组就是用来组织相关内容的HTML5元素,用来对内容进行清晰有效的归类。下面这些分组元素都是很常用的。
以下是一些分组标签:
双标签<p>将内部包含的文本形成一个段落,段落和段落之间保持一定的空隙。
双标签<div>用来建立一个通用的分组,通用分组可以对所包含的内容进行设置,并且还换了行。在早期HTML中非常常用,但是由于缺乏语义,在HTML5中已经很少使用了。
双标签<blockquote>用来引用大段的来自其它地方的内容,它们之间保持和<p>一样的空隙,并且在左右缩进(留出空隙),即整体居中显示。
双标签<pre>将其间的内容按编辑器中的排版来显示,只适合简单的排版。
单标签<hr>添加一条水平分割线。
双标签<ul>及其子双标签<li>用来添加无序列表。
双标签<ol>及其子双标签<li>用来添加有序列表。<ol>元素的属性start用来指定从第几个序列开始统计;reversed用来使序列号倒序(多半浏览器不支持);type表示列表的编号类型,值可以为1,a,A,i,I。<li>元素的属性value用来强制设置某个项目的编号,后面的编号也会跟着它改变。
双标签<dl>用来指定有标签,有内容的列表。其中标签用双标签<dt>,内容用双标签<dd>,不过这两个都不是必须的。
双标签<figure>和其子标签<figcaption>用来使用插图和插图的名称,和刚刚说的<dl>其实功能基本一致,仅仅用来语义化(专门用来插图的)。
*使用分组元素
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>分组元素</title>
</head>
<body>
<p>这是一个段落</p>
<p>这是另一个段落</p>
<div>这是一个通用分组</div>
<div>这是另一个通用分组</div>
<blockquote>这是一个大段的来自他处的内容</blockquote>
<blockquote>这是另一个大段的来自他处的内容</blockquote>
######
##########
##########
#########
<pre>
######
##########
##########
#########
</pre>
<hr>
<ul>
<li>lzh</li>
<li>flora</li>
<li>lzh</li>
<li>flora</li>
</ul>
<ol start="6">
<li>lzh</li>
<li>flora</li>
<li>lzh</li>
<li>flora</li>
</ol>
<ol reversed>
<li>lzh</li>
<li>flora</li>
<li>lzh</li>
<li>flora</li>
</ol>
<ol type="I">
<li>lzh</li>
<li>flora</li>
<li>lzh</li>
<li>flora</li>
</ol>
<ol>
<li>lzh</li>
<li value="99">flora</li>
<li>lzh</li>
<li>flora</li>
</ol>
<dl>
<dt>这是第一份文件</dt>
<dd>这是第一份文件的详细内容1</dd>
<dd>这是第一份文件的详细内容2</dd>
<dt>这是第二份文件</dt>
<dd>这是第二份文件的详细内容1</dd>
<dd>这是第二份文件的详细内容2</dd>
<dd>这是第二份文件的详细内容3</dd>
</dl>
<figure>
<figcaption>这是一张图片</figcaption>
<img src="ceshi.jpg">
</figure>
</body>
</html>将图片和这个html文件放在同一个目录下,然后将文件拖入浏览器运行。
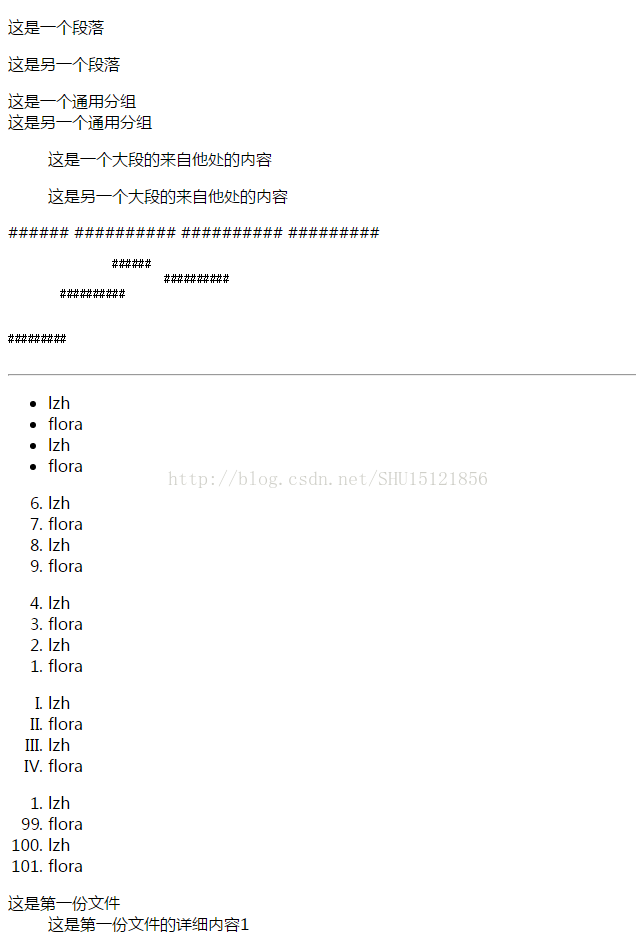
运行结果:























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








