//实现模糊效果
UIVisualEffectView *visualEffectView = [[UIVisualEffectView alloc] initWithEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
visualEffectView.frame = self.view.bounds;
visualEffectView.alpha = 1.0;
[self.view addSubview:visualEffectView];

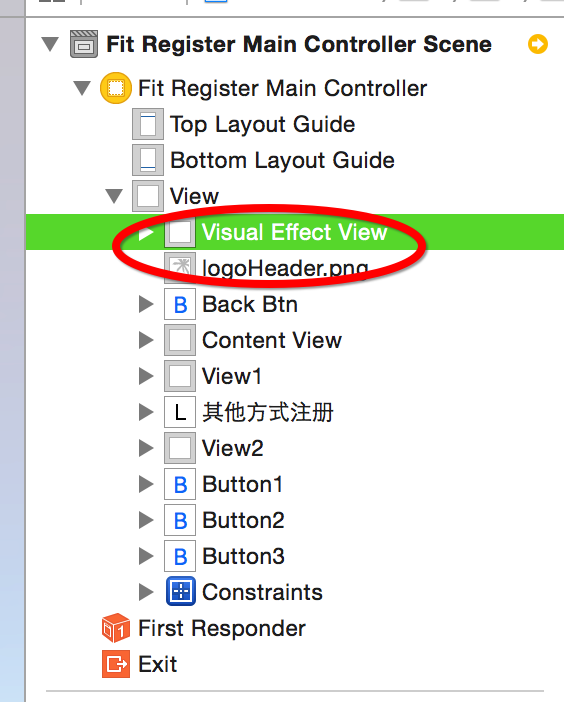
如果从板上拖拽进去的话就是,这两个视图控件,通常来说,我们一般采用的是第一种,拖进版里面就是这样子的

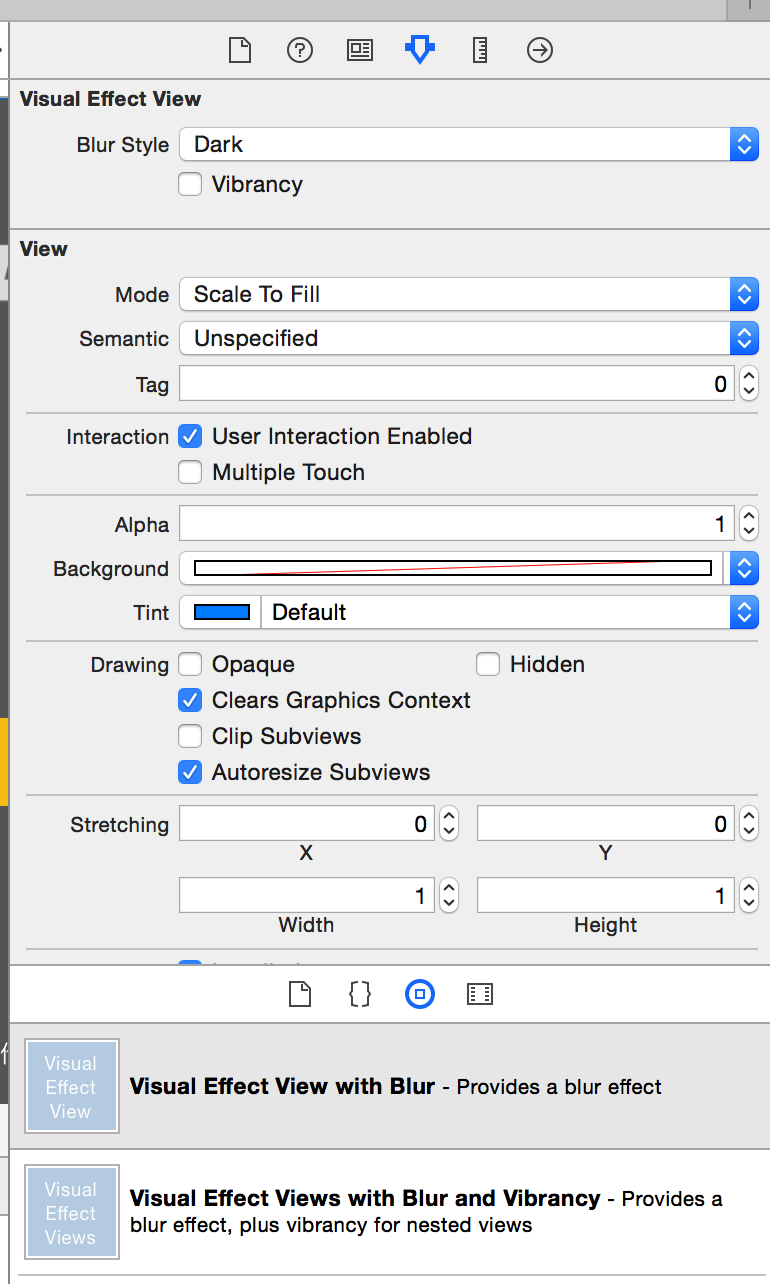
同时,这个视图也是有一定的属性和一些设置特性的方法

可以看到,Blur Style是有三种样式的,Dark,Light,以及hight Light三种样式,同时也是可以设置背景颜色,然后可以看到不同颜色的磨砂效果





















 4879
4879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








