一般情况下,在用jquery easyUI中的datagrid展示数据时,url属性值是必须要本地链接而且数据为json格式。在日常的工作中,可能会有需要通过URL接口去读取别人的json数据,然后就会存在跨域的问题。其实在jquery中大家都知道可以通过jsonp去解决跨域问题,而jqueryEasyUI又是基于jquery,所以修改一下jqueryEasyUI源文件其实就可以了,最直接的就是多加一个ajax。然后做个判断区分json和jsonp时执行哪一个ajax。具体看一下下面,大家应该就知道了。
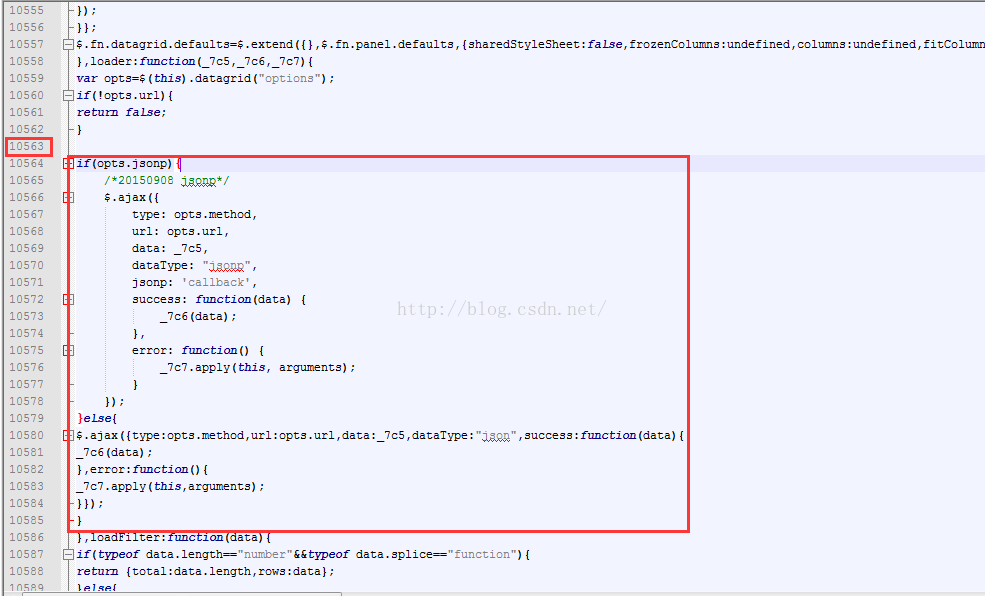
jquery.easyui.min.js(1.4.3版本)
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="JqueryEasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" hr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








