需求说明:
- 页面内有多级iframe嵌套;
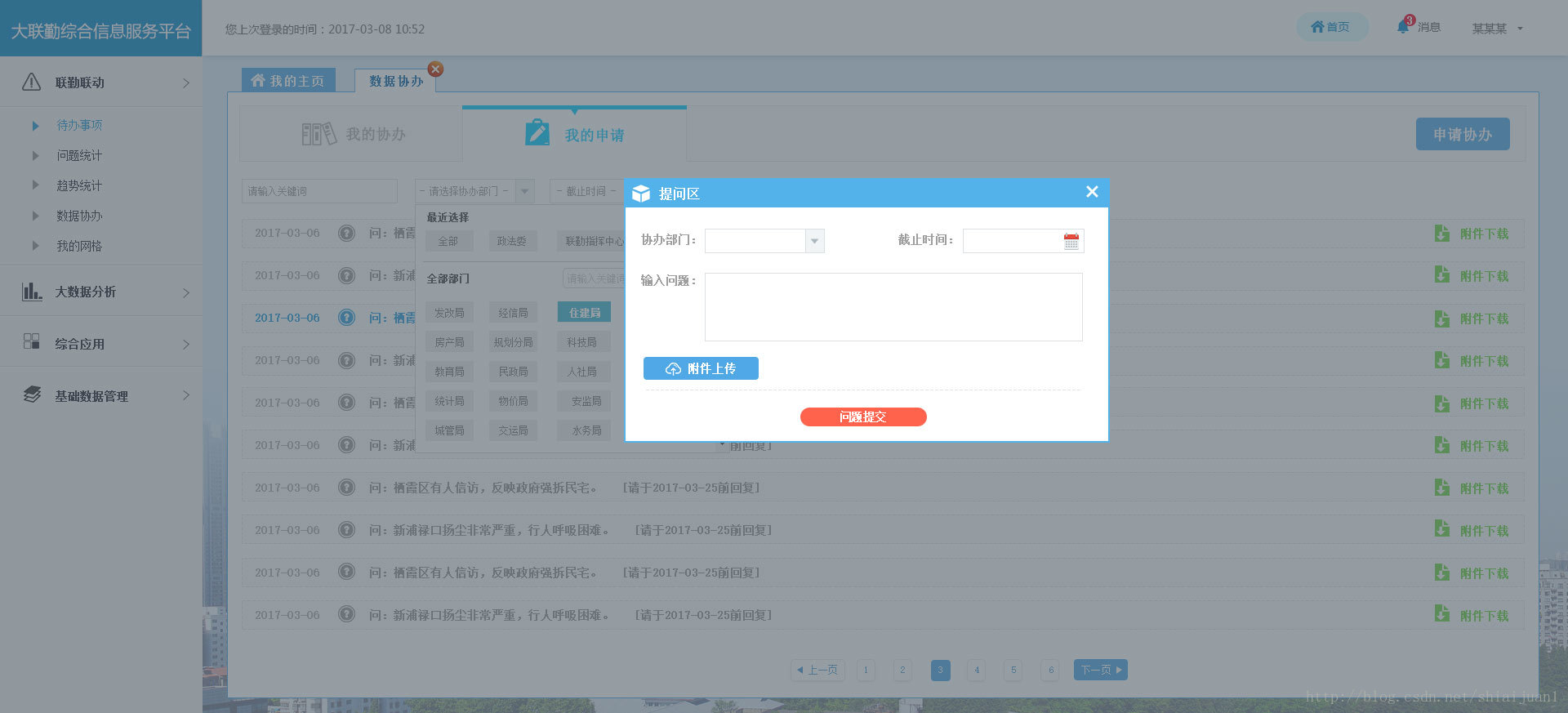
- iframe内部某些按钮点击后需要弹出浮层;
- 浮层需要将整个浏览器窗口遮罩,且浮层位于浏览窗口中部。
解决思路:
- 顶层页面内预留用于显示浮层的div(命名为popdiv),且该div内有一预留的iframe,该iframe用于加载浮层内容,命名为popiframe;
- 提供可以直接访问浮层内容的url连接;
- iframe触发显示浮层事件时,通过window.top 设置顶层窗口的popiframe.src;
- 通过计算浮层内容的长宽及当前窗口的长宽设置popdiv的位置,使其在窗口中央显示。
























 9689
9689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








