prototype和__proto__的概念
prototype是每个函数对象的一个属性,这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性,当然它的作用也是显示修改对象的原型的属性。__proto__是每个对象拥有的内置属性,包含对指定对象的内部原型的引用,是JS内部使用寻找原型链的属性。__proto__属性可以用来设置对象的原型。由于对象只能有一个原型,所以使用__proto__赋值新的原型时,原来的原型将被覆盖。
new的过程
var Person = function(){};
var p = new Person();
console.log(p.__proto__ === Person.prototype);//true- var p = {}; 也就是说,初始化一个对象p
- p.__proto__ = Person.prototype;
- Person.call(p); 也就是说构造p,也可以称之为初始化p
实例
实例一——普通对象的内部原型
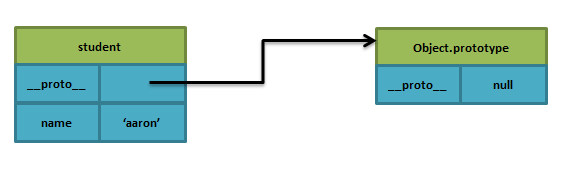
var student = {name:'aaron'};
student.__proto__的指向

student对象没有prototype属性,访问其原型时使用__proto__ ,原型为Object{} .
Object.prototype.__proto__ == null 表示原型链的到此终止,说明没有父类了。所以:
console.log(student.__proto__ === Object.prototype);//true
console.log(Object.prototype.__proto__ === null);//true
实例二——普通对象内部原型的赋值
var person &







 本文介绍了JavaScript中对象的内部原型(__proto__)和构造器的原型(prototype)的概念。讲解了new过程,并通过三个实例深入理解普通对象、函数对象的内部原型。同时指出所有构造器函数的__proto__指向Function.prototype,而所有对象的__proto__则指向其构造器的prototype。
本文介绍了JavaScript中对象的内部原型(__proto__)和构造器的原型(prototype)的概念。讲解了new过程,并通过三个实例深入理解普通对象、函数对象的内部原型。同时指出所有构造器函数的__proto__指向Function.prototype,而所有对象的__proto__则指向其构造器的prototype。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








