想了想,还是把这个知识点单独拿了出来,这应该没有人写过的。我们只有了解它的实现原理(也就是了解插件作者这样设计的想法),我们才能更有效的使用它,所谓知其然知其所以然。
JQuery DataTables 在处理服务器事件的时候,是通过它的请求表单进行标识的。比如说 searchable ,orderable,search[value] 等,我们通过前端控制这几个参数,后端接收这几个参数,便可以实现 datatables 的自定义查询和排序。
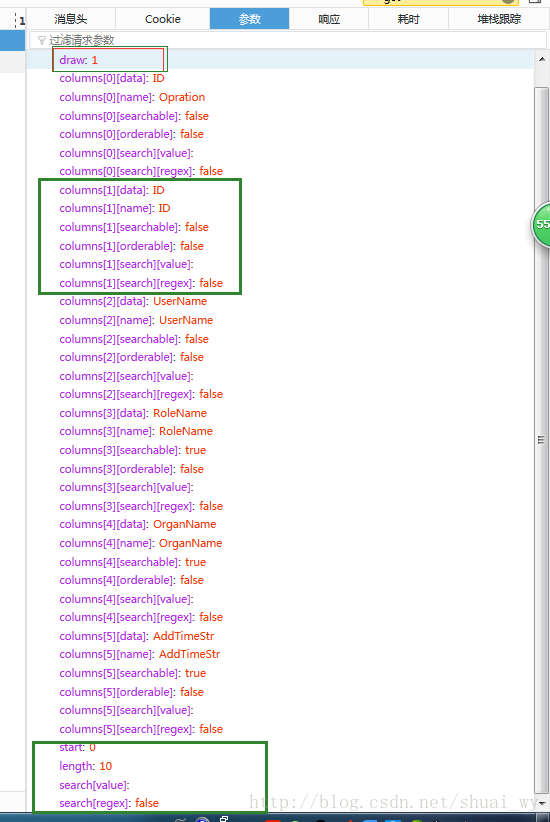
DataTables 的请求表单
/*参数说明*/
// draw 参数
draw: 1 // 这个参数需要 特别注意 ,draw 标识当前的绘制,服务端在接收到这个参数后,需要将这个参数返回,必须返回,而后客服端重新绘制表格后,这个参数会 + 1 ,表示已更新。
//column 参数(每一列的具体情况)
//column 其实就是一个多维数组,我们后端在接受参数的时候,就可以接收一个 column参数来接收要查询的值@column[1][data]: ID // 表示 第二列的值为 ID字段的值
@column[1][name]: ID // 表示 第二列的名字为 ID,后端可以通过name 来获取响应的查询字段
@column[1][searchable]: false // 表示 第二列是否允许查询
@column[1][orderable]: // 表示是否可排序
@column[1][search][value]:string // column 的查询参数[search][value]表示要查询的值
@column[1][search][regex]: true or false,默认为false //允许或者禁止对在搜索字符串中出现的正则表达式字符强制编码,也就是说支持正则匹配
@start : int
//请求的起始行(比如:第一页: 0,第二页: 1*pagelength)
@length : int
//每页的长度
@search[value]:string
//:单独要查询的值
@search[regex]: true or false
//是否支持正则
DataTables 的请求实例
下面这个截图是我通过 控制 search[value] 配合服务端实现的一个 自定义查询。



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








