
public class MyScrollView extends ViewGroup {
private Context ctx;
public MyScrollView(Context context) {
super(context);
this.ctx = context;
init();
}
private void init() {
scroller = new Scroller(ctx);
gestureDetector = new GestureDetector(ctx, new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {//有一个手指抬起的时候
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {//当发生按下事件的时候
// TODO Auto-generated method stub
}
/**
* 正常滑动屏幕时的回调方法
*/
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
return false;
}
@Override
public void onLongPress(MotionEvent e) {//长按事件的时候
// TODO Auto-generated method stub
}
/**
* 发生快速滑动时的回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
});
}
/**
* 对子view进行排列布局
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
private GestureDetector gestureDetector;
private Scroller scroller;
/**
* 添加触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
gestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://按下
break;
case MotionEvent.ACTION_MOVE://移动
break;
case MotionEvent.ACTION_UP://抬起
moveToDest();
break;
}
return true;
}
/**
* 将viewGroup的内容移动到适当的位置上
*/
private void moveToDest() {
int destId = (getScrollX() + getWidth() / 2) / getWidth();
moveToDest(destId);
}
/**
* 将指定下标的子view移动到屏幕上来
* @param destId 子view下标
*/
private void moveToDest(int destId) {
if(destId>getChildCount()-1){//处理下标超过边界的问题
destId = getChildCount()-1;
}
int distance = destId * getWidth() - getScrollX();
scroller.startScroll(getScrollX(), 0, distance, 0);
invalidate();//刷新视图 会执行 computeScroll() 这个方法
}
@Override
public void computeScroll() {//当父类要去更新子类的ScrollX,ScrollY的时候调用该方法
if(scroller.computeScrollOffset()){//是否还有偏移量,判断动画结束了没
scrollTo(scroller.getCurrX(), 0);
invalidate();
}
}
}
五、处理快速滑动的事件Fling
package net.dxs.myscrollview;
import android.content.Context;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Scroller;
public class MyScrollView extends ViewGroup {
private Context ctx;
public MyScrollView(Context context) {
super(context);
this.ctx = context;
init();
}
private void init() {
scroller = new Scroller(ctx);
gestureDetector = new GestureDetector(ctx, new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {//有一个手指抬起的时候
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {//当发生按下事件的时候
// TODO Auto-generated method stub
}
/**
* 正常滑动屏幕时的回调方法
*/
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
return false;
}
@Override
public void onLongPress(MotionEvent e) {//长按事件的时候
// TODO Auto-generated method stub
}
/**
* 发生快速滑动时的回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
isFling = true;//处理和onTouchEvent事件里面的抬起事件的冲突问题
if(velocityX>0 && curId>0){//快速向右滑
moveToDest(curId-1);
}else if(velocityX<0 && curId<getChildCount()){//快速向左滑
moveToDest(curId+1);
}else {//其他乱滑动,统一默认处理
moveToDest();
}
return false;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
});
}
/**
* 对子view进行排列布局
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
private GestureDetector gestureDetector;
private Scroller scroller;
/**
* 当前屏幕显示的子view的下标
*/
private int curId;
/**
* 是否发生快速滑动
*/
private boolean isFling =false;
/**
* 添加触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
gestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://按下
break;
case MotionEvent.ACTION_MOVE://移动
break;
case MotionEvent.ACTION_UP://抬起
if(!isFling){
moveToDest();
}
isFling = false;
break;
}
return true;
}
/**
* 将viewGroup的内容移动到适当的位置上
*/
private void moveToDest() {
int destId = (getScrollX() + getWidth() / 2) / getWidth();
moveToDest(destId);
}
/**
* 将指定下标的子view移动到屏幕上来
* @param destId 子view下标
*/
private void moveToDest(int destId) {
if(destId>getChildCount()-1){//处理下标超过边界的问题
destId = getChildCount()-1;
}
curId = destId;
int distance = destId * getWidth() - getScrollX();
scroller.startScroll(getScrollX(), 0, distance, 0);
invalidate();//刷新视图 会执行 computeScroll() 这个方法
}
@Override
public void computeScroll() {//当父类要去更新子类的ScrollX,ScrollY的时候调用该方法
if(scroller.computeScrollOffset()){//是否还有偏移量,判断动画结束了没
scrollTo(scroller.getCurrX(), 0);
invalidate();
}
}
}
六、继续优化
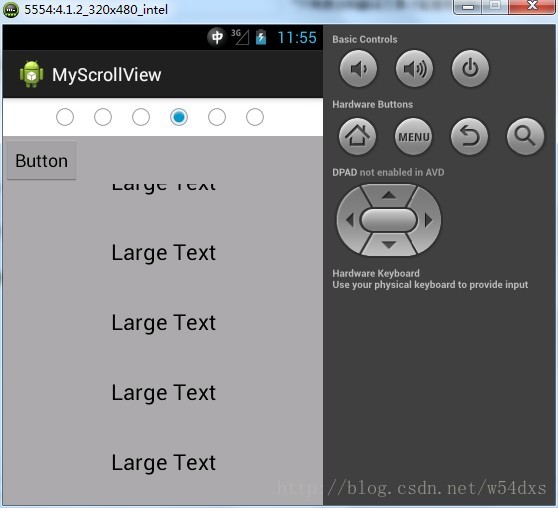
好了,我们前面做了那么多,基本功能已经实现了,但是我们还不满足,还想“锦上添花”,加一个导航栏如图:
Ⅰ、调用MainActivity.java
package net.dxs.myscrollview;
import net.dxs.myscrollview.MyScrollView.IPageChangedListener;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends Activity {
/**
* 图片资源ID
*/
private int[] imgID = {R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5};
/**
* 自定义ScrollView
*/
private MyScrollView msv;
/**
* 导航用的radioGroup
*/
private RadioGroup radioGroup;
/**
* 内容显示区
*/
private LinearLayout body_layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
msv = new MyScrollView(this);
radioGroup = (RadioGroup) findViewById(R.id.radioGroup);
body_layout = (LinearLayout) findViewById(R.id.body_layout);
init();
}
private void init() {
for(int i=0;i<imgID.length;i++){
ImageView iv = new ImageView(this);
iv.setBackgroundResource(imgID[i]);//注意这里要设置背景图才能填充满屏幕(请注意这个细节点)
msv.addView(iv);
}
body_layout.addView(msv);//将MyScrollView添加到内容显示区
for(int i=0;i<msv.getChildCount();i++){
RadioButton rbtn = new RadioButton(this);
rbtn.setId(i);
radioGroup.addView(rbtn);
if(i == 0){
rbtn.setChecked(true);
}
}
/**
* 监听单选按钮是否被选中,
*/
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
msv.moveToDest(checkedId);
}
});
/**
*
*/
msv.setChangedListener(new IPageChangedListener() {
@Override
public void changedTo(int pageId) {
((RadioButton)radioGroup.getChildAt(pageId)).setChecked(true);
}
});
}
}
Ⅱ、自定义MyScrollView.java
package net.dxs.myscrollview;
import android.content.Context;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Scroller;
public class MyScrollView extends ViewGroup {
private Context ctx;
public MyScrollView(Context context) {
super(context);
this.ctx = context;
init();
}
private void init() {
scroller = new Scroller(ctx);
gestureDetector = new GestureDetector(ctx, new OnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {//有一个手指抬起的时候
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {//当发生按下事件的时候
// TODO Auto-generated method stub
}
/**
* 正常滑动屏幕时的回调方法
*/
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
scrollBy((int) distanceX, 0);
return false;
}
@Override
public void onLongPress(MotionEvent e) {//长按事件的时候
// TODO Auto-generated method stub
}
/**
* 发生快速滑动时的回调方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
isFling = true;//处理和onTouchEvent事件里面的抬起事件的冲突问题
if(velocityX>0 && curId>0){//快速向右滑
moveToDest(curId-1);
}else if(velocityX<0 && curId<getChildCount()){//快速向左滑
moveToDest(curId+1);
}else {//其他乱滑动,统一默认处理
moveToDest();
}
return false;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
});
}
/**
* 对子view进行排列布局
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
for (int i = 0; i < getChildCount(); i++) {
View view = getChildAt(i);
view.layout(i * getWidth(), 0, (i + 1) * getWidth(), getHeight());
}
}
private GestureDetector gestureDetector;
private Scroller scroller;
/**
* 当前屏幕显示的子view的下标
*/
private int curId;
/**
* 是否发生快速滑动
*/
private boolean isFling =false;
/**
* 添加触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
gestureDetector.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://按下
break;
case MotionEvent.ACTION_MOVE://移动
break;
case MotionEvent.ACTION_UP://抬起
if(!isFling){
moveToDest();
}
isFling = false;
break;
}
return true;
}
/**
* 将viewGroup的内容移动到适当的位置上
*/
private void moveToDest() {
int destId = (getScrollX() + getWidth() / 2) / getWidth();
moveToDest(destId);
}
/**
* 将指定下标的子view移动到屏幕上来
* @param destId 子view下标
*/
public void moveToDest(int destId) {
if(destId>getChildCount()-1){//处理下标超过边界的问题
destId = getChildCount()-1;
}
curId = destId;
if(changedListener != null){
changedListener.changedTo(curId);
}
int distance = destId * getWidth() - getScrollX();
//scroller.startScroll(getScrollX(), 0, distance, 0);
/**
* 处理下速度问题(让播放时间与距离成正比)
*/
scroller.startScroll(getScrollX(), 0, distance, 0,Math.abs(distance));
invalidate();//刷新视图 会执行 computeScroll() 这个方法
}
@Override
public void computeScroll() {//当父类要去更新子类的ScrollX,ScrollY的时候调用该方法
if(scroller.computeScrollOffset()){//是否还有偏移量,判断动画结束了没
scrollTo(scroller.getCurrX(), 0);
invalidate();
}
}
/**
* 对外暴露一个接口
* @author lijian
*
*/
public interface IPageChangedListener{
public void changedTo(int pageId);
}
private IPageChangedListener changedListener;
public IPageChangedListener getChangedListener() {
return changedListener;
}
public void setChangedListener(IPageChangedListener changedListener) {
this.changedListener = changedListener;
}
}
Ⅲ、这次我们稍微的用了一个小布局
mian.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal" >
</RadioGroup>
<LinearLayout
android:id="@+id/body_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>七、添加布局view
也许你会发现上面的的例子,我用的都是图片,如果现在我们有这么一个需求:想在里面添加一个布局view(就是一个layout下的xml文件)
那么会出现什么情况呢:
如果跟上面一个只是添加进去,不做如何其他改动,你会发现,这个添加的布局view显示不出来。
问题是什么呢?
因为布局里面还有很多控件,我们如果想要他显示,那么必须测量他的大小和告诉他显示的位置最后才能把他绘制出来
Ⅰ、调用者中添加的
//获得一个布局填充器,加载指定的布局
View view = getLayoutInflater().inflate(R.layout.test, null);
//将得到的view添加到3下标位置
msv.addView(view, 3);Ⅱ、MyScrollView中
/**
* 对子view进行测量大小
* view显示出来的几个步骤:
* 1、构造方法
* 2、测量大小
* 3、指定位置
* 4、绘制出来
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
for(int i=0;i<getChildCount();i++){
View view = getChildAt(i);
view.measure(widthMeasureSpec, heightMeasureSpec);
}
}
Ⅲ、布局很简单
我偷懒复制了好多个TextView代替ListView的条目(我是为了方便例子的讲解,实际开发不要这样做)
布局文件:text.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<!--这里一大串的TextView-->
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:padding="20dp"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</ScrollView>
</LinearLayout>
八、事件中断
Ⅰ、解说:
做到第七步,其实可以左右滑动,ListView的条目也可以上下滑动,
但是你会发现一个bug,他们的事件并不友好,ListView上下滑动后左右没法滑动,
说到这里就要给讲讲Touch事件的分发机制了
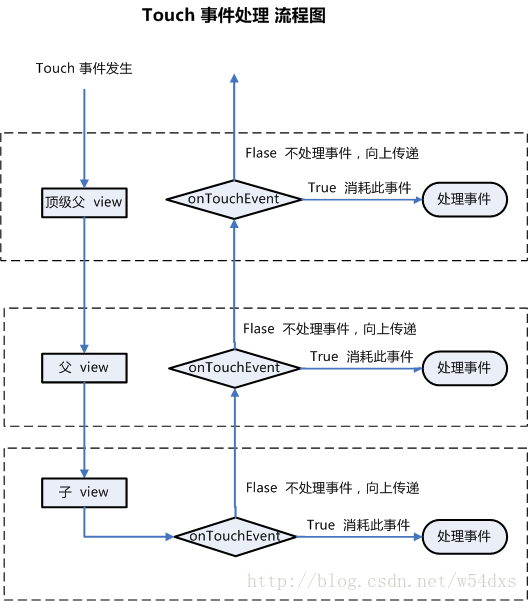
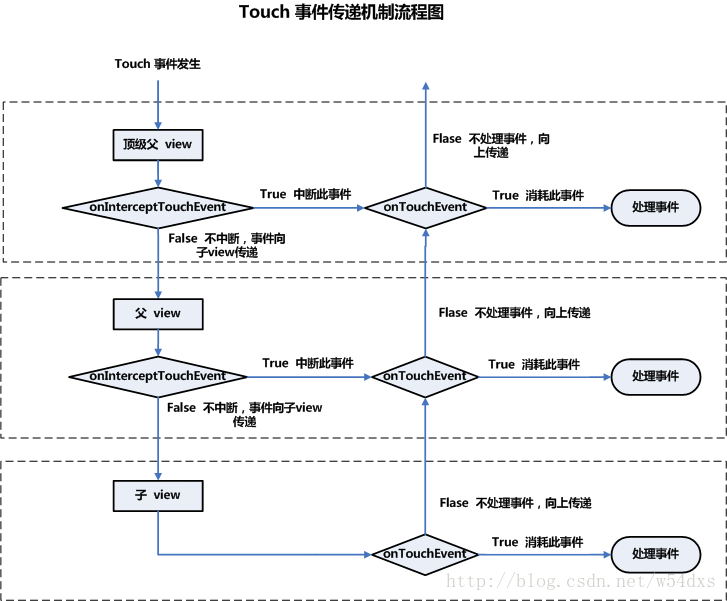
具体看下面两张图:
图一:Touch事件 处理流程图
图二:Touch事件 传递机制流程图
执行Touch事件onTouchEvent(MotionEvent event)
中断Touch事件onInterceptTouchEvent(MotionEvent ev)
分发Touch事件dispatchDragEvent(DragEvent event)
Ⅱ、具体实现
private float lastX;
private float lastY;
/**
* 中断Touch事件
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//这个是为了解决一个突然跳动的bug,因为在中断事件的过程中,子View获得了down事件这个时候突然中断 但是父view却没有down事件导致初始坐标为0,出现弹跳bug
gestureDetector.onTouchEvent(ev);
boolean result = false;
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = ev.getX();//记录按下的坐标值
lastY = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
int distanceX = (int) Math.abs(ev.getX() - lastX);//记录移动的偏移量
int distanceY = (int) Math.abs(ev.getY() - lastY);
//如果左右的偏移量 大于 上下的偏移量 并且 偏移量大于10(用来表明不是手指抖动)个像素 父View就执行中断操作
if(distanceX > distanceY && distanceX > 10){
result = true;
}else{
result = false;
}
break;
case MotionEvent.ACTION_UP:
break;
}
return result;
}九、自动轮播
只需要在调用者加上一个handler就噢啦
private Handler handler = new Handler(){
public void handleMessage(android.os.Message msg) {
int id = msv.getCurId();
id = (id+1)%msv.getChildCount();
msv.moveToDest(id);
handler.sendEmptyMessageDelayed(0, 3000);
};
};在onCreate方法中发送一个空的handler就可以了
handler.sendEmptyMessage(0);
当然在MyScrollView.java中还的加上一个对外暴露当前播放下标的方法
/**
* 图片自动轮播的下标传递
* @return
*/
public int getCurId(){
return curId;
}十、总结
好了,讲到这里,也算是讲完了。
从这个例子中我们,可以深入的学习到
①Touch事件的传递机制
②自定义接口对外暴露方法处理数据的传递
③图片轮播查看器的实现




























 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








