【概念】
DOM既文档对象模型。针对HTML和XML文档的API。DOM描绘了一个层次化的节点树,开发人员根据其DOM模型对其进行添加,移除和修改页面。
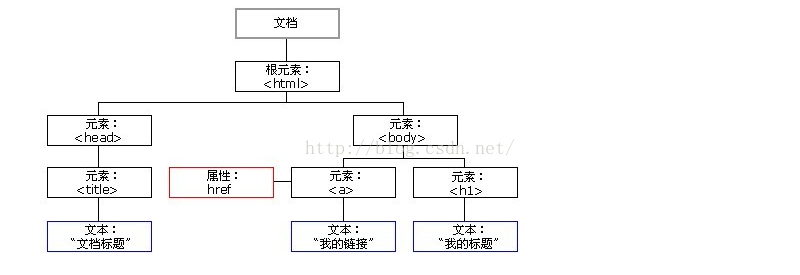
简单说就是DOM规定了HTML,XML等的一些规范,使JavaScript可以根基这些规范来进行各种操作。而这些规范我们可以用树来形象的表示:
【分类】
DOM被分为不同的部分(核心,XML以及HTML)和级别(DOM Level1/2/3):
Core DOM
定义了一套标准的针对任何结构化文档的对象
XML DOM
定义了一套标准的针对XML文档的对象
HTML DOM
定义了一套标准的针对HTML文档的对象
【节点种类】
根据DOM,HTML文档中的每个成分都是一个节点。
·整个文档是一个文档节点
·每个HTML标签是一个元素结点
·包含在HTML元素中的文本是文本节点
·每一个HTML属性是一个属性节点
·注释属于注释节点
【对节点操作】
【举例】
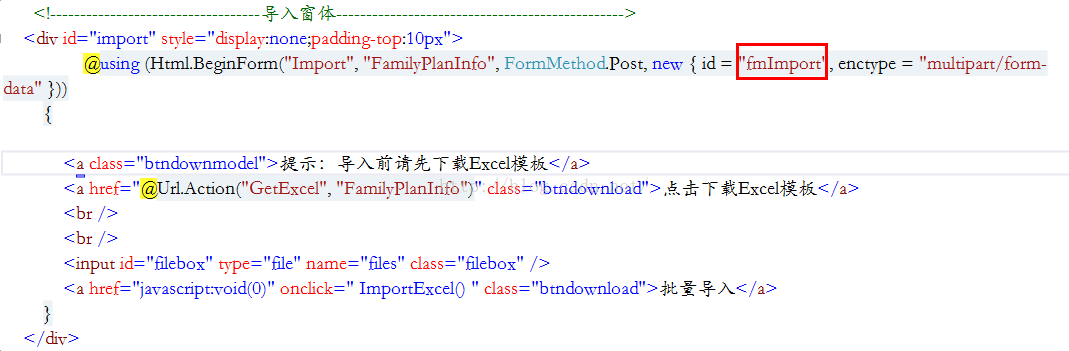
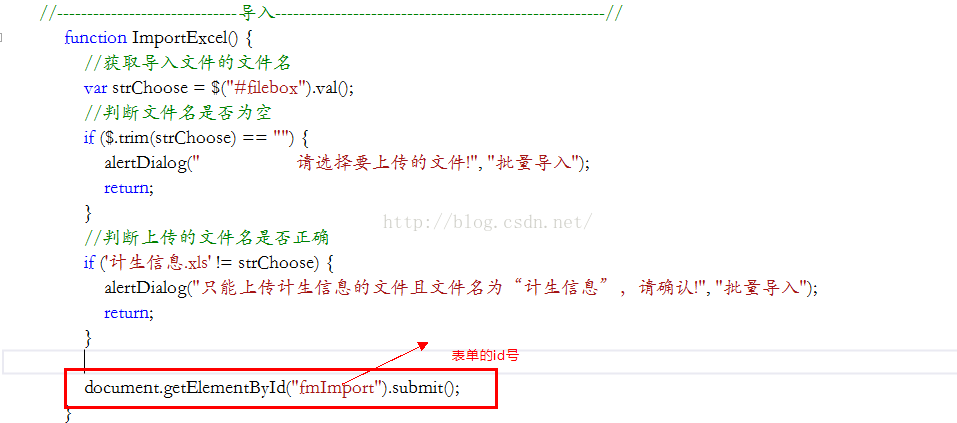
这是原来自己做过的系统,现在拿过来,做为此知识点的实例。其中id=“fmImport”是该表单的id,然后在第二张图片中,当提交该表单时,利用document.getElementById()来获取该表单,然后提交即可。虽然这个知识点很小,但是,这说明一个问题,就是平时我们看视频学习时,总感觉学不到东西,其实在平时的实践中我们都是用到过的。
(一)
(二)
这只是DOM基础知识,还有DOM进阶,DOM扩展等,这将在下一篇博客中详细分解。




























 3735
3735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








