vue-cli2.x.x 版本 安装指定版本
所有版本安装,前提是已经全局安装过node 和 全局安装过webpack
npm install -g vue-cli@2.x.x
vue-cli2.x.x 版本卸载
npm uninstall -g vue-cli
vue-cli3.x.x 版本安装
3.0 级以上版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli
npm install -g @vue/cli
vue-cli3.x.x 版本卸载
npm uninstall -g @vue/cli
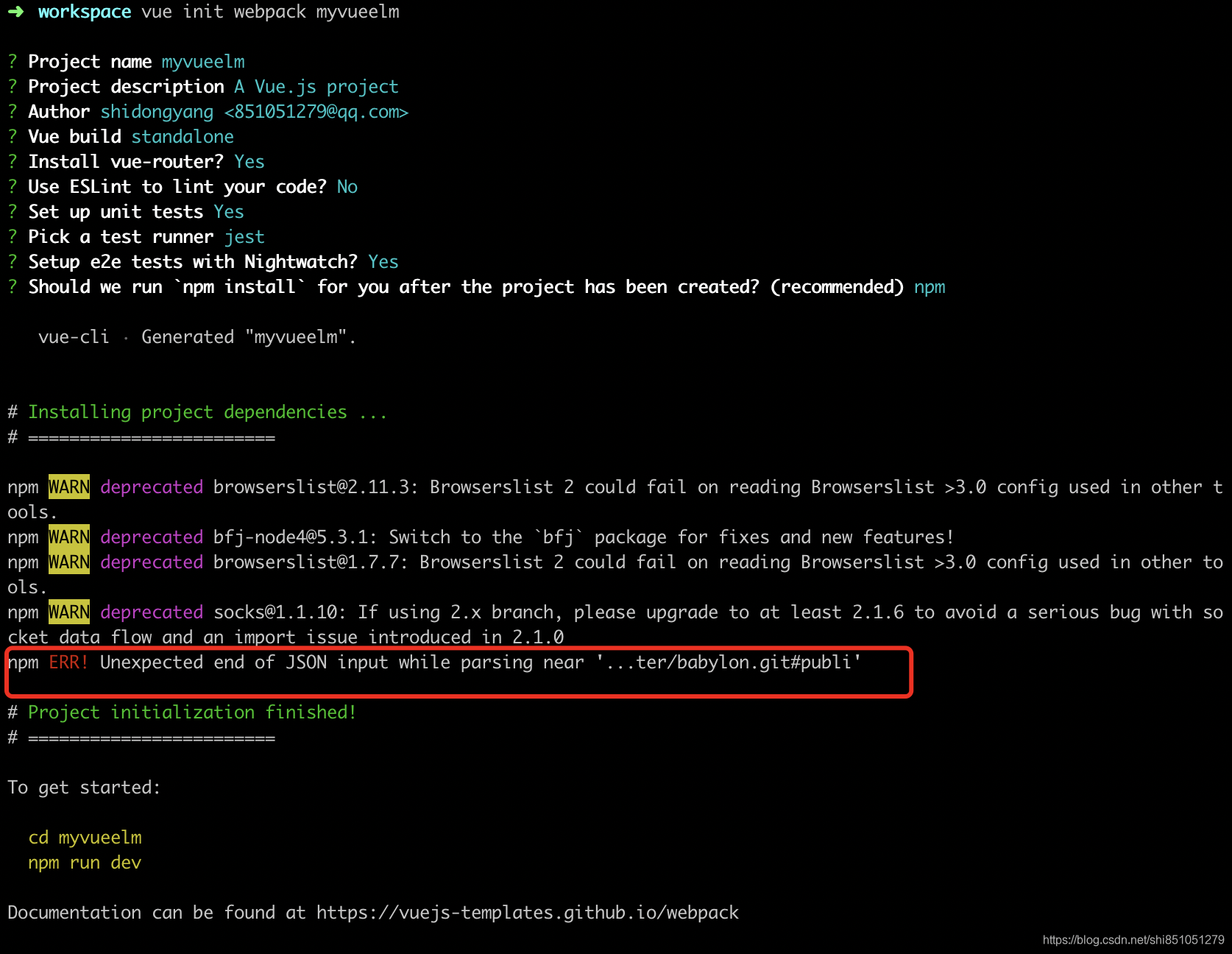
vue-cli2.x.x 版本创建项目报错

报错内容如上图!
解决办法
用一下命令清除缓存,重新安装即可。
npm cache clean --force
同时在网上查阅相关资料发现,有时安装vue-cli 的时候也会出现这种类似的错误造成无法安装成功,用上边的命令清除缓存以后,就可以安装成功
附上一篇详细的vue-cli2 版本创建项目的教程:
https://www.jianshu.com/p/1626b8643676/





















 2002
2002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








