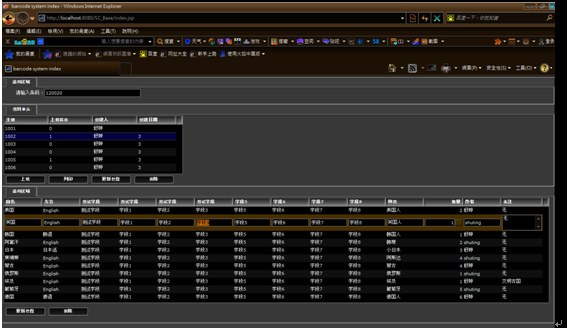
界面真的是很漂亮 哈哈
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>barcode system index</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<SCRIPT>var isomorphicDir="smartclient/isomorphic/";</SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_History.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_Core.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_Foundation.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_Containers.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_Grids.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_Forms.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/ISC_DataBinding.js></SCRIPT>
<SCRIPT SRC=smartclient/modules/load_skin.js></SCRIPT>
<!-- 引用js文件 -->
<script src=smartclient/Barcode/line.js></script>
<script src=smartclient/Barcode/barcode.js></script>
<script src=smartclient/Barcode/head.js></script>
<script src=smartclient/Barcode/line.js></script>
<script src=smartclient/Barcode/updateline.js></script>
</head>
<body bgcolor="silver"><!-- 设置背景颜色为银色 和组件统一风格 -->
<script type="text/javascript">
</script>
</body>
</html>
var countryData=[
{country:"美国",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test9:"字段9",test10:"字段10",testpeople:"美国人",size:"2",author:"舒婷",remark:"无"},
{country:"英国",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"英国人",size:"1",author:"shuting",remark:"无"},
{country:"韩国",dialect:"韩语",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"韩国人",size:"1",author:"舒婷",remark:"无"},
{country:"阿富汗",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"韩寒",size:"2",author:"shuting",remark:"无"},
{country:"日本",dialect:"日本话",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"小日本",size:"3",author:"舒婷",remark:"无"},
{country:"柬埔寨",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"阿斯达",size:"4",author:"shuting",remark:"无"},
{country:"蒙古",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"蒙古",size:"4",author:"舒婷",remark:"无"},
{country:"俄罗斯",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"俄罗斯",size:"1",author:"shuting",remark:"无"},
{country:"埃及",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"埃及",size:"1",author:"舒婷",remark:"文明古国"},
{country:"葡萄牙",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"葡萄牙",size:"5",author:"shuting",remark:"无"},
{country:"葡萄牙",dialect:"English",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"葡萄牙",size:"5",author:"shuting",remark:"无"},
{country:"德国",dialect:"德语",test:"猪猪",test2:"字段1",test3:"字段2",test4:"字段3",test5:"字段5",test6:"字段6",test7:"字段7",test8:"字段8",test10:"字段10",people:"德国人",size:"6",author:"舒婷",remark:"无"}
];
country=[
//--------------------------如何在listgrid中显示图片
{name:"标记",title:"TAG",type:"boolean"},
{name:"country",title:"国名"},
{name:"dialect",title:"方言"},
{name:"test",title:"测试字段",type:"select",valueMap:['猪蹄','猪头','猪脚','猪手']},
{name:"test2",title:"测试字段",type:"checkbox"},
{name:"test3",title:"测试字段"},
{name:"test4",title:"测试字段"},
{name:"test5",title:"字段5"},
{name:"test6",title:"字段6"},
{name:"test7",title:"字段7"},
{name:"test8",title:"字段8"},
{name:"test9",title:"字段9"},
{name:"test10",title:"字段10"},
{name:"people",title:"种类"},
{name:"size",title:"数量",editorType:"date"},
{name:"author",title:"作者"},
{name:"remark",title:"备注",editorType:"textArea",editorProperties:{height:40},length:"2000"}
];
isc.VLayout.create({
top:280,
left:0,
width: "100%",
//height:250,
membersMargin:2,
members : [
isc.TabSet.create({
ID: "lineset",
height: 330,
left:20,
tabs: [
{ title:"条码区域",
pane: isc.ListGrid.create({
ID: "countryList",
width:1600,
left:20,
top:280,
height:280,
//dataSource: rbCountryTransactions, //远程数据库连接数据源
autoFetchData: true,
canEdit: true,
autoSaveEdits: true,
fields:country, //对应的字段
data:countryData, //数据来源
alternateRecordStyles:true,
canEdit:true,
canDragRecordsOut:true,
canAcceptDroppedRecords:true,
canReorderRecords:true,
canReorderFields:true,
canResizeFields:true
})
}
]
})
]
});
isc.IButton.create({ID:"update",left:10,top:620 ,title:"更新栏位",click:"updatelinewin.show()"}); //单击更新栏位按钮 弹出领料单行更新栏位窗口
isc.IButton.create({ID:"delete",left:340,top:620,title:"删除信息",click:"countryList.removeSelectedData()"});
isc.IButton.create({ID:"save",left:230,top:620,title:"保存信息",click:"countryList.saveAllEdits()"});
isc.IButton.create({ID:"new",left:120,top:620,title:"新增信息",click:"countryList.startEditingNew()"});
var cantoneseData=[
{recId:"1001",uploadStatus:"0",createdBy:"舒婷",createdDate:""},
{recId:"1002",uploadStatus:"1",createdBy:"舒婷",createdDate:"3"},
{recId:"1003",uploadStatus:"0",createdBy:"舒婷",createdDate:"3"},
{recId:"1004",uploadStatus:"0",createdBy:"舒婷",createdDate:"3"},
{recId:"1005",uploadStatus:"1",createdBy:"舒婷",createdDate:"3"},
{recId:"1006",uploadStatus:"0",createdBy:"舒婷",createdDate:"3"}
];
cantonese=[
{name:"headtag",title:"TAG",type:"boolean"},
{name:"recId",title:"主键"},
{name:"uploadStatus",title:"上载状态",editorType:"textArea",editorProperties:{height:40}},
{name:"createdBy",title:"创建人",editorType:"select",valueMap:["舒婷","peter","阿伟","冬鹏","强哥"]},
{name:"createdDate",title:"创建日期", width:100, formatCellValue:"isc.Format.toUSString(value)",editorType:"spinner"}
];
isc.VLayout.create({
top:70,
left:0,
width: "100%",
height:200,
membersMargin:2,
members : [
isc.TabSet.create({
ID: "theTabs",
height: 180,
tabs: [
{title:"领料单头",
pane: isc.ListGrid.create({
ID:"Cantonese",
left:10,
top:70,
width:460,
height:150,
autoFetchData:true,
fields:cantonese,
data:cantoneseData,
alternateRecordStyles:true,
canEdit:false,
canDragRecordsOut:true,
canAcceptDroppedRecords:true,
canReorderRecords:true,
canReorderFields:true,
canResizeFields:true
})
}
]
})
]
});
function deleteline(){
isc.say("--------执行删除操作--------");
Cantonese.removeSelectedData();//执行删除函数 美中不足是:给个提示功能撒!
}
isc.IButton.create({ID:"hupload", left:10, top:254, title:"上载", click:"isc.say('OK暂未提供该功能')"});
isc.IButton.create({ID:"hprint",left:120,top:254,title:"列印",click:"isc.say('OK暂未提供列印功能')"});
isc.IButton.create({ID:"hupdate",left:230,top:254,title:"更新栏位",click:function(){
isc.askForValue("请输入要修改的单号:");}});
isc.IButton.create({ID:"hdelete",left:340,top:254,title:"删除",click:"deleteline()"});
isc.Window.create({
ID: "updatelinewin",
title: "更新领料单行",
autoSize:true, //可以改變窗臺的大小
autoCenter: true, //將窗口定位在中間
showFooter: true,
isModal: true,
showModalMask: true,
autoDraw: false,
closeClick : function () {this.Super("closeClick", arguments)},
items: [
isc.TabSet.create({
ID: "updatelineset",
height: 600,
width:720,
tabs: [
{title:"领料单行更新栏位",
pane: isc.DynamicForm.create({
//如何在这个form中布局页面元素捏
ID: "updatelineform",
width:700,
height:520,
fields: [
{name:"",title:"",type:"checkbox"},
{name:"refid", title:"单号:"},
{name:"2", title: "出厂单号"},
{name:"3", title: "由仓库"},
{name:"reset",title:"由位置"},
{name:"",title:"由项目"},
{name:"",title:"由SKU"},
{name:"",title:"由批号"},
{name:"",title:"洋行模号"},
{name:"",title:"箱子类型",type:"select",valueMap:['大箱子','小箱子','LOVE--U']},
{name:"",title:"至仓库"},
{name:"",title:"至位置"},
{name:"",title:"至项目"},
{name:"",title:"至SKU"},
{name:"",title:"至批号"},
{name:"",title:"模厂模号"},
{name:"",title:"备注",type:"textArea"},
{name:"",title:"返回",type:"button",click:"updatelinewin.hide()"}
]
}
// ,isc.IButton.create({
// left:500,
// ID:"testbutton",
// click:"isc.say('雷后')"
// })
)
}
]
})
]
});

isc.VLayout.create({
top:0,
left:0,
width: "100%",
//height:250,
membersMargin:2,
members : [
isc.TabSet.create({
ID: "barcodeset",
height: 70,
tabs: [
{title:"条码区域",
pane: isc.DynamicForm.create({
ID: "barcodeform",
fields: [
{name: "barcode", type:"text", title:"请输入条码",width:250}
]
})
}
]
})
]
});




















 2076
2076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








