easyUI textbox隐藏实现:
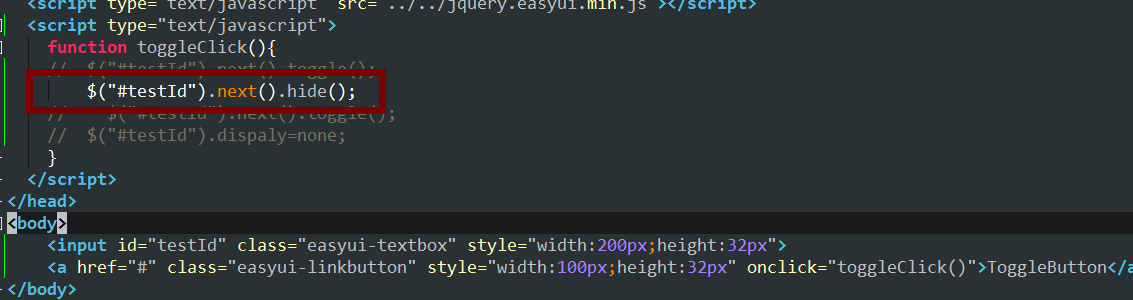
页面代码:
使用js隐藏textbox:
$("#testId").next().hide();
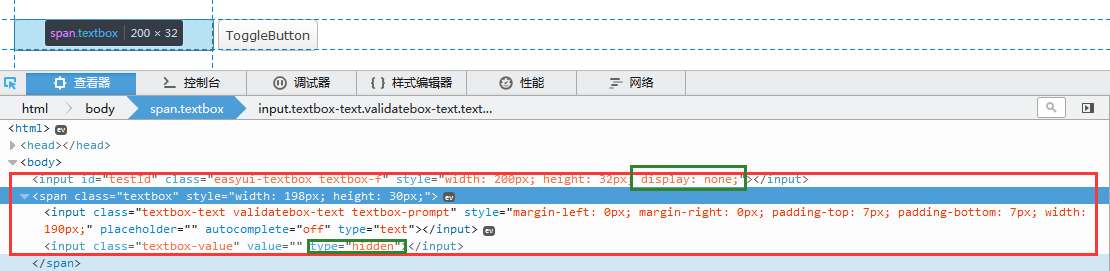
easyUI textbox隐藏原理:
使用easyUI的textbox生成的实际代码如上,真正达到textbox展示效果的,是<span>标签;代码中设置的id,仅体现在已经被隐藏的input框中,使用通常的$("#id")选择的,是已经隐藏的input标签,实际要选择操作的,应该是紧邻的同辈元素span。因此,使用.next()后,选择要隐藏的span,完成对textbox的隐藏;























 2291
2291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








