(本文档收集网上资料整理而来 —— 简略星星 2012-12-10)
jQuery EasyUI 框架帮助你轻松建立站点。

- easyui是一个基于jquery的集成了各种用户界面的插件。
- 使用easyui你不需要写太多javascript代码,一般情况下你只需要使用一些html标记来定义用户接口。
- easyui非常简单,但是功能非常强大。
轻松使用 jQuery 和 HTML5

jQuery EasyUI 提供易于使用的组件,它使Web开发人员快速的建立在流行的jQuery核心和HTML5的程序页面。这些功能使您的应用程序适合今天的网络。有两个方法声明的UI组件:
1. 直接在HTML声明组件
- <div class="easyui-dialog" style="width:400px;height:200px"
- data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
- dialog content.
- </div>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}">
dialog content.
</div>2. 编写JavaScript代码来创建组件。
- <input id="cc" style="width:200px" />
<input id="cc" style="width:200px" />- $('#cc').combobox({
- url: ...,
- required: true,
- valueField: 'id',
- textField: 'text'
- });
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
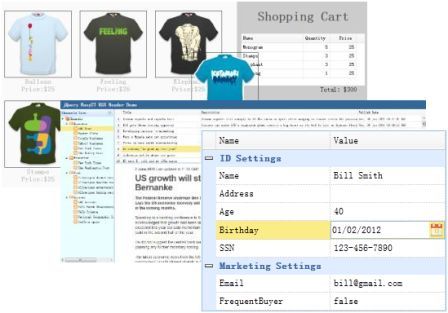
}); | 教程和演示jQuery的EasyUI提供一切你需要建立你的网页。这些教程将告诉你一步一步如何创建应用程序。享受,希望你可以向他们学习。
|
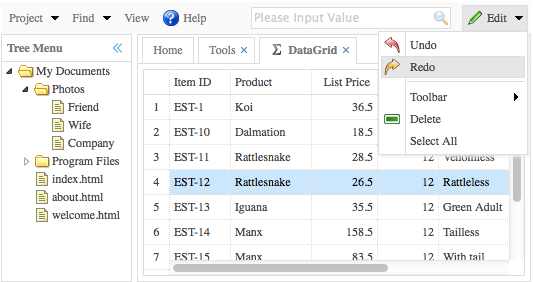
jQuery EasyUI 提供组件包括功能强大的数据网格,树形表格、 面板、 下拉组合和更多的建设跨浏览器的 web 页的完整的集合。用户可以组合使用这些组件,也可以单独使用其中一个。
这里是重点-->源自:http://api.btboys.com/easyui/




















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








