近两天做信息发布的功能,所以在网上下载了一个jsp版本的百度编辑器(UEditor),调试配置了好久才调试好了,现在将调试经过以及遇到的问题记录如下,方便后来人使用百度编辑器。
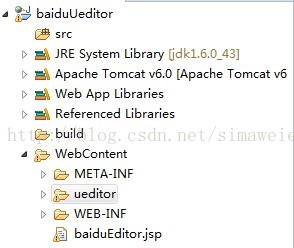
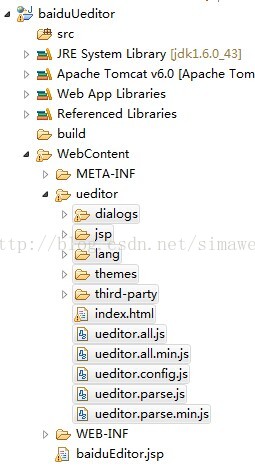
在自己创建的web项目(baiduUeditor)如图:


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 百度编辑器js -->
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
div{
width:100%;
}
</style>
<title>百度编辑器</title>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
<strong>var ue = UE.getEditor('myEditor');</strong>
</script>
</head>
<body>
<center>
<h1>百度编辑器</h1>
<form action="EditCon" method="post" name="formOk">
<label>标题:</label>
<input type="text" id="title" name="title" >
<strong><textarea id="myEditor" name="content" style="width: 70%;height:400px;" > </textarea>
</strong> <input type="submit" id="Submit" value="提交"
</form>
</center>
</body>
</html>
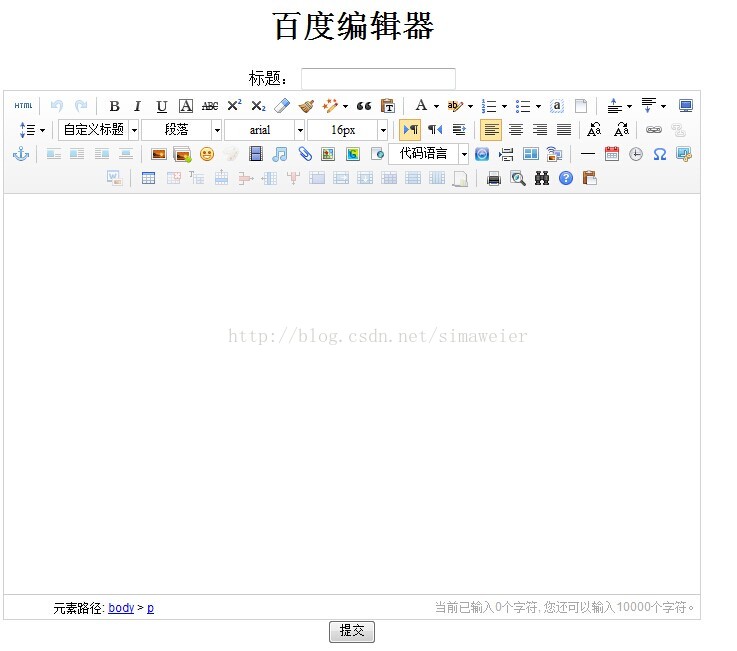
最后将ueditor.config.js,文件下 var URL = window.UEDITOR_HOME_URL || getUEBasePath();中的getUEBasePath()修改为"相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。相对于我创建的工程,应该修改为:var URL = window.UEDITOR_HOME_URL || "/baiduUeditor/editor/";。将上述项目部署到服务器上,启动服务器,在地址栏中输入(我的服务器为tomcat6.0,端口号为:8080):http://localhost:8080/baiduUeditor/baiduEditor.jsp就可以访问了。此时百度编辑器就会展示在你的面前:

另外,如果需要在编辑富文本的时候插入图片并且需要图片显示在富文本框中,需要做以下的配置:
在/XXXX/WebContent/ueditor/jsp/config.json文件中有上传图片的配置项,默认下载下来的 imagePathFormat的值是" /ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", 要想显示图片需要在修改为"/XXX/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6},(针对我创建的工程应该修改为: "imagePathFormat": "/baiduUeditor/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", )这样在编辑器中图片的显示就没有问题了。
上面就是成果,希望可以帮到你,如果有什么问题也可以问我,只要知道必定告诉你。





















 2683
2683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








