本文主要介绍如何在我们的站点里引入Footawesome字体,并且介绍一些Fontawesome字体常用的一些使用方法。
下面是整理的一下使用心得。
如何在站点中引入Fontawesome字体
- Footawesome官网,点击DownLoad下载 资源文件。
解压源文件,源文件如下图。将CSS(样式文件),fonts(字体)将两个文件夹拷贝到站点中。
在HMTL文件中,引入CSS(发布使用min(压缩版本),调试可以使用未压缩的) ,如:
<!-- font-awesome的相对路径 -->
<link rel="stylesheet" href="css/font-awesome.min.css">这样我们便可以在UI中,使用Foot-awesome图标了。
footawesome使用实例
下面的实例是引用 crper大神写的demo,在这儿借用此实例做一个常用用法的介绍。
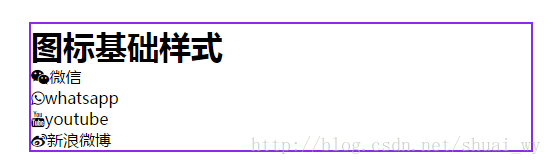
基础用法
在标签中,使用 css类 fa fa-[icon] ,此处icon 代表了相应的图标类,如: icon-wixin //微信图标
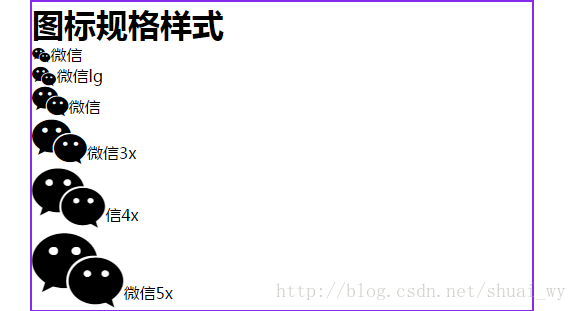
图标的规格
icon图标的大小是 由字体大小决定的,也就说我们通过font-size来控制icon图标的大小,font-awesome也提供了对应的规格类大小,更适用。
fa-lg比常规图标大33%,而2x~5x都是常规图标大小的倍数(
fa-2x,fa-3x)
图标固定大小
使用
fa-fw类
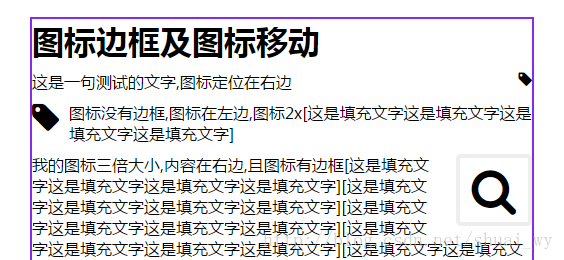
图标边框及图标移动
- pull-left : 控制图标在占据左侧
- pull-right : 控制图标占据右侧
fa-border : 图标边框
图标动画
下面的知识点厉害了,想不想不通过JS,就让图标动起来? font-awesome就可以实现,仅仅一个css类,就可以让我们的图标动起来。
下面介绍两个css类:
fa-spin :
spin的速度是linear(匀速),一圈2s
fa-fa-pulse :
pulse分为八步(图标分8次转完一圈),一圈时间1S
图标动画实例:
<div class="icon-test-list">
<h1>图标动画</h1>
<ul>
<li><i class="fa fa-spin fa-2x fa-arrow-right"></i> fa-arrow-right-匀速旋转,2s一圈</li>
<li><i class="fa fa-spin fa-2x fa-spinner fa-pulse"></i>fa-spinner--一圈分为八次转完,时间1S</li>
</ul>
</div>
<!--
在less里面定义
spin的速度是linear(匀速),一圈2s
pulse分为八步,一圈时间1S
-->图标旋转
fa-rotate-*:来控制旋转的度数
fa-flip-*: 两个参数来控制水平和垂直
例如:
<!--偏移角度只能是90°的倍数-->
fa-rotate-90
fa-rotate-180
fa-rotate-360
<!--垂直与水平-->
fa-flip-horizontal
fa-flip-vertical图标堆叠 ,图标合并
最让人吃惊的是这一个了,图标竟然还能凑在一起,如下图:都是拼接起来的,突然就想起小时候玩过的那些“七巧板”,“魔尺”之类的玩具。
使用语法:
要多添加一个 fa-stack类,而后以此加上要堆叠的图标
fa-stack作为父,组合子元素生成的对象;可以使用规格参数
fa-stack-2x 作为背景的栈,要大于显示图形的栈
fa-stack-1x 作为背景栈内部的内容,所以要小于背景栈
fa-inverse 用来反转图标颜色,生成可见图标组
使用实例
<li>
<span class="fa-stack fa-3x">
<i class="fa fa-stack-1x fa-chain"></i>
<i class="fa fa-stack-2x fa-circle-o "></i>
</span>随便找的两个图标合成
</li>以上实例代码,引用网上博文,详情见: 引用参考


































 993
993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








