下拉刷新动画在优秀的应用中越来越普遍,get到此技能是菜鸟成长的必学课程。我比较喜欢看网上的demo学习别人如何实现的。网上优秀的下拉刷新动画差不多有美团京东之类,下面来逐步看看被人是如何实现的。
仿京东的下拉刷新动画博客来自http://blog.csdn.net/nugongahou110/article/details/50000911 ,感谢博主的分享。
根据原文的分析
这个下拉刷新效果分为两个部分:
step1:快递小哥和快递包裹的缩放效果,看上去就像是快递小哥跑过来一手拿过快递的样子
step2:快递小哥拿到包裹后,开启暴走模式!玩命送快递
第一步:
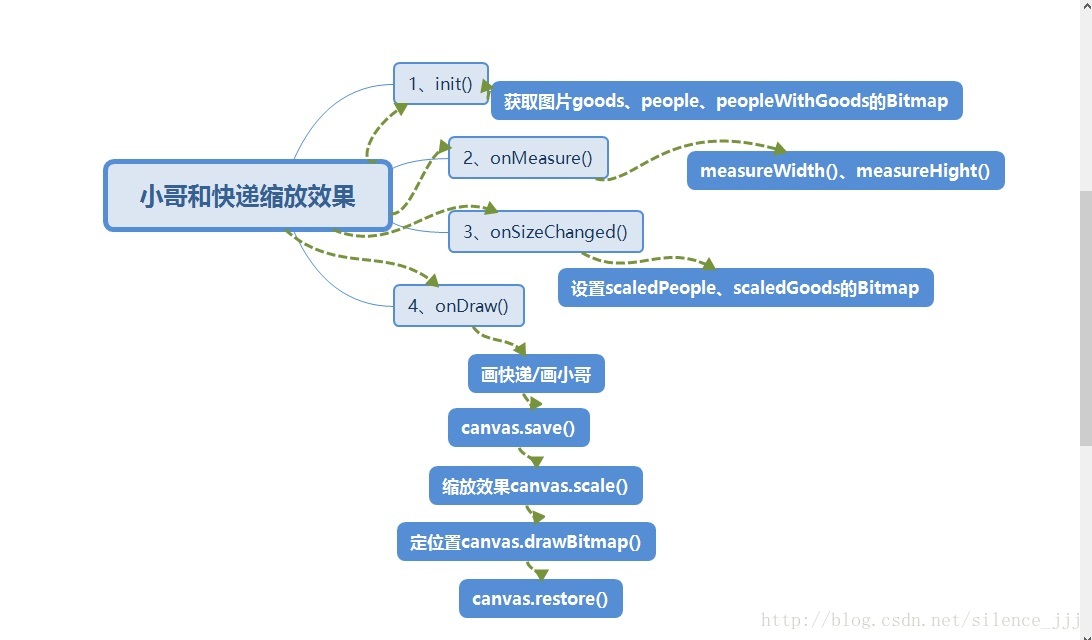
快递小哥和快递的包裹的缩放效果,主要是通过两个图片实现的,主要流程如下:
设计到的几个方法:
canvas.scale(float sx, float sy, float px, float py)
:前两个参数表示缩放系数,0~1之间,后两个参数是缩放坐标点。
canvas.drawBitmap(@NonNull Bitmap bitmap, float left, float top, @Nullable Paint paint):绘制图片,固定图片的位置
第二步:
快递小哥拿到包裹后,开启暴走模式!玩命送快递
这个其实只需要一个AnimationDrawable就能搞定的事,但是为了保持和第一步中View的高和宽一致才自定义了个View。
第三步:
绘制刷新控件JingDongListView。由于文章是05年的,使用的ListView,但是换汤不换药,现在在RecyclerView中一样用。
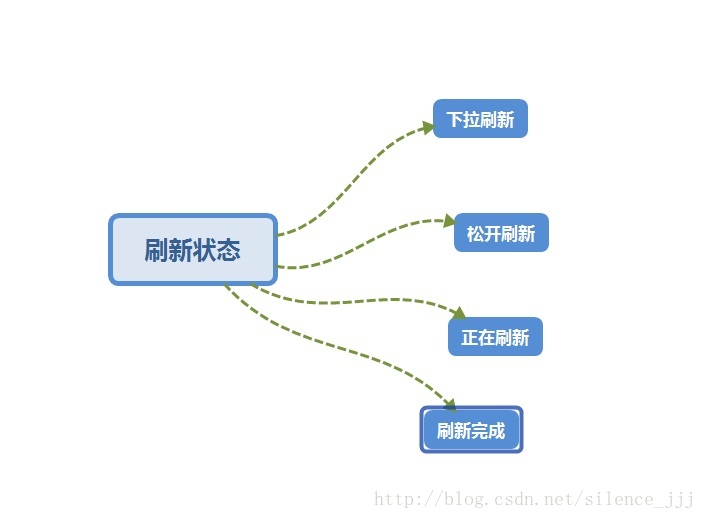
JingDongListView继承ListView, 添加ListView的刷新Header, 重写触摸事件onTouchEvent(), 并依次判别刷新事件的四个状态。
over.(我主要想掌握自定义控件的设计这些,相要有所长进的还需要再接再厉)























 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








