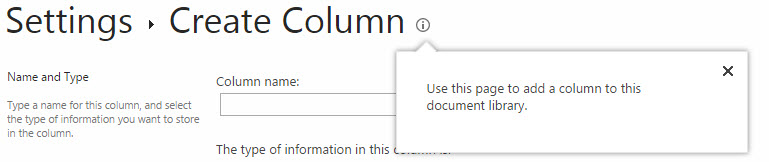
在SharePoint 2013中引入了一个新的客户端框架:Callouts,即当用户点击或者悬浮鼠标的时候,弹出窗口,例如:
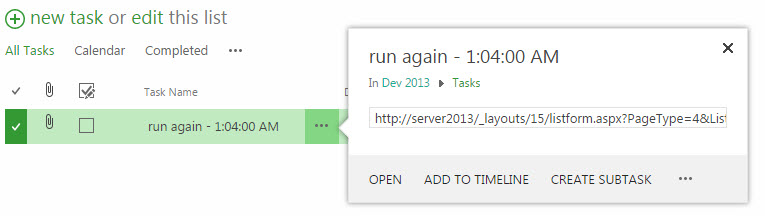
或者:
第一个弹出窗是解释说明,第二个包含一些后续的操作。
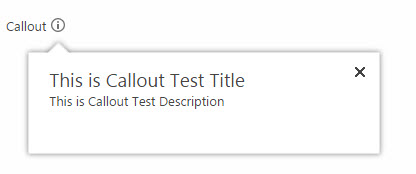
首先看如何实现第一个解释说明callout。SharePoint提供了一个对象CalloutManager来创建自己的callout,这个对象是在C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\LAYOUTS\Callout.js文件中定义的,使用方法很简单:
首先要定义一个div元素:
<div id="CalloutDiv" style="width:100px">Callout</div>如果想和SharePoint一样也有个感叹号的标志,可以在div中嵌入一个span:
<div id="CalloutDiv" style="width:100px">
Callout <span id="ms-pageDescriptionImage"> </span>
</div>然后就可以使用CalloutManager创建callout:
var calloutDiv = document.getElementById('CalloutDiv'); //获取callout div
var calloutOptions = new CalloutOptions(); //创建一个CalloutOption,用来指定一些参数
calloutOptions.ID = 'MyCallout'; //指定callout的ID
calloutOptions.launchPoint = calloutDiv; //绑定callout到CalloutDiv上
calloutOptions.content = 'This is Callout Test Description'; //指定callout的内容
calloutOptions.title = 'This is Callout Test Title'; //指定callout的标题
var callout = CalloutManager.createNew(calloutOptions); //创建callout以下是在Application Page中使用CalloutManager的例子:
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript">
SP.SOD.executeFunc('callout.js', 'CreateMyCallOut', function () {
var calloutElement = document.getElementById('CalloutDiv');
var calloutOptions = new CalloutOptions();
calloutOptions.ID = 'MyCallout';
calloutOptions.launchPoint = calloutElement;
calloutOptions.content = 'This is Callout Test Description';
calloutOptions.title = 'This is Callout Test Title';
var callout = CalloutManager.createNew(calloutOptions);
});
</script>
</asp:Content>
<asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div id="CalloutDiv" style="width:100px">Callout <span id="ms-pageDescriptionImage"> </span></div>
</asp:Content>
再看如何实现第二种带有操作的callout。方法也很简单,首次构造一个CalloutActionOptions,指定操作的名字和点击事件,然后使用CalloutActionOptions创建一个CalloutAction,并将其添加到之前创建的callout对象之上,具体代码如下:
var calloutAction = new CalloutActionOptions();
calloutAction.text = 'Click here';
calloutAction.onClickCallback = function(event, action)
{
alert("This is Callout event1");
};
var action = new CalloutAction(calloutAction);
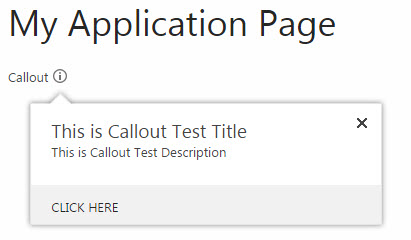
callout.addAction(action);运行之后的结果:
点击CLICK HERE就会弹出alert:
参考:点击打开链接





 本文介绍了在SharePoint 2013中如何创建和使用Callout功能。Callout是一种在用户点击或悬停时显示弹出窗口的技术,可用于提供说明或展示操作选项。通过CalloutManager对象和CalloutActionOptions,可以轻松定制和添加交互式Callout。示例代码展示了如何创建带有操作的Callout,点击按钮会触发警告对话框。
本文介绍了在SharePoint 2013中如何创建和使用Callout功能。Callout是一种在用户点击或悬停时显示弹出窗口的技术,可用于提供说明或展示操作选项。通过CalloutManager对象和CalloutActionOptions,可以轻松定制和添加交互式Callout。示例代码展示了如何创建带有操作的Callout,点击按钮会触发警告对话框。





















 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








