http://blog.csdn.net/u012702547/article/details/53816326
spring Boot的学习持续进行中。前面两篇博客我们介绍了如何使用Spring Boot容器搭建Web项目(使用Spring Boot开发Web项目)以及怎样为我们的Project添加HTTPS的支持(使用Spring Boot开发Web项目(二)之添加HTTPS支持),在这两篇文章的基础上,我们今天来看看如何在Spring Boot中使用WebSocket。
什么是WebSocket
WebSocket为浏览器和服务器之间提供了双工异步通信功能,也就是说我们可以利用浏览器给服务器发送消息,服务器也可以给浏览器发送消息,目前主流浏览器的主流版本对WebSocket的支持都算是比较好的,但是在实际开发中使用WebSocket工作量会略大,而且增加了浏览器的兼容问题,这种时候我们更多的是使用WebSocket的一个子协议stomp,利用它来快速实现我们的功能。OK,关于WebSocket我这里就不再多说,我们主要看如何使用,如果小伙伴们有兴趣可以查看这个回答来了解更多关于WebSocket的信息WebSocket 是什么原理?为什么可以实现持久连接。
Project创建
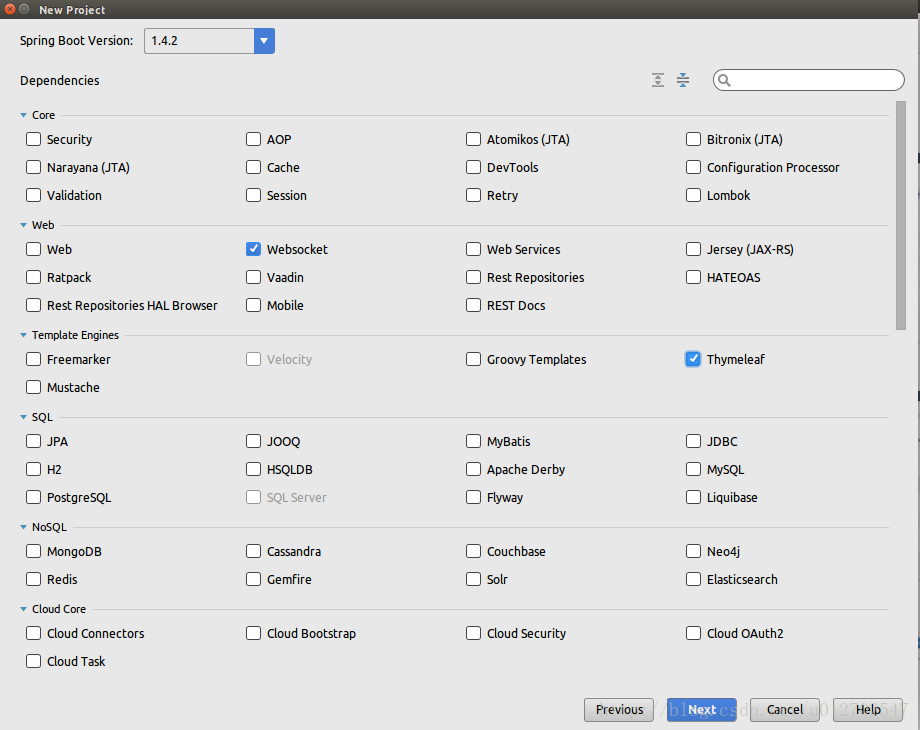
使用WebSocket需要我们先创建一个Project,这个Project的创建方式和我们前文(初识Spring Boot框架)说的一样,不同的是在选择依赖的时候选择Thymeleaf和WebSocket依赖,如下图:
配置WebSocket
Project创建成功之后,我们先来配置WebSocket,创建如下类:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
关于这个类我说如下几点:
1.@EnableWebSocketMessageBroker注解表示开启使用STOMP协议来传输基于代理的消息,Broker就是代理的意思。
2.registerStompEndpoints方法表示注册STOMP协议的节点,并指定映射的URL。
3.stompEndpointRegistry.addEndpoint("/endpointSang").withSockJS();这一行代码用来注册STOMP协议节点,同时指定使用SockJS协议。
4.configureMessageBroker方法用来配置消息代理,由于我们是实现推送功能,这里的消息代理是/topic
创建浏览器发送消息的接收类
浏览器发送来的消息用这个类来接收:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
创建响应消息类
服务器返回给浏览器的消息由这个类来承载:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
创建控制器
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
关于这个控制器,首先@Controller注解不必多言,say方法上添加的@MessageMapping注解和我们之前使用的@RequestMapping类似。@SendTo注解表示当服务器有消息需要推送的时候,会对订阅了@SendTo中路径的浏览器发送消息。
添加脚本
我们这个案例需要三个js脚本文件,分别是STOMP协议的客户端脚本stomp.js、SockJS的客户端脚本sock.js以及jQuery,这三个js文件拷贝到src/main/resources/static/js目录下。OK,这三个js文件我已经为小伙伴们准备好了,可以直接在文末下载案例,案例中有,也可以自行下载这三个js文件。
演示页面
在写这个HTML页面之前,我想先说我们要实现的效果是什么样子的。当我的Project启动之后,在浏览器访问消息发送页面,在该页面发送一条消息,当服务端收到这条消息之后给所有的连接上了服务器的浏览器都发送一条消息。OK,我们在src/main/resources/templates目录下新建一个ws.html页面,内容如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
这里虽然代码略多,但是仔细分析一下却也很简单。首先js文件引入的那一部分我就不再多说,这里如果又不理解的可以参考使用Spring Boot开发Web项目。然后我们的页面上先有两个按钮,一个是连接,一个是断开连接,两个按钮分别对应不同的点击事件,在这两个按钮下方有一个输入框,就是我们要发送的内容,然后还有一个发送按钮,发送按钮对应了一个发送消息的点击事件。这是整个页面的元素,很简单,我们这里重点来看一下js逻辑代码。connect方法是当我点击连接按钮的时候执行的,var socket = new SockJS('/endpointSang');表示连接的SockJS的endpoint名称为/endpointSang,stompClient = Stomp.over(socket);表示使用STOMP来创建WebSocket客户端。然后调用stompClient中的connect方法来连接服务端,连接成功之后调用setConnected方法,该隐藏的隐藏,该显示的显示。然后再通过调用stompClient中的subscribe方法来订阅/topic/getResponse发送来的消息,也就是我们在Controller中的say方法上添加的@SendTo注解的参数。stompClient中的send方法表示发送一条消息到服务端,其他的都是常规的js用法我就不再赘述。
配置viewController
接下来就是要为ws.html提供路径映射:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
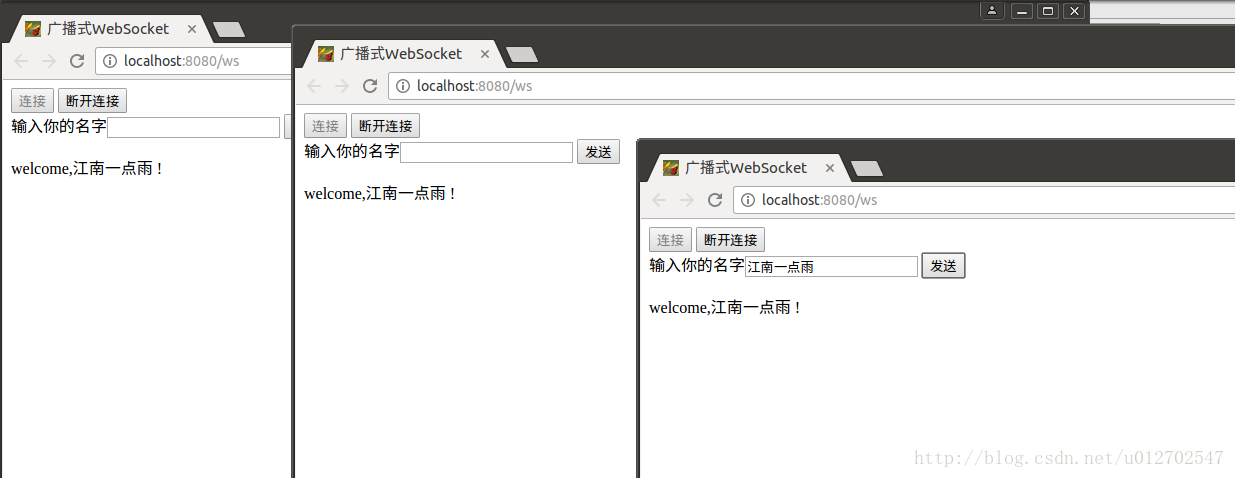
OK,做完这一切之后我们就可以运行项目了,我同时打开多个浏览器,然后在其中一个上发送消息,我们来看看结果:
我在最上面的浏览器上发送消息,其他两个浏览器都能收到我的消息。
OK ,以上就是我们在Spring Boot框架下使用WebSocket实现消息推送的全过程。
本案例下载地址:
本案例GitHub地址
以上。

























 4640
4640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








